

- アイビスペイントの使い方・コツを知りたい!
- アイビスペイント初心者はどのツールから覚えればいいの?
- イラストの基本的な描き方が知りたい!
このような人にオススメできる記事になっています。

この記事の信頼性
- 都内美大卒。ゲーム・IT業界デザイナー(歴10年)
- iPad系Youtube登録者数40,000人
- 複数のiPadを使用
本記事のポイント
- アイビスペイントの基本を覚えられる
- イラストの描き方を理解できる
筆者は、デザイナー7年目です。
デザイン・ペイント系ツールには、ある程度理解があるつもりです。
信頼のある情報をお伝えできるかと思いますので、このまま見ていただければ幸いです。
▼この記事の内容は動画でも解説してます。
▼スマホ版はコチラ
アイビスペイント
概要・できること

アイビスペイントとは『無料のペイントアプリ』です。
おそらく無料のペイントアプリの中では、1・2を争うベストアプリだと思います。
また、ダウンロードランキングでも上位に君臨しています。
初めてペイントアプリを使用される方は、このアプリを覚えれば大丈夫です。
アイビスペイントで出来る事
- イラスト・キャラクターが描ける
- 風景画が描ける
- 静物画・デッサンが描ける
主に上記のような使い方ができると思います。

他にも「Twitterのヘッダー・lineスタンプのテンプレート」も可能ですので、さまざまな用途に対応できるアプリです。
アイビスペイントの使い方|初心者が覚えておくべき事2選
つぎに、覚えておくべき事2選についてお話しします。
覚えておくべき使い方:①
1つ目は『起動~編集~閉じる』の流れです。

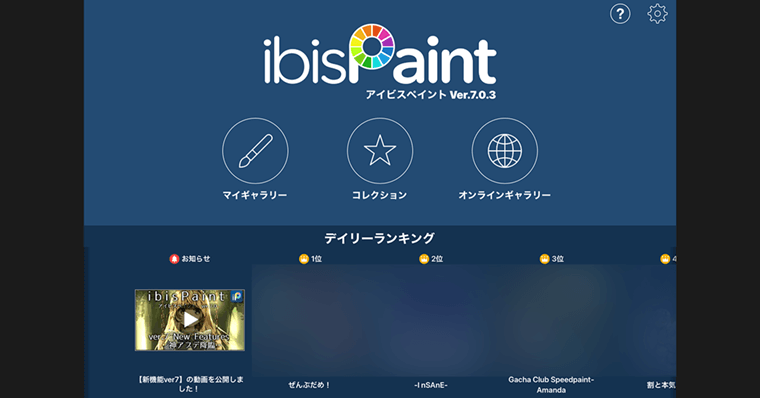
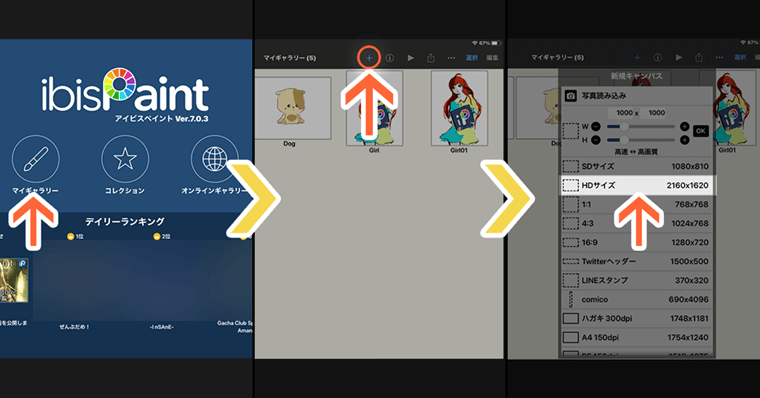
まずアプリを起動していただくと、上図のような画面がでます。
『マイギャラリー』を押しましょう。
新規キャンバス作成

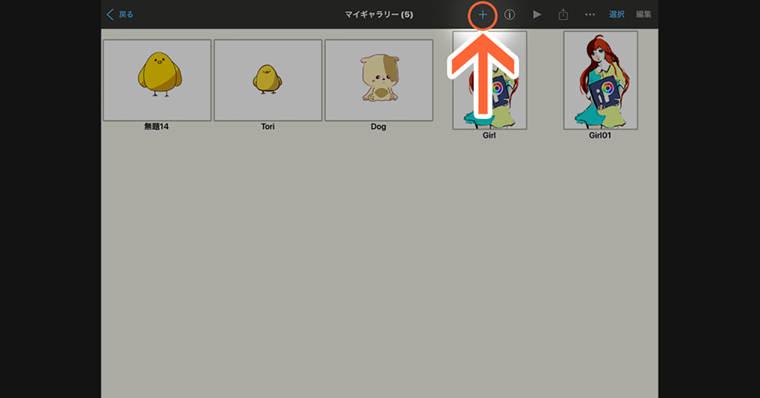
マイギャラリーにいくと上図のような画面がでます。画面右上のプラスボタンを押します。
これが『新規キャンバスを作成するボタン』です。

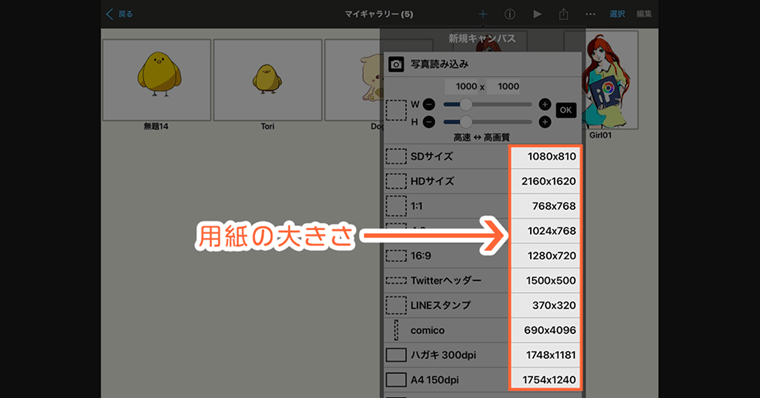
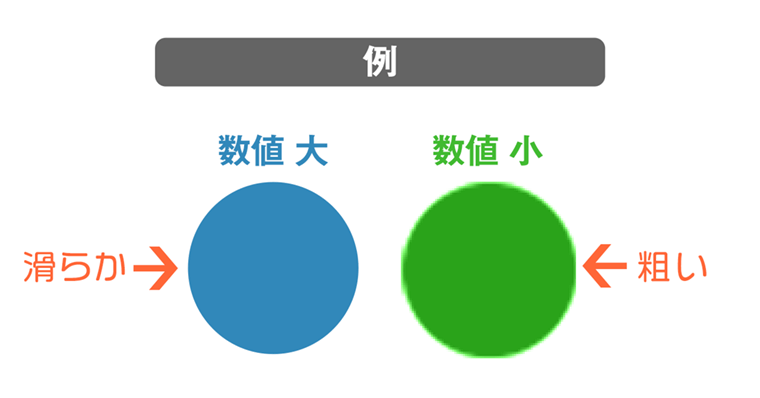
右上のプラスボタンを押すとサイズが選べます。ここの数字の説明ですが、簡単に言いますと用紙の大きさです。

