こんにちは。zrdesignlabo(@zrdesign)です。
『オススメ無料お絵描きアプリ』
についてお話できればと思います。

・iPadのお絵かきアプリってどれがオススメ?
・iPadイラスト初心者だけど、どれが初心者向け?
・iPadのお絵かきアプリって有料版の方がいいの?
このような方にオススメできる記事になっています。
我が家は、2人ともデザイナーのため、それなりにグラフィックツールに詳しいです。
また、今回の動画のために『8~10種ほど無料お絵描きアプリ』を試しています。
ですので、信頼のある情報をお話しできるかと思います。
この記事のポイント
①自分に合った、お絵かき/イラストアプリがわかる
②最新のお絵かき/イラストアプリがわかる
この記事の内容は動画でも解説してます。
第6位
AdobeSketch【アドビスケッチ】

このアプリはAdobe社が作っているアプリです。
・軽くスケッチしたいとき
・絵画系の絵を描きたいとき
上記のようなときに、使いやすいと思います。
油絵・水彩のペンが、実際に描いているような品質です。
AdobeSketchがオススメな方
・初めてipadで絵を描く方
・スケッチがしたい方
・Adobeユーザーの方
AdobeSketchは、機能自体は少ないですが、逆に画面がスッキリしているため初心者にオススメです。

お絵描き・イラストアプリに慣れるにはいい感じのアプリだと思います。
また、Adobe社のPhotoshop・Frescoとも連携がとれるため、Adobeの有料アプリを使っている方にも向いているかなと思います。
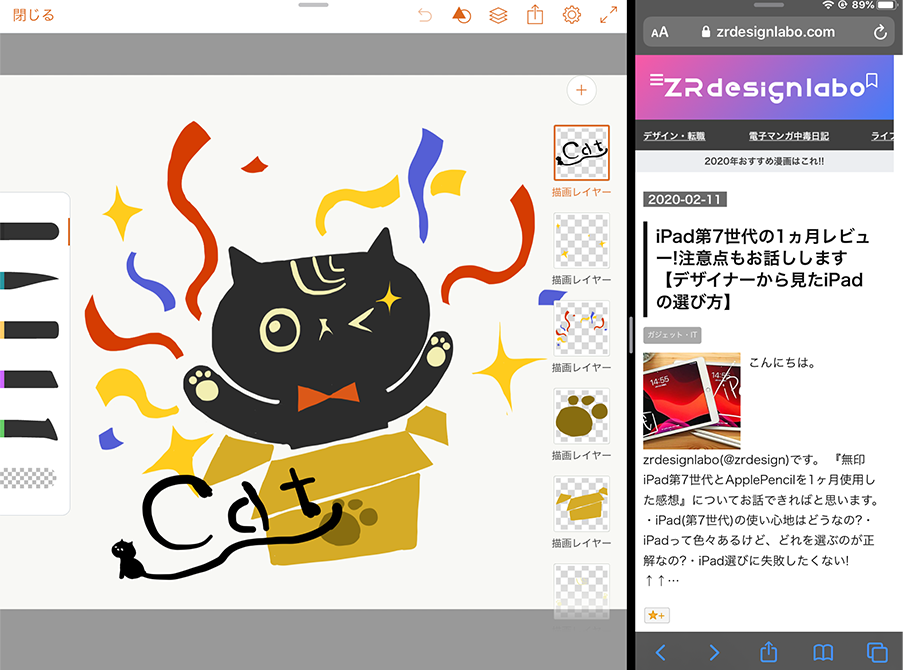
スプリットビュー

スプリットビューは使用可能です。参考画像を見ながらお絵かきができます。
AdobeSketch
気になるポイント
①ジェスチャー機能の反応が鈍い
『ひとつ戻る』が『2本指のスライド』で起動します。こちらの機能の反応が鈍く、誤描写がおきることが多々あります。
戻したいのに指で描いている状況になるため、少しストレスでした。
②ブラシの最小サイズがちょっと太い
どのブラシも最小サイズが太めのため、細かい絵が描きづらかったです。
③漫画・コミック系のイラスト描くことには不向き
AdobeSketchは、機能が最小限になっています。ここはしょうがないかもしれません。
④デザイン系の作品づくりには不向き
こちらも同様で、AdobeSketchはその名の通り『スケッチメインのアプリ』のためデザイン系が不向きであるのは、しょうがないポイントです。
気になる点は以上4点です。
『スケッチすることがメイン』のようです。
作品を仕上げる場合は別のツールの方がよさそうですね。
例えば、AdobeSketchで軽く描いて、AdobePhotoshop等で仕上げるような流れが丁度良さそうです。
第5位
AdobeIllustratorDraw
【アドビイラストレータードロー】

