
こんにちは。
ZRデザインラボです(@zrdesign)
このブログは「3分間でデザインが身につく」を目標に、デザインの技術や知識を投稿していきます。
私達は「ゲーム業界のUIデザイナー(7年目)」と「IT業界の3DCGデザイナー(7年目)」のグループですのである程度信頼のある情報がご提供できるかと思います。

・資料をきれいにまとめたい!
・デザイン初心者で基本を学習したい!
このような方にオススメできる記事になっています。
テーマは、前回に引き続きレイアウトデザインです。
続きを見る
デザイン初心者向け!3分で向上する資料のレイアウトデザイン【3分間デザイン】
今回は、レイアウトデザインで品質が上がるポイント6点を記載していこうと思います。
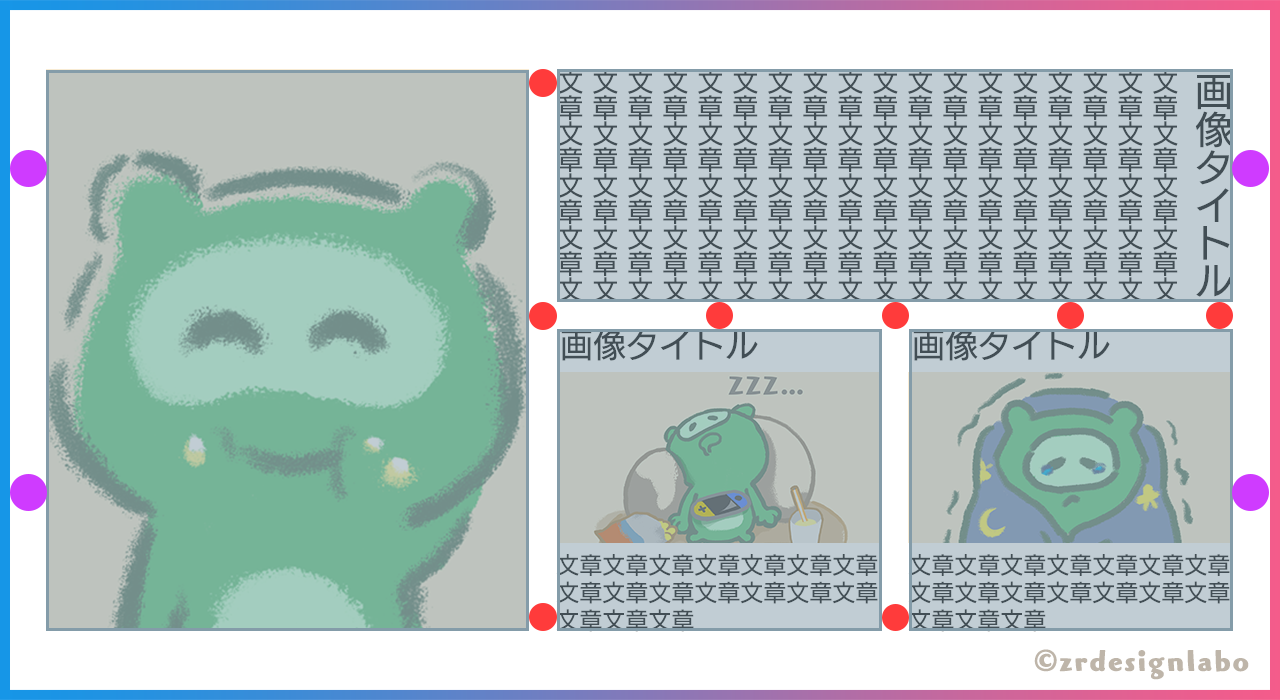
①情報(ブロック)の端を揃える

◆情報(ブロック)の端を揃える
- 前回の記事でも記載した「近接・整列・強弱・反復」の整列がこれにあたります。写真や文章の要素が増えてくると、まとめる事が難しくなり、気が付くと情報の端が揃っていないことがありますので常に意識しましょう!
◆メリット
- 文章が読みやすくなり、統一感がでます。
◆ポイント
- 写真も含めすべての要素を、可能な限り『水平/垂直』の一直線上に整列します。「見えないラインを作る」がコツです。
②余白の統一