数値が大きければ、拡大しても滑らかになるといった認識で大丈夫です。
初めのうちは、上記の感覚で大丈夫です。
本記事では、HDサイズを選択します。

これでキャンバスが開けました。
dpi(解像度)もありますが、印刷業者さんに依頼したりお仕事で利用される場合は、理解した方がよいです。
※ここでは、ややこしくなりますので割愛いたします。
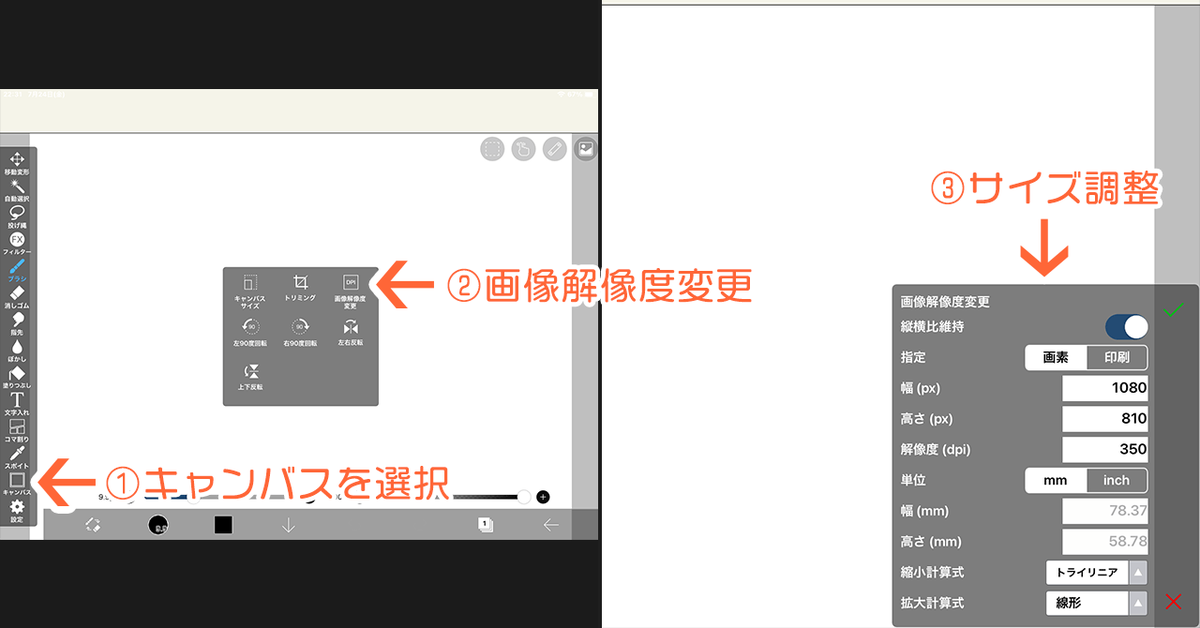
キャンバスサイズの変更方法

もしもキャンバスのサイズを調整したい場合は、下記手順となります。
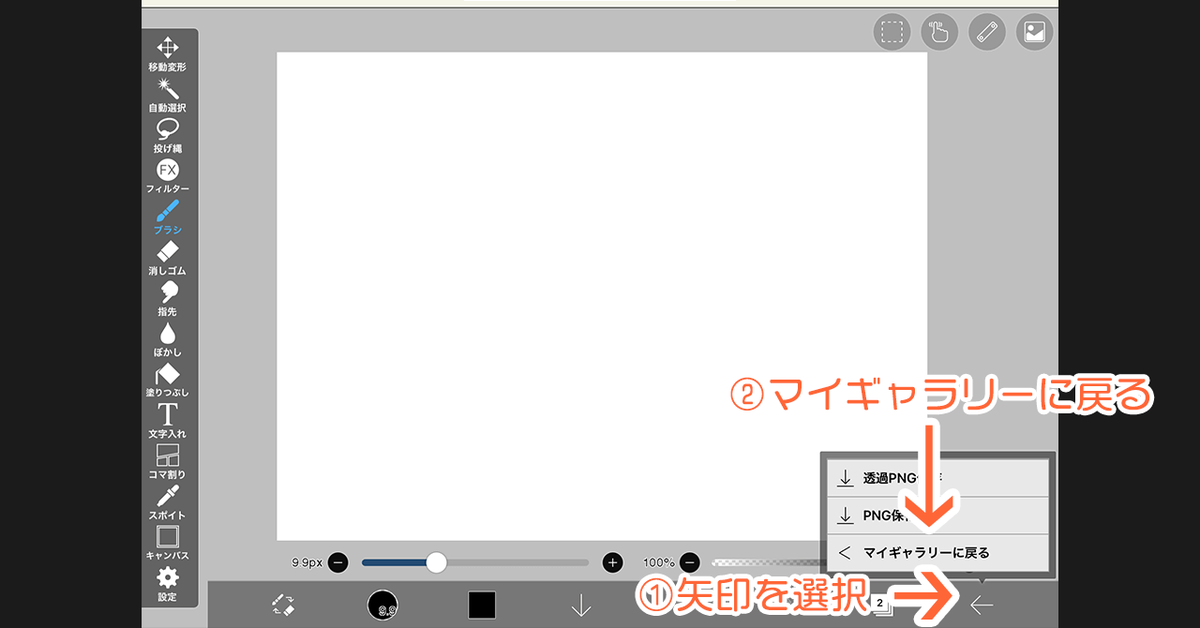
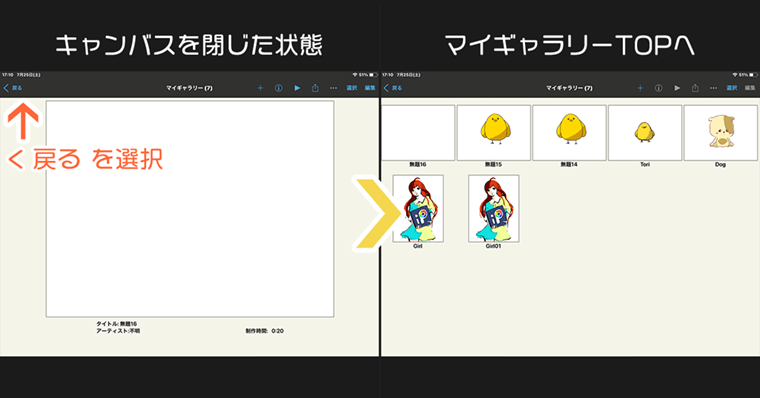
キャンバスを閉じる場合

キャンバスを閉じる場合は、下記手順となります。
マイギャラリーTOPへ戻る

キャンバスを閉じた後に『左上の戻る』で『マイギャラリーのTOP』に戻ることができます。
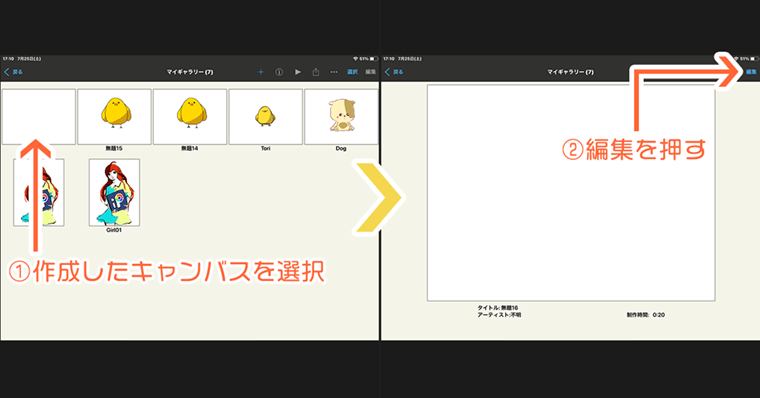
キャンバスを再度開く