こちらもAdobeSketch同様、Adobe社が作っているお絵描きアプリです。

上図のような『コミック調キャラクター』を描くことに向いていると思います。
機能数自体も最小限に抑えられているためシンプルで、かなりわかりやすいです。初心者でも簡単に描くことができます。
AdobeIllustratorDrawがオススメな方
・初めてiPadでコミック系の絵を描く方
・PC版のAdobeIllustratorのユーザーさん
AdobeのPC版のIllustratorは、パス(ベクターデータ)で描く感じですが、このアプリは筆で描きます。

描いたものは、自動でパスデータ化されるようです。
そのため拡大縮小しても作品が荒れません。
パス(ベクターデータ)とは?
『線と線で囲われたエリア』で描かれたデータです。
拡大縮小をしても画質が低下しない特徴があります。
ピクセルを単位としている、画像データ(jpg/png等)とは異なる形式のオブジェクトです。
スプリットビュー

スプリットビューは使用可能です。参考画像を見ながらお絵かきができます。
AdobeIllustratorDraw
気になるポイント
①ラグが多い
作業中に止まったりすることが多い印象でした。
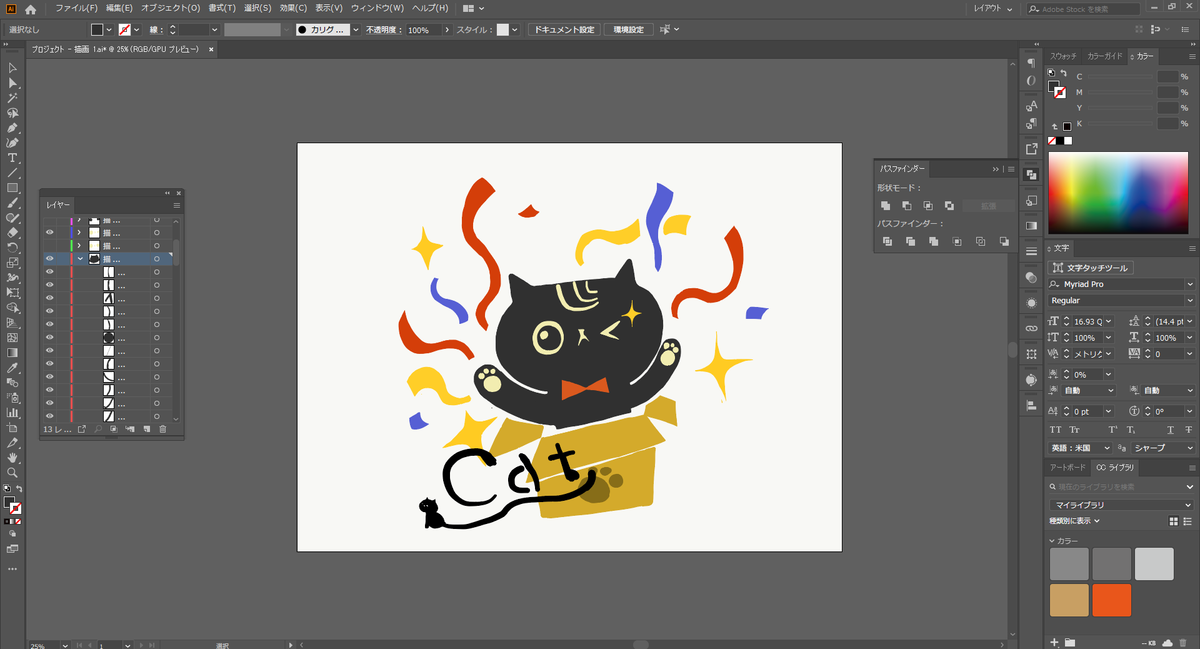
PC版でこのデータを見てみましたが、相当量のパスがあったので、それが原因かもしれません。