◆余白の統一
- 余白や隙間はバラバラにせず、ピクセル単位で『同じ幅/高さ』にしていきます。見出し/本文やアイコン等すべての隙間を統一していきます。
◆メリット
- 画面のバラつきの軽減
- 画面安定性向上
◆ポイント
- 本当に面倒だなっと思う作業ですが、品質がガラッと変わります。ただ、この作業は可能な限り終盤にやりましょう。理由としては、一部デザインの修正をしたい場合、何度も同じ作業をする可能性があるからです。
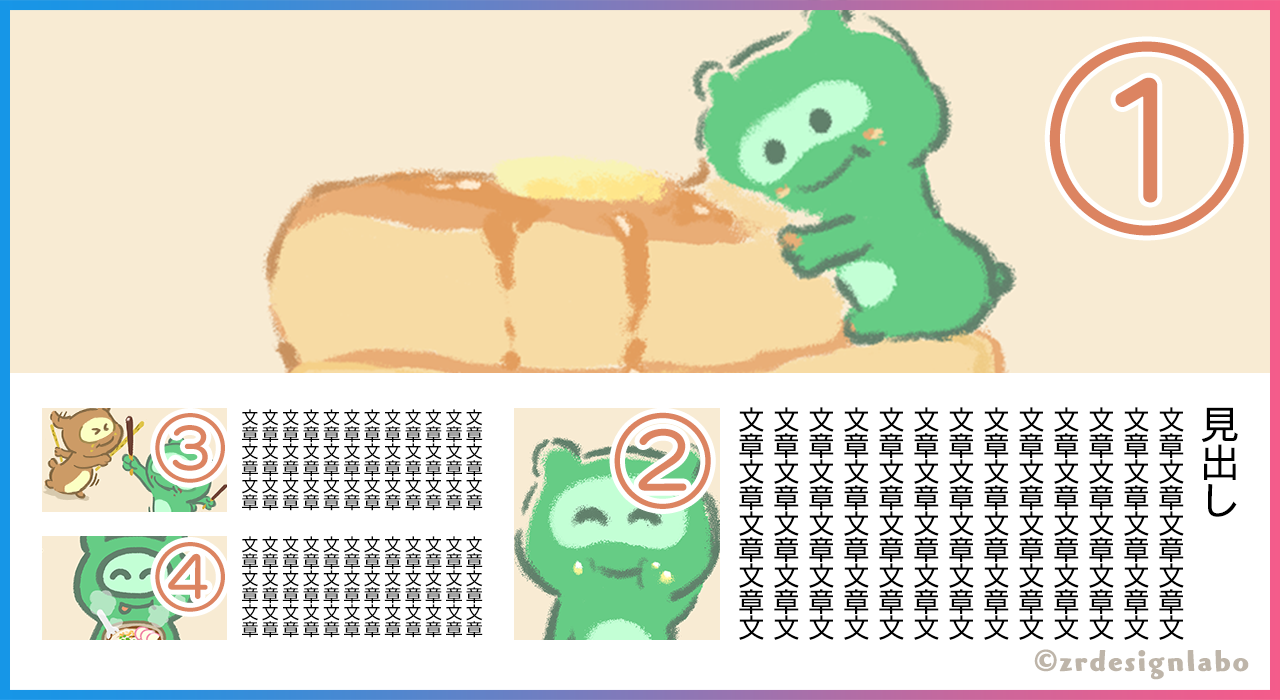
③情報(ブロック)は優先度で大きさを変える

◆情報(ブロック)は優先度で大きさを変える
- 前回の記事で記載した「近接・整列・強弱・反復」の強弱がこれにあたります。一番見せたいものを画面占有率50%近くにし、優先度と物量に応じてサイズ調整していきます。
- 見せたいものはしっかり絞りましょう!!
◆メリット
- 画面に強弱がでて見やすくなります。
- 見る順番ができることにより、視線の誘導ができます。
◆ポイント
- 4つ程の要素の場合ですと「5:3:1:1」くらいの割合の感覚が良いと思います。
④四隅の余白は画面幅の20分の1が最小

◆四隅の余白は用紙幅の20分の1が最小
- 画面の余白は少ないと窮屈な印象を受け、端の情報が読み取られない可能性があります。絶対に伝えたい情報でしたら、上下左右の余白をいれましょう。
◆メリット
- 画面の窮屈感の減少。
◆ポイント
- おおよそで決めるのではなく、電卓で計算する感覚で問題ないと思います。
⑤ソフトのみで整列/カーニングを行わない