先ほど作成したキャンバスを再度開く場合は、下記手順となります。
キャンバスを再度開く方法
- キャンバスを選択
- 右上の編集を押す
以上が『起動~編集~閉じる』の流れです。
覚えておくべき使い方:②
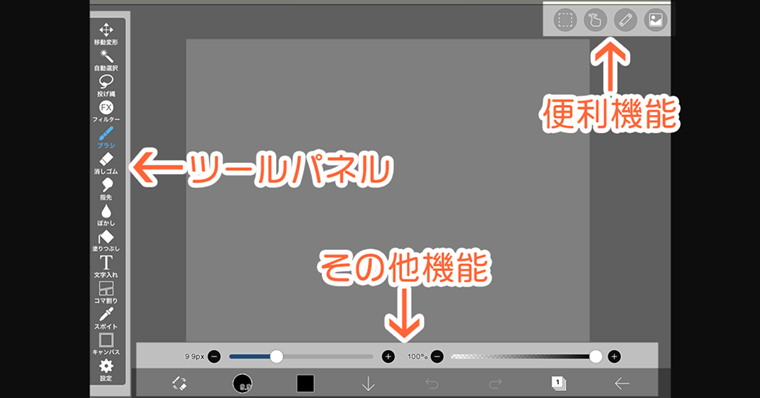
覚えておくべき事2つ目は、「ツールの配置」です。

▼左側のエリア
『ツールパネル』があります。
※移動・ブラシ・消しゴムなど
▼右上のエリア
『便利機能』があります。
▼下のエリア
『ブラシツールの設定』『1つ前に戻るボタン』『レイヤーのボタン』があります。
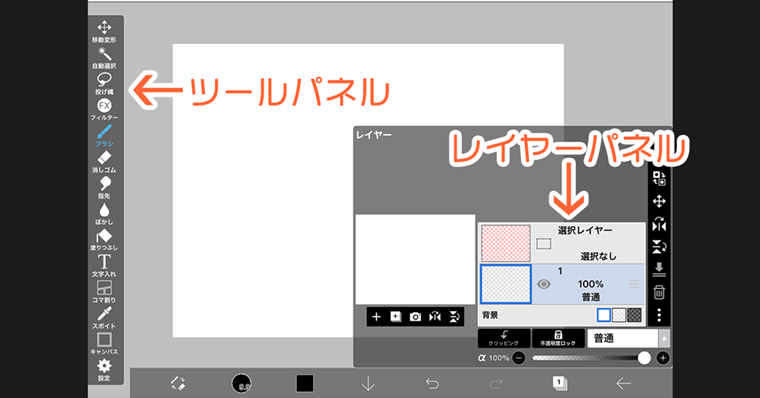
左にツール 右にレイヤー
基本的にどのアプリでも、画面の配置はだいたい同じです。

- 左側にツール
- 右側にレイヤーパネル
これは昔からあるお決まりの定位置です。
アイビスペイントの使い方|初心者が覚えておくべき機能5選
つぎに覚えておくべき機能5選についてお話していきます。
覚えておくべき機能1
ブラシと消しゴムツール

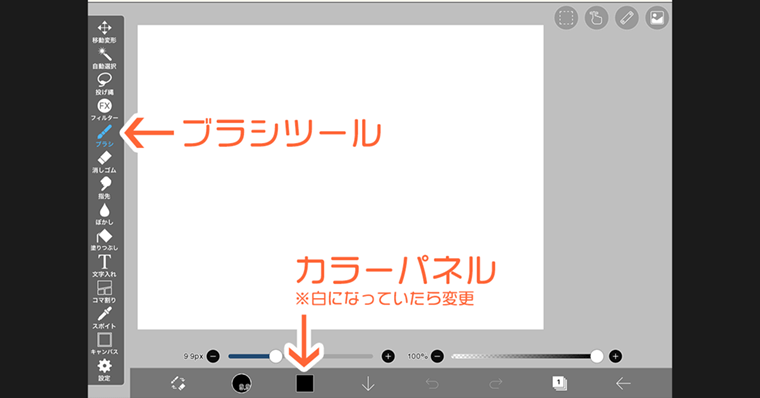
左側エリアのブラシを選択しましょう。
※デフォルトで選択されていると思います。
このツールは本当に簡単でそのまま自由に描けます!
もしも『描けない!』っとなった場合、カラーパネルが白になっている可能性がありますので、色を変えましょう。
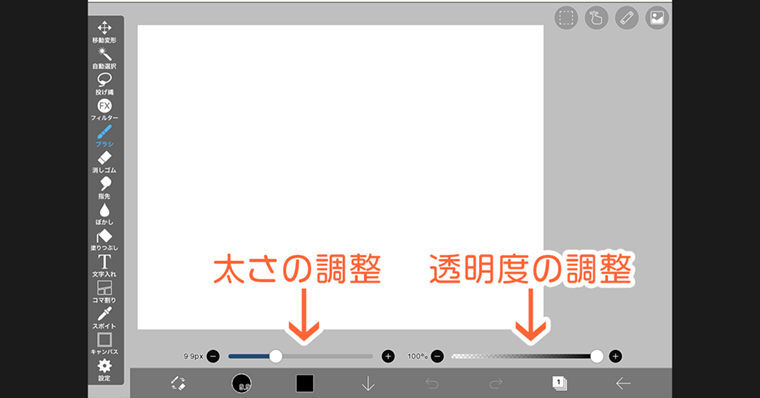
ブラシの太さ調整

ブラシの太さ調整は、下記です。
- 左が太さの調整
- 右が透明度の調整
太さの調整は、自分の描きたいペンの太さで描けます。ブラシで描いた際に『太すぎる!』っとなった場合、細くしましょう。
透明度は重要な機能ですが、まずは太さを調整して描くことに慣れましょう。
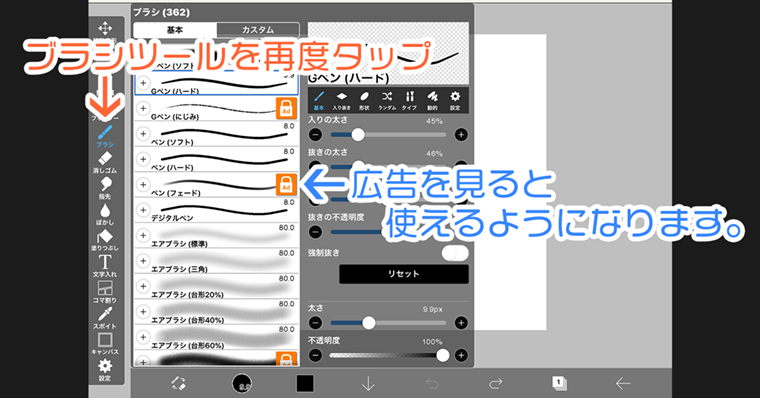
ブラシの種類の選択