②ジェスチャー機能の反応が鈍い
『ひとつ戻る』が『2本指のスライド』で起動します。
Adobe Sketch同様に反応が鈍く、誤描写がおきやすいです。
③パス自体の編集ができない
PC版のAdobe Illustratorではパスで描きます。
ですが、こちらのアプリはパス(ベクターデータ)自体の編集ができないです。
作品の細かい微調整ができないのは難点です。

④テキストを入力機能がない
テキストを入力するツールが見つかりませんでした。
※もしかしたら、見逃したのかもしれません。
⑤レイヤーマスク機能がない
こちらも機能として見つかりませんでした。
イラストを描くうえ、マスク機能は必要です。
※もしかしたら、見逃したのかもしれません。
気になる点は以上5点です。
AdobeIllustratorDrawは、PC版のIllustratorのとは全く違うものと考えて問題ないと思います。
その他にも下記のような便利な機能があります。
ココがポイント
・Psd/pdfに書き出し可
・AdobeIDがあれば、PC版ですぐデータが開ける
他のAdobeアプリとの連携が、かなり強い印象でした。

PC版でデータを開いた様子です。
第4位
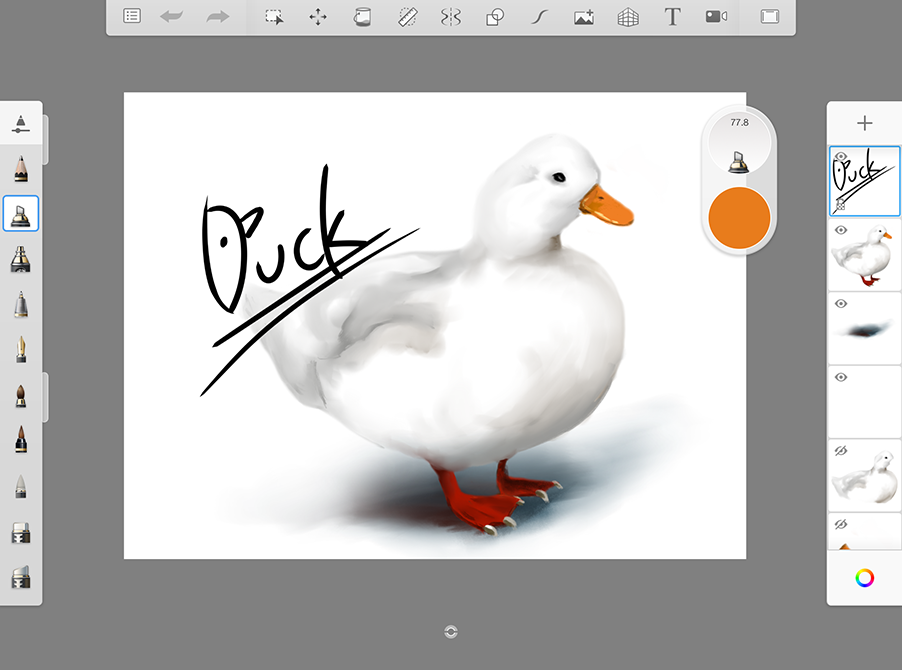
Autodesk SketchBook
【オートデスク スケッチブック】