◆ソフトのみで整列/カーニングを行わない
- 整列機能は、優秀ですが完璧に揃えてくれないので要注意です。
◆メリット
- 細かなズレがなくなり違和感が減少します。
◆ポイント
- 『画面中央揃え』は、整列後に位置を少し上にあげるとセンターに見えます。パーツ単位での『左・中央・右揃え』は、ピクセル単位で揃っているかを確認したほうがよいです。
- 最後は自分の目で判断しましょう!!
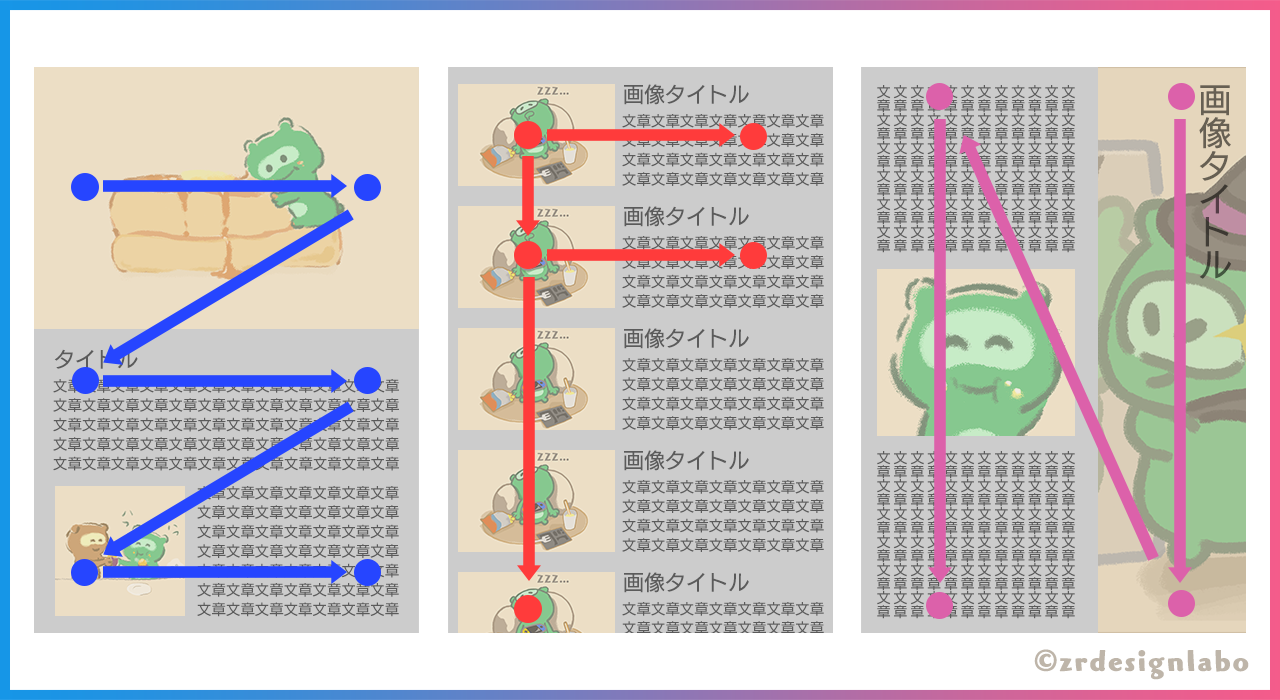
⑥視線の流れを意識する

◆視線の流れを意識する
- 人間はZ型・F型・N型視線であることを意識しましょう。知っているだけで、理論的にレイアウトを組むことができます。慣れないうちは、優先順位の高い情報は左上側へ配置するZ型がおすすめです。
◆メリット
- 見る側のストレスを軽減できます。
- 見る側が迷わなくなります。
◆ポイント
- 全ての媒体にこれが当てはまるわけではないので注意しましょう。媒体(アプリ/ビラ/雑誌/web)に合わせてデザインしていくと良いと思います。
おわりに:3分で向上する資料のレイアウトデザイン+plus【3分間デザイン】
レイアウトの4原則「近接・整列・強弱・反復」に+アルファな内容にしました。どうしても品質が上がらない状況だった時に確認するとよいと思います。
現役でデザイナーしておりますが、何度も助けられた情報です!!
以上です。
つたない文章や誤った情報等ございましたら、ご容赦くださいませ。
ありがとうございました。