ブラシの種類ですが、ツールパネルのブラシをもう一度タップすると、様々なブラシの種類が選べます。
アイビスペイントの良いところで、ブラシがたくさん入っています!Gペン・ぼかしのあるブラシ・ボールペンなどの様々な質感のブラシがあります。
まずは、色々描いてみて、自分のお気に入りのブラシを見つけてみましょう!
最初はGペンとかで問題ないと思います。
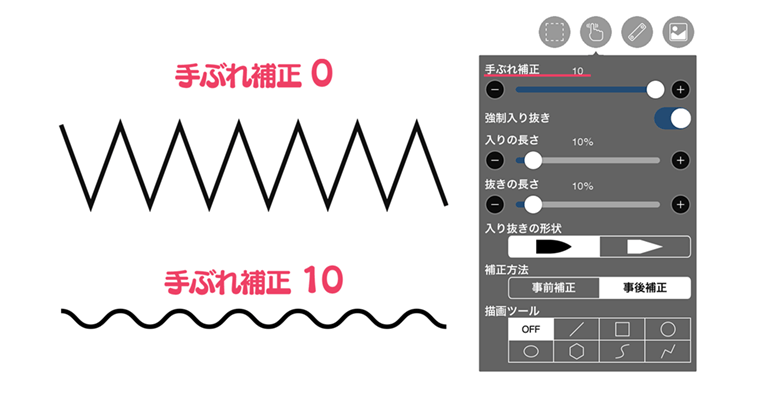
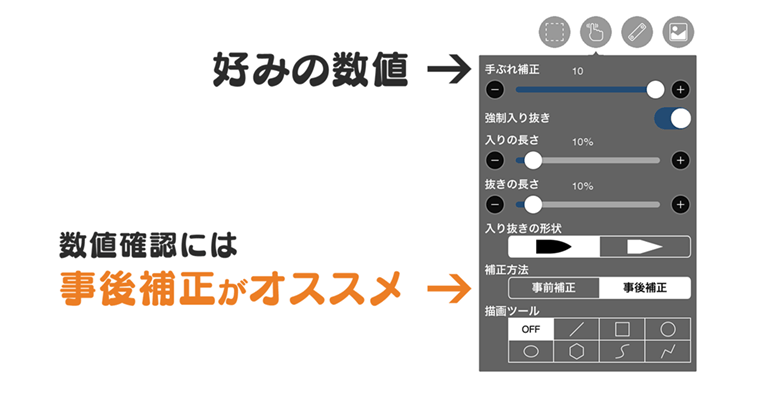
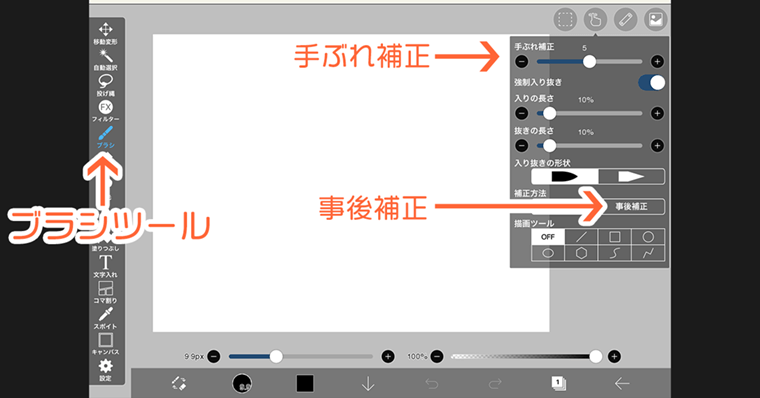
ブラシの便利機能

ブラシで便利機能があります。
右上の指のボタンを押してください。
ウィンドウが開きます。
その中に手ぶれ補正機能があります。
これはその名の通り『線が揺れてしまったときに滑らかに補正する機能』になります。

これは人それぞれだと思いますので、お好みの数値にしてみてください。

また『補正方法を事後補正』にしておくと、設定した数値の反映がわかりやすくなるのでオススメです。
ブラシツールの説明は以上です。
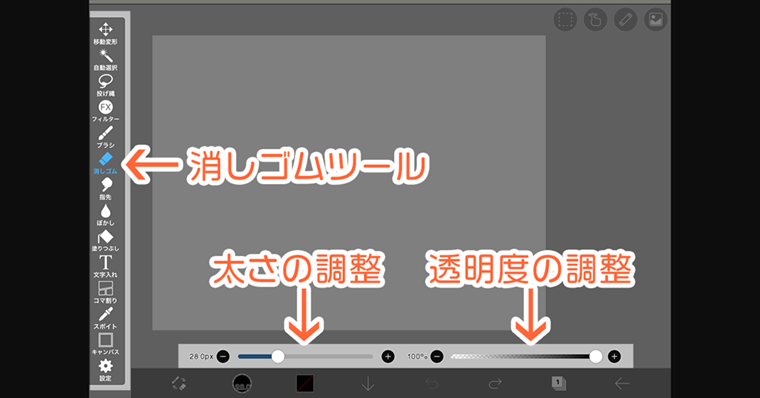
消しゴムツール

説明する必要もないかと思いますが、描いたものを消してくれる機能です。
ブラシで描いたものを消したい場合に、消しゴムツールを選択して消していきます。
太さ・透明度の設定はブラシと同じです。
覚えておくべき機能2
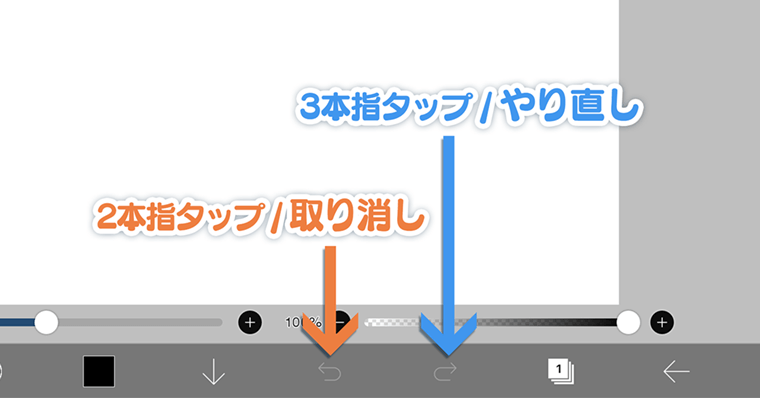
ジェスチャー機能
ジェスチャー機能は、テンポよく絵を描くためには必須機能です。ぜひ覚えましょう。

画面中央下の矢印でも同じ操作は可能です。
何度も言いますが、生産性を上げるためにジェスチャー機能は覚えましょう!
覚えておくべき機能3
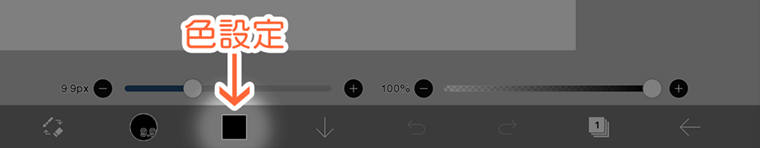
色設定と塗りつぶしツール