こちらは、3Dツールで有名なAutoDesk社のアプリです。

このアプリは上図のような、絵画系のデッサンがサクッと描けます。正直、どのタイプの絵・イラストでも描けると思います。
理由としては、ブラシの量も多く機能が豊富だからです。
あまりストレスを感じずに描くことができます。
Autodesk SketchBookがオススメな方
・iPadで描くことに多少慣れている方
・絵画/コミック調等のイラストを描きたい方
操作面にクセがありますので、iPadでのイラスト制作に多少慣れている方は問題ないと思います。
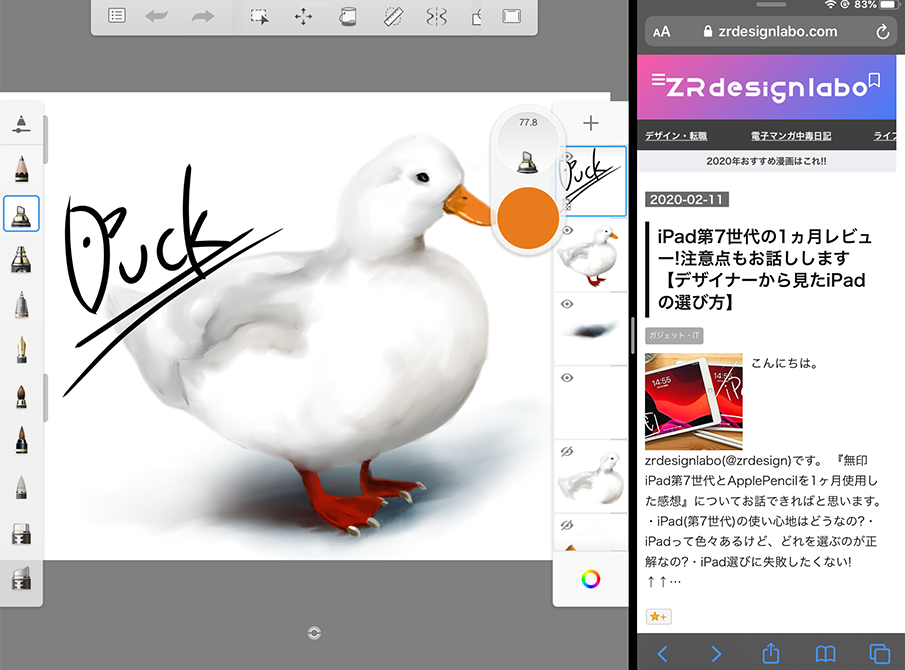
スプリットビュー

スプリットビューは使用可能です。
参考画像を見ながらお絵かきができます。
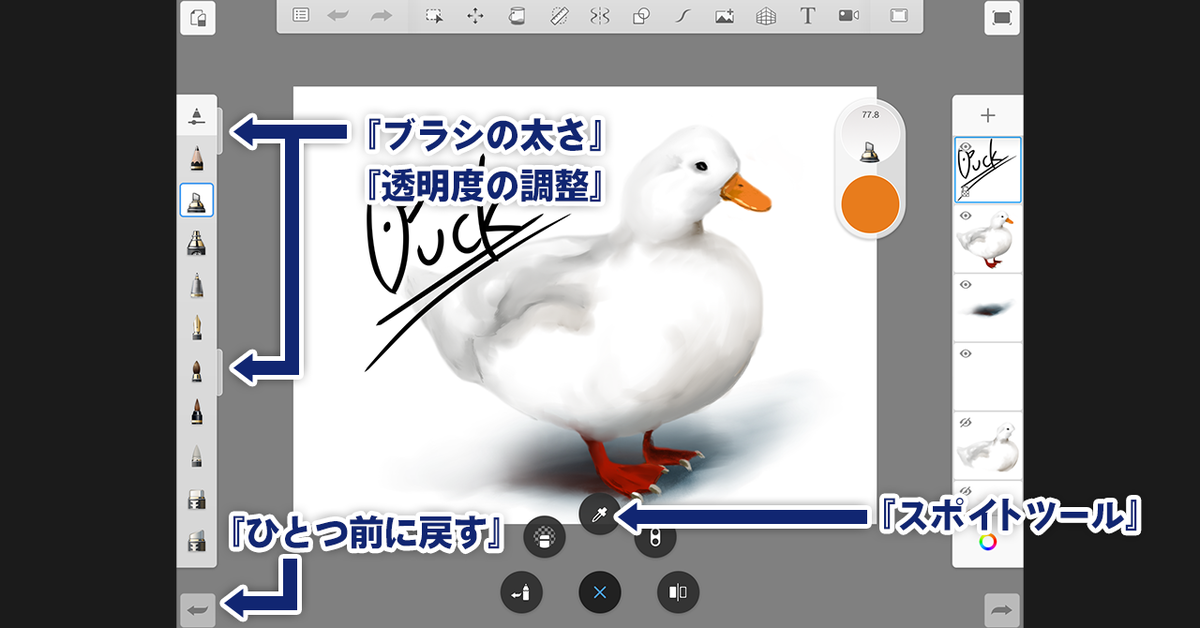
Autodesk SketchBook
気になるポイント
①操作性が独特