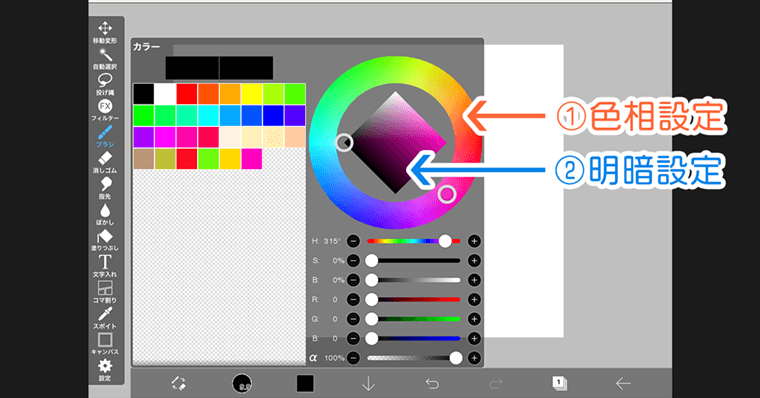
画面中央下の色のついた四角を押してください。

そうすると、色の設定画面がでてきます。
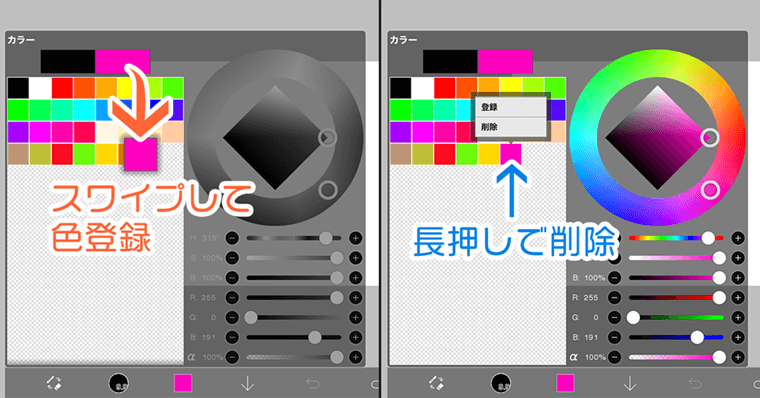
色登録と削除方法

色設定については、これらを覚えておけば問題ないと思います。
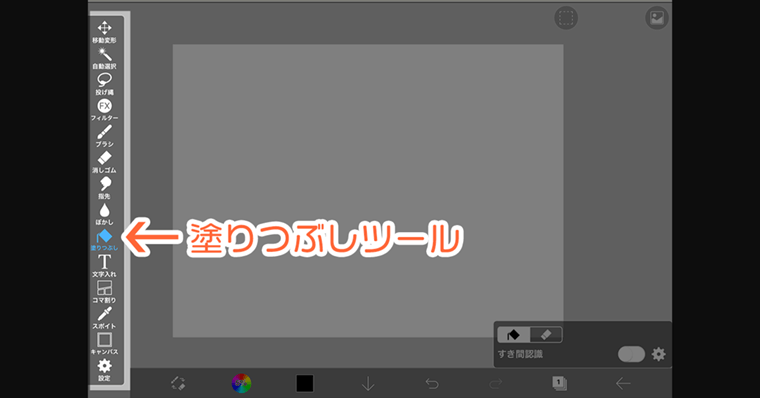
塗りつぶし

塗りつぶしツール選択してください。
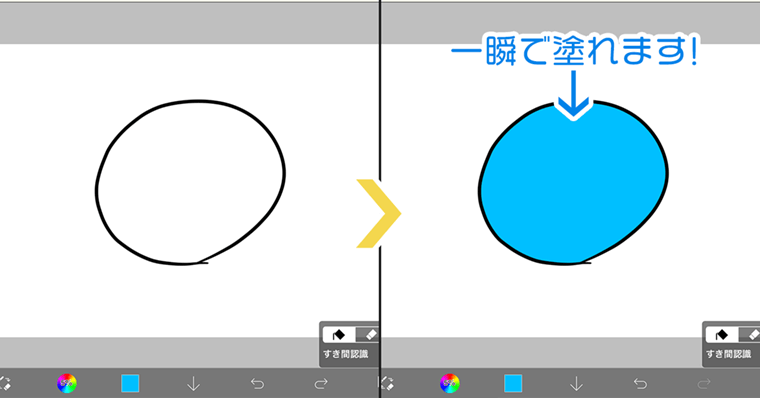
このツールはその名の通り、ベタっと一気に塗りつぶすツールになります。

例えば、ブラシツールで描いて中を塗る場合ですが、タップで塗れます。
シンプルな機能です。
慣れてくるとあまり使用しなくなるかもしれませんが、最初のうちは使ってみましょう。
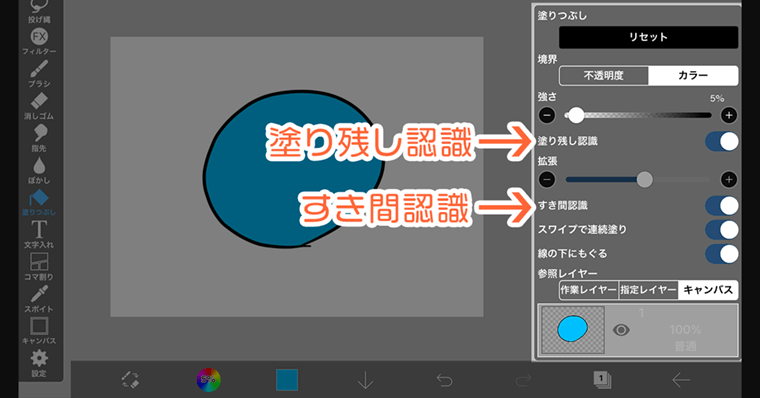
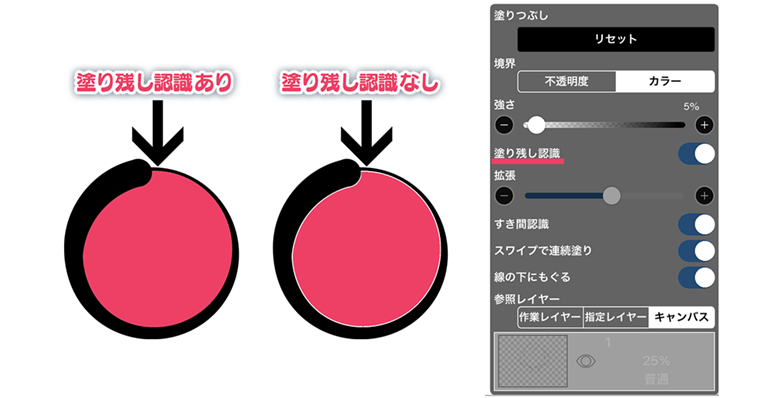
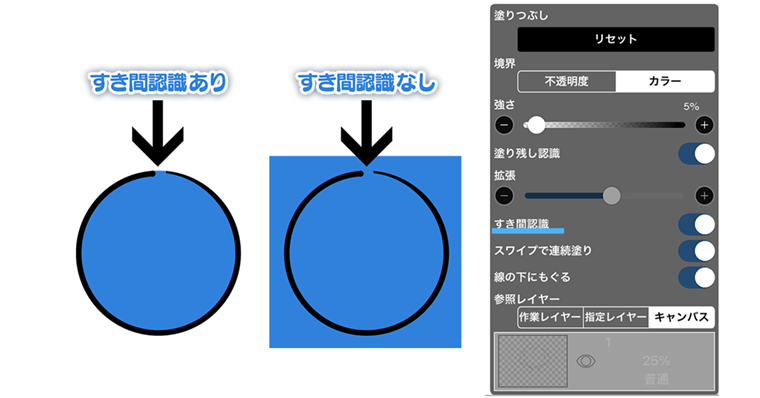
塗り残し認識と隙間認識

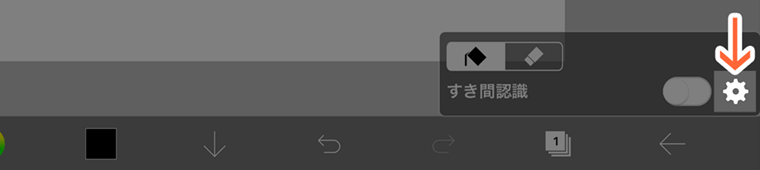
塗りつぶしツールを選択すると画面右下にちっちゃいウィンドウがでると思います。
ここの歯車を押しましょう。