他のアプリとは、少し違う操作性になっています。例えば『ブラシの太さ』や『透明度の調整』は、ペン横のスクロールバーのようなところで調整します。
その他、『ひとつ前に戻す』のショートカットが画面のコーナーのダブルタップで起動します。
他のアプリとは、異なる操作感が気になります。
②ジェスチャー機能が3本指
こちらも操作性についてのお話しですが『ひとつ前に戻す』等が3本指スワイプです。
絵を描いている際にもっとも使用する機能の1つが『ひとつ前に戻す』です。
その機能が3本指だと大変です。
他のアプリですと2本指タップのため、この点は気になります。
③スポイトツールが独特な位置
初めてこのアプリを操作したときに、スポイトツールが探せなかったです。
この機能は、画面中央下の小さいボタンをタップすると展開され、
スポイトツールが表示されます。
この辺も少し独特ですね。
④テキストは打てるけど、修正できない
テキストは追加はできますが、追加後の修正ができません。
※もしかしたら、見落としたのかもしれません。
気になる点は以上4点です。
AutoDesk SketchBookは基本的に、素晴らしいアプリだと思います。操作性と機能性を理解すれば、良アプリです!
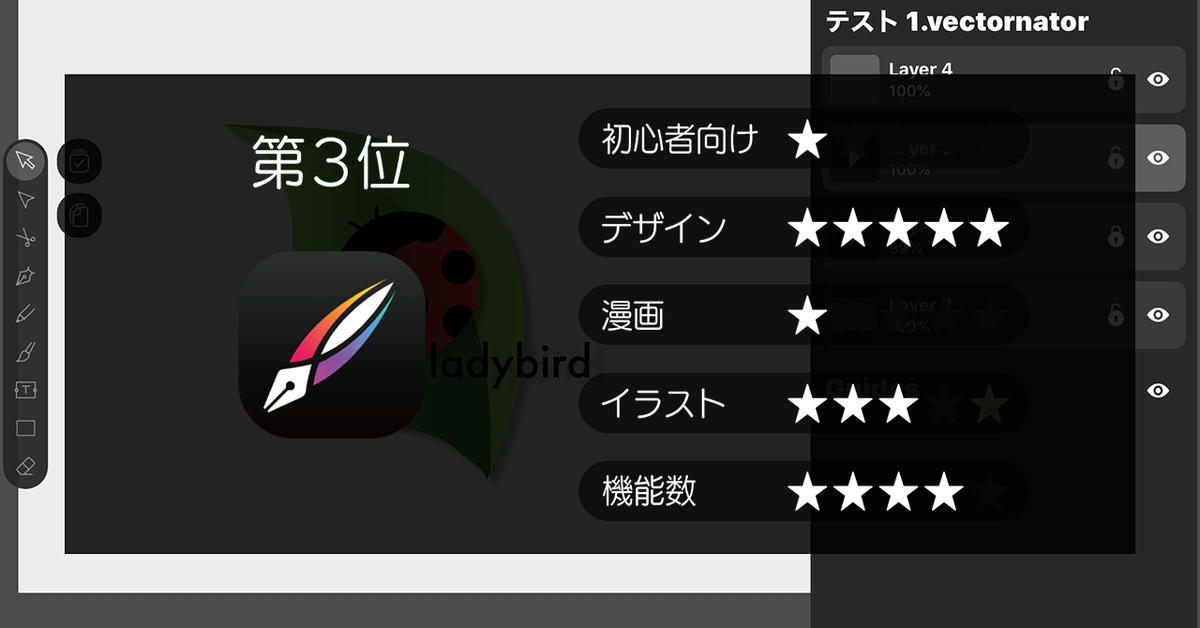
第3位
Vectornator【ベクターネイター】

このアプリは、単色系や幾何学系(きかがく)のイラスト制作に向いていると思います。
幾何学とは
また、パス(ベクターデータ)をメインに使うため、
デザイン制作・ロゴ制作にも向いていると思います。
パス(ベクターデータ)を使うならこのアプリが一番良いと思います。
PC版のAdobe Illustratorが好きな方は、このアプリを使用すれば問題なさそうです。
Vectornatorがオススメな方
・パス(ベクターデータ)で絵を描きたい方
・デザインラフを作成したい方
・Adobe Illustratorユーザーの方
このアプリは、正直に言いますと初心者には向いていないかなと思います。
ココがダメ
・初心者にとっては、機能性が複雑
・誤タップが圧倒的に多い
そのためストレスを感じやすく、途中で嫌になってしまうアプリだと思ったからです。グラフィックツールに慣れている私も、操作に少し苦戦しました。
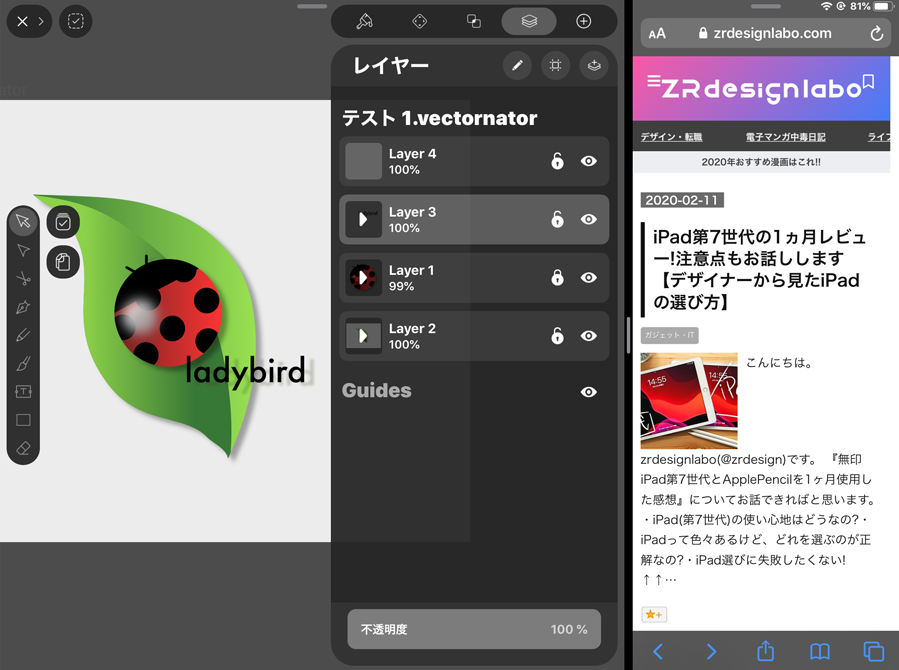
スプリットビュー

スプリットビューは使用可能です。参考画像を見ながらお絵かきができます。
Vectornator
気になるポイント
①操作にかなり慣れが必要な点
先ほどもお話ししましたが、他のアプリと比較しても、誤タップが圧倒して多かったのはこのアプリです。
すごい機能性のアプリですが、慣れるまでの道のりが険しいです。
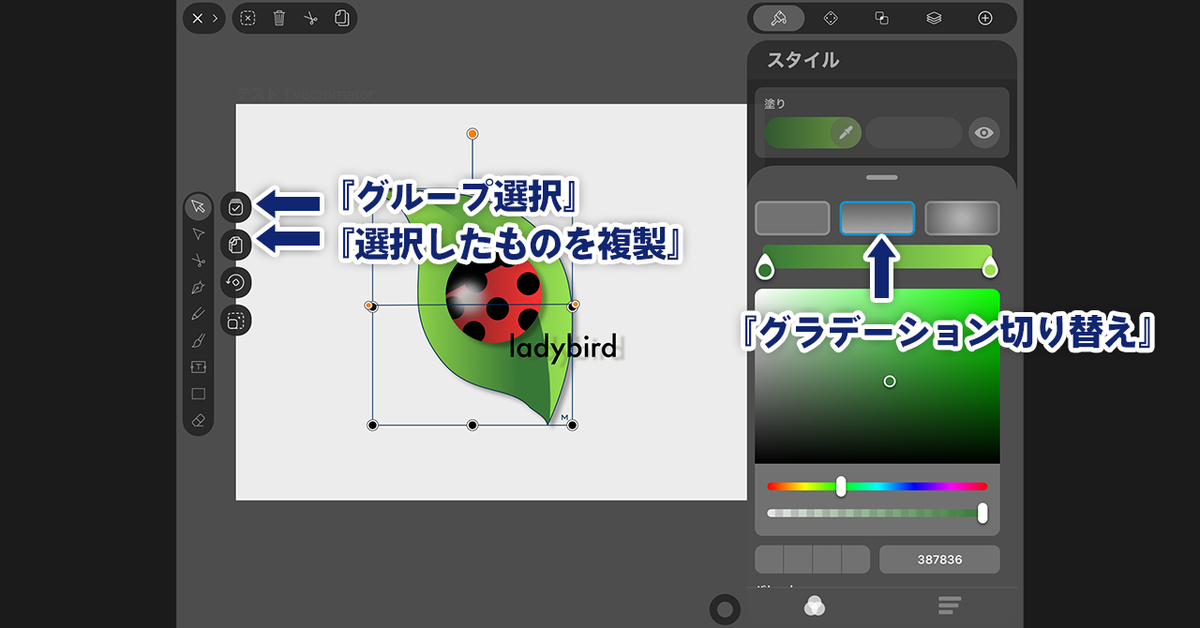
②UI(ボタンの配置)が独特