ウィンドウがでてくるので、塗り残し認識とすき間認識にチェックを入れておくとよいです。


塗りつぶしツールの説明は以上になります。
覚えておくべき機能4
レイヤー機能

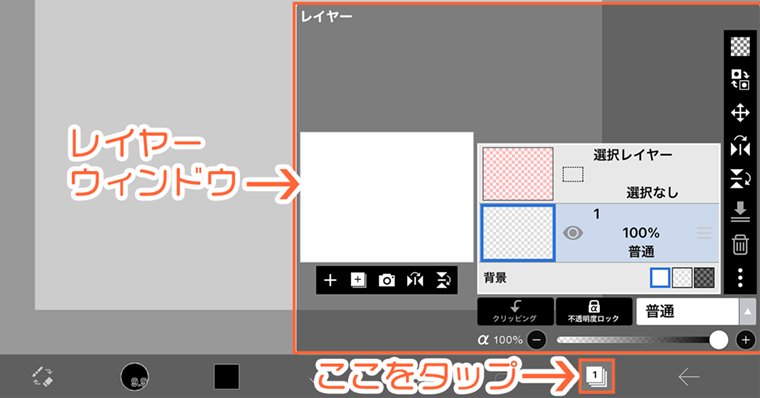
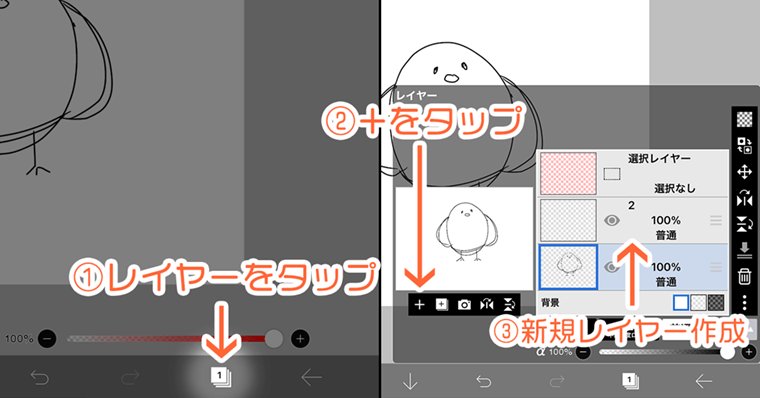
右下の紙の重なっているマークを押します。そうすると、レイヤーウィンドウがでます。
レイヤー機能のメリット

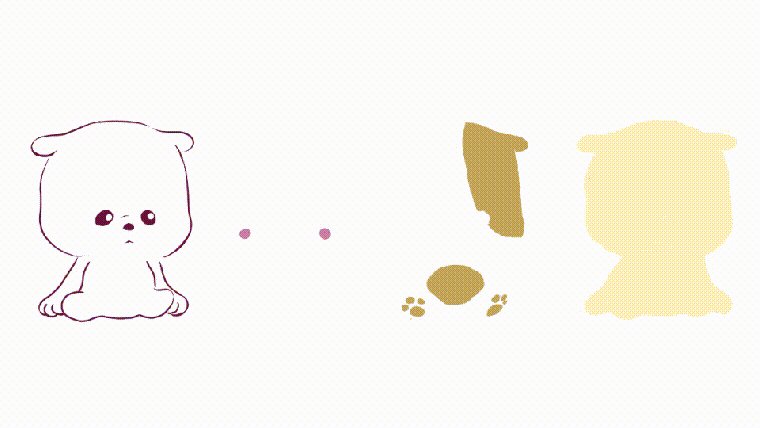
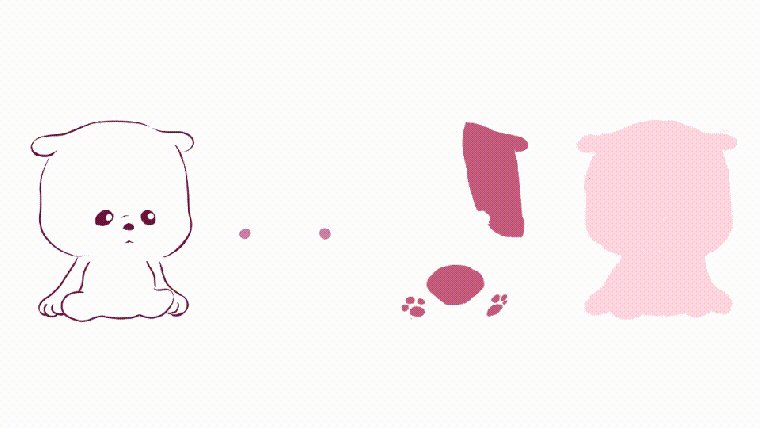
例えば、上のイラストですが1番上の階層に線画、その下に色が重なっています。
絶対使う機能ですので、ぜひ覚えてください。
今回の説明の中では最重要です。
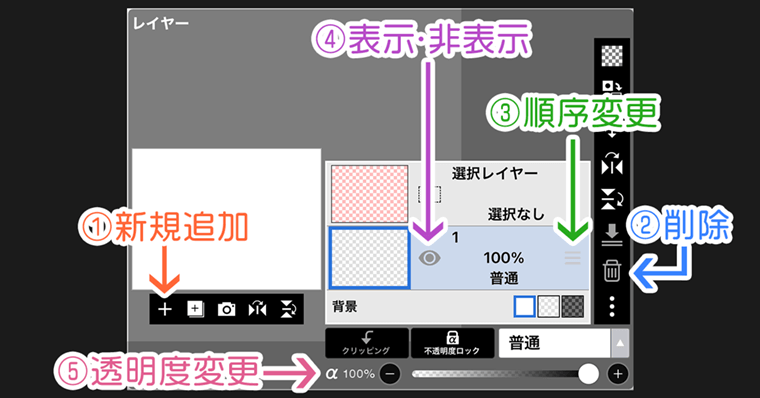
レイヤーウィンドウの詳細

レイヤーウィンドウですが
以下を覚える事をオススメします。
▼①レイヤーを新規追加
左下のプラスボタンを押す。
▼②レイヤーを削除
選択してゴミ箱アイコンを押す。
▼③レイヤーの順番を変える
右側のアイコンを押して上下に動かす。
▼④レイヤーの表示・非表示
目のマークを押す。
▼⑤レイヤーの透明度変更
画面下のαゲージで調整。
ただ、どのペイントアプリでも、レイヤー機能は必須です。描いているうちにすぐ覚えられると思います。
まずはレイヤーを増やして、線と塗りを分けて絵を描いてみる事をオススメします!
覚えておくべき機能5
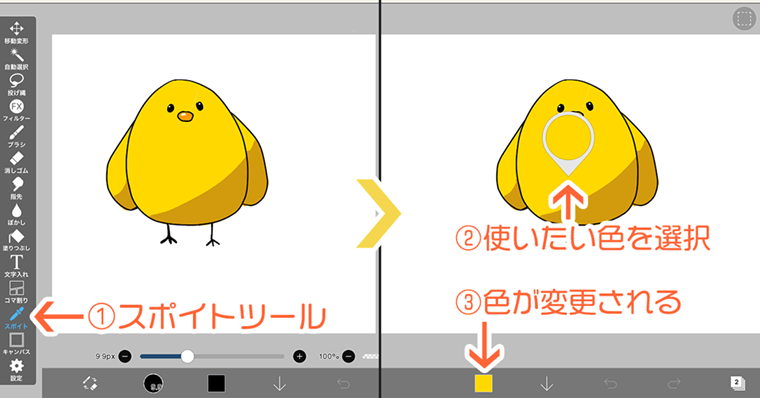
スポイトツール
色を塗っていて『この色使いたいけれど、色登録していない…』
そんな場合に便利です!

これでOKです!
この状態で描けば、使いたい色で描けます。
ここまでが、覚えておくべき機能5選になります。
アイビスペイントの使い方|初心者向け実演・復習
最後に復習を踏まえて簡単に描き方の実演していきます。
今回描くのはこのイラストです。
(ひよこ!)

1 | ラフ作成
新規キャンバスを作成

ラフ作成

新規キャンバスができたら、ブラシツールを選択して、ラフを描いていきます。

太さ・透明度は画面中央下のバーで調整します。

ラフが完了しました!
(雑なのはご容赦ください…)
2 | 線画作成
そしたら、次に線を整えていきます。
新規レイヤーを作成
線画用のレイヤーを1枚作成します。

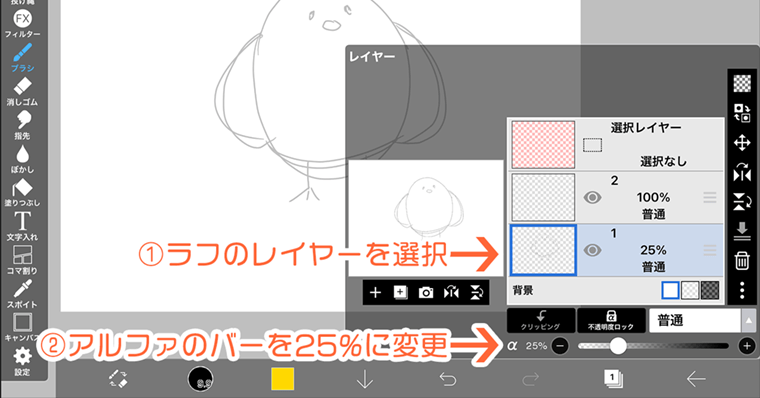
ラフのレイヤーを薄くする
ラフの上から線画を描いていくます。
このままだとラフの線が濃いので、上から線を描いても、どれが線画かわからなくなってしまいます。
ですので、ラフのレイヤーを薄くします。

①ラフのレイヤーを選択して
②下アルファのバーで薄く調整※アルファとは透明度です。
このラフの上から線を整えていきます。
新規作成した線画用のレイヤーを選択し描いていきます。

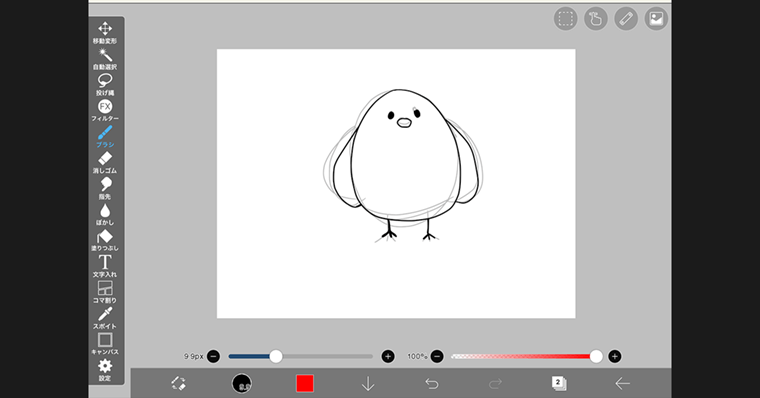
線画ができました!
3 | 着色
そしたら、色を塗っていきます。
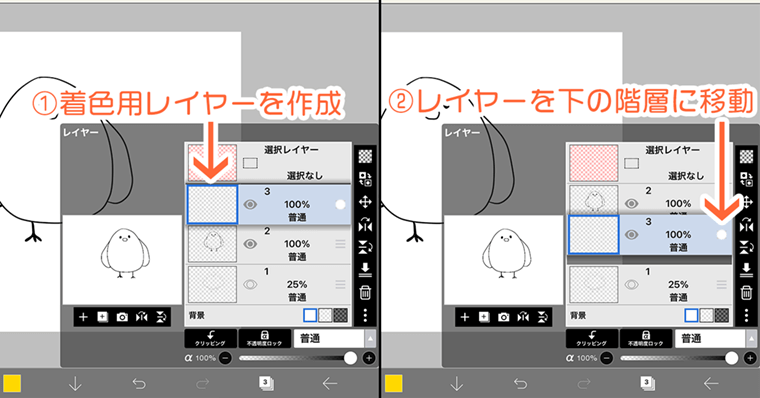
着色用のレイヤー作成
着色用に新規レイヤーを作成します。

色は線の下で塗るので、着色用のレイヤーを線画の下に移動します。
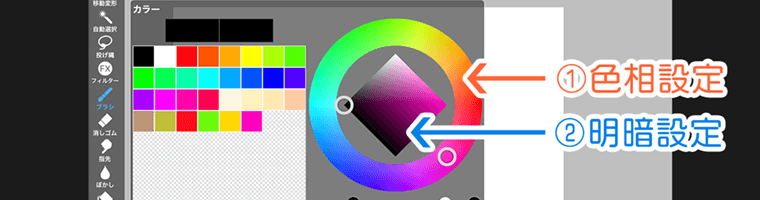
色選択
塗る前に色を決めましょう。

円で色相を選びます。
四角で明暗を調整できます。

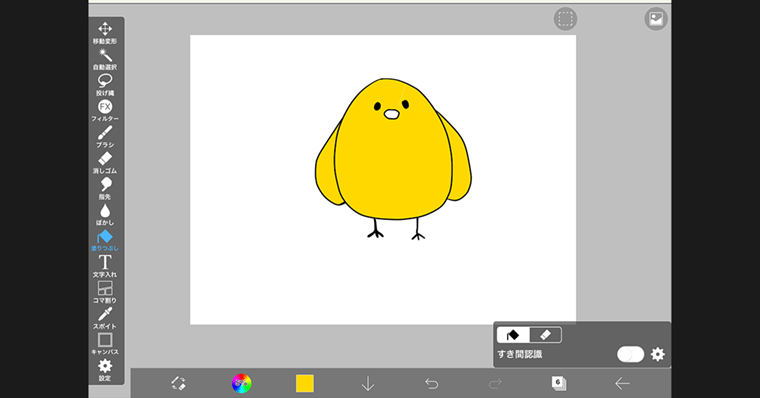
塗りつぶしツールで着色
塗りつぶしツールで色を塗っていきます。


タップして塗っていきます。
うまく塗れない場合は、塗りながらスワイプすると連続塗りができます。

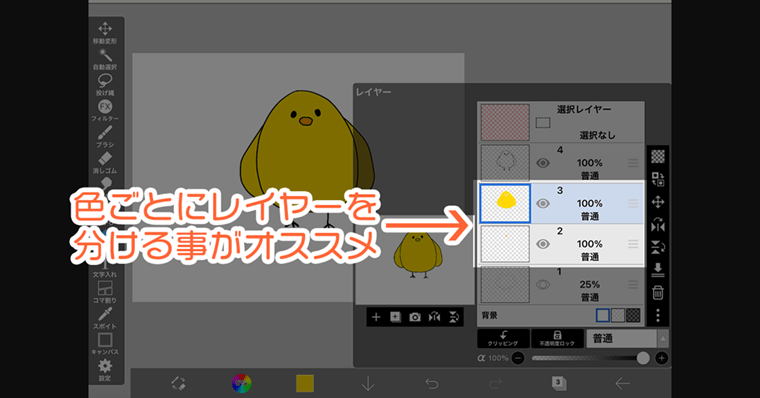
別の色を塗る際、同じレイヤーでもいいのですが、可能な限りレイヤーは分けると後々調整がしやすいです。

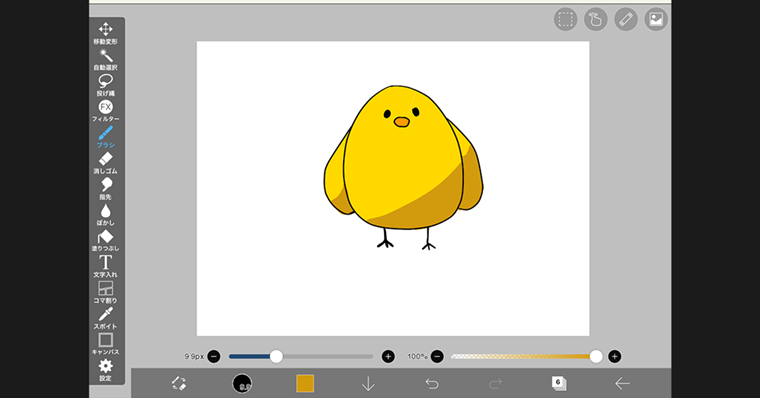
今度は影をブラシで塗っていきます。
※スポイトツールで黄色を抽出して、色をちょっと暗くすると影色になります。
最後に新規レイヤーを1番上に足して
白のハイライトを塗ると更によくなります!

復習がてら、こういったイラストができました。
レイヤー階層順
- ハイライト
- 線画
- カラー(影)
- カラー(くちばし)
- カラー(身体)
- ラフ | 非表示
いきなりは難しいので、繰り返して覚えてみてください。
4 | 保存方法
最後に保存方法です。
2つ方法があります。
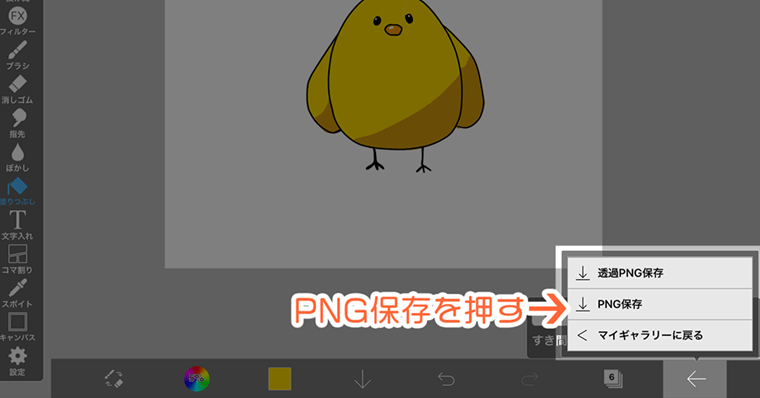
キャンバス画面から保存

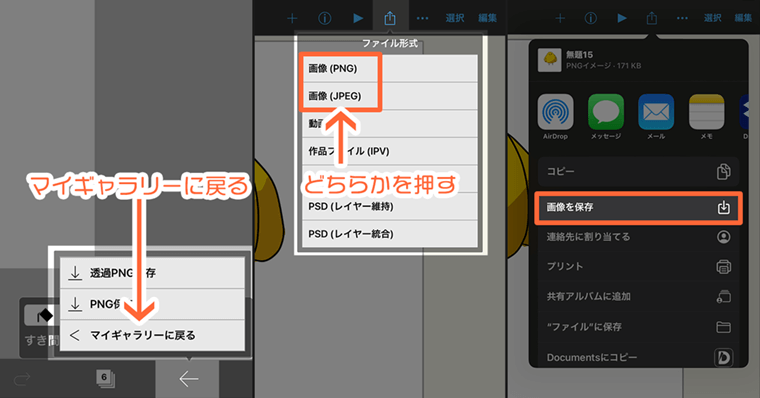
マイギャラリーから保存

以上が保存方法です。
この記事での
アイビスペイントの説明はこれで終わりになります。
『もうすこし絵が上達したいな!』っと思われましたら、ちょっとした手法の動画と記事をアップしてます。
ぜひご覧ください。
閲覧数・再生数伸びてないので是非…笑
アイビスペイントにおすすめのタッチペン・スタイラスペン

アイビスペイントにおすすめのタッチペン・スタイラスペンを紹介します。
iPhone・スマホユーザー向け
100均のタッチペン
[blogcard url="https://ec.cando-web.co.jp/item/4521006193382"]
[blogcard url="https://www.daisonet.com/product/4549131507225"]
格安スタイラスペン※iPhone・スマホ対応
iPadユーザー向け
Apple純正品
格安スタイラスペン※iPad対応
▼アイビスペイントにおすすめのタッチペン・スタイラスペンはコチラ
-

【格安】アイビスペイントにおすすめスタイラスペン・タッチペンはどれ?iPad・iPhone
続きを見る
iPad|おすすめのお絵描きセット

お絵描きに特化した、iPadセットを紹介します。
筆者も使用しているブランドからの選抜です。
初心者向け
iPad第9世代オススメセット
| メリット | デメリット |
|---|---|
| ・価格が安い ・コスパ最強 ・エントリーモデルとして最適 | ・Lightning端子のため外部ストレージに接続が面倒 ・ApplePencil第1世代のためダブルタップ等の機能がない ・フルラミネーションディスプレイ非対応のためガラス1枚の厚みを感じる |
| iPad第9世代セット概算価格 | |
|---|---|
| 64GB | 約69,000円 |
| 256GB | 約91,000円 |
iPad第9世代は1番性能は低いですが、低~中解像度のイラストなら問題なく使用できます。
初~上級者向け
iPadAir第5世代オススメセット
| メリット | デメリット |
|---|---|
| ・高性能M1チップ搭載 ・カラバリがオシャレ ・USB-C端子 | ・価格が高い |
| iPadAir第5世代セット概算価格 | |
|---|---|
| 64GB | 約117,000円 |
| 256GB | 約141,000円 |
中長期で見るならiPadAir第5世代がオススメです。iPadProと同じ系列の1チップがあるのでパワーは申し分ないです。
プロ向け
iPadPro第3世代11inchオススメセット
| メリット | デメリット |
|---|---|
| ・最高スペック全部盛り ・高性能M2チップ搭載 ・ProMotionテクノロジー(120Hz)対応 ・カメラが高性能 | ・価格が高い |
| iPadPro第4世代11inchセット 概算価格 | |
|---|---|
| 128GB | 約149,000円 |
| 256GB | 約165,000円 |
iPadPro第3世代11inchとiPadAir第5世代の差は、チップ・ProMotionテクノロジー・カメラ・スピーカーなどになります。
お絵描きにおいては、チップ・ProMotionテクノロジー以外はそこまで差はありません。
正直なところ、iPadPro11inch128GB・256GBでも良いですし、iPadAir第5世代256GBも良いと思います。
最高スペックを選ぶのか、多めのストレージ容量を選ぶかの選択ですね。
-

初心者向け|iPadで絵を描くだけならオススメのモデルはどれ?
続きを見る
おわりに:【初心者向け】アイビスペイントの使い方【イラスト描き方も記載 | ibisPaint】
いかがでしたでしょうか。
今回説明したことは基本中の基本になります。
ただ、プロのイラストレーターさんとかでも、今回説明した事の繰り返しをして作品を仕上げております。
お仕事でデータを見せていただいたこともあり、100枚近いレイヤーで絵を描いていました。
※それ以上の時もありました。
最終的に、いろんなエフェクトを足して絵の調整をしています。
ですが、基本は『線で描いて』『塗る』工程にかなりの時間を割いていると思います。
アイビスペイントには、その他たくさん機能があります。慣れてきたら、新しい機能にも挑戦してみましょう。
参考にしていただけると幸いです。
▼アイビスペイントでおすすめのタッチペン・スタイラスペンはコチラ
-

【格安】アイビスペイントにおすすめスタイラスペン・タッチペンはどれ?iPad・iPhone
続きを見る
-

初心者向け|iPadで絵を描くだけならオススメのモデルはどれ?
続きを見る
