『シェイプの色・線・グラデーション』の調整がわかりづらいなと思いました。
また、選択ツールの横にでているボタンですが
・紙を重ねたマークのボタンが『選択したものを複製』
・チェックマークのボタンが『グループ選択』
このような機能性が少し独特です。
気になる点は以上2点です。
Vectornatorはイラストだけではなく、デザイン系のテンプレートが入っています。今後も期待できるアプリだと思います。
もし初心者で使いたいなぁと思われたならば、
『塗り・影・ボカシ・ブーリアン機能』にふれながら勉強する事をオススメします。
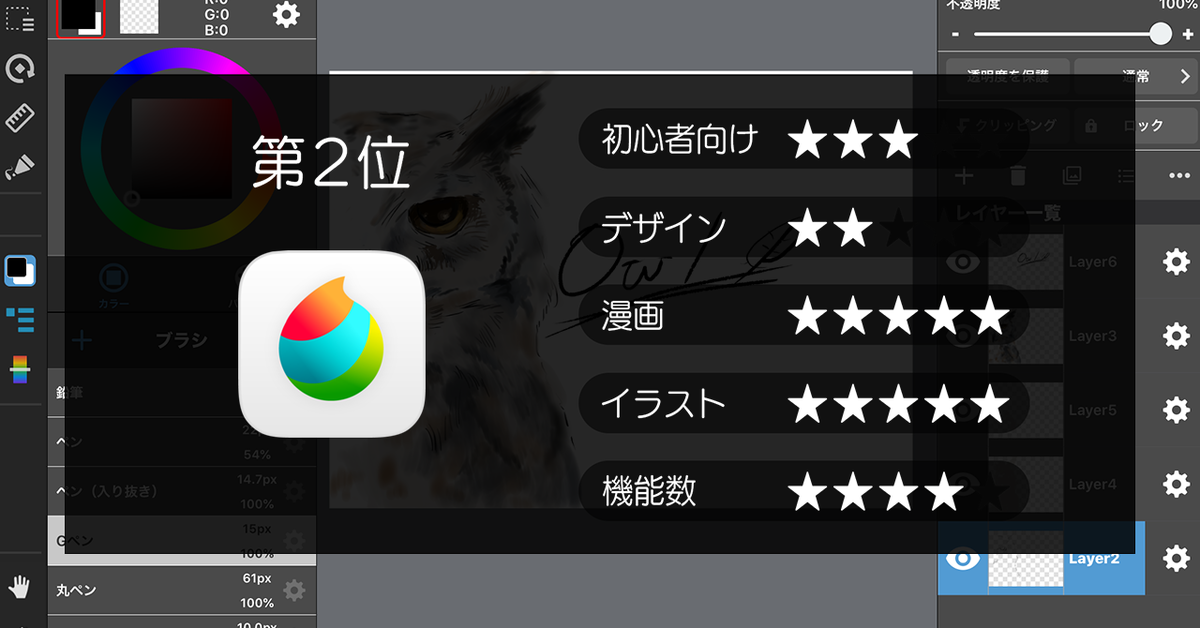
第2位
MediBang Paint
【メディバンペイント】

言わずと知れた有名アプリです。初心者もプロもこのアプリ使えば全く問題ないです。
特に初心者の方はこのアプリを、覚えて損はないと思います。
機能性・素材量・フォントの量が圧倒して多く十分すぎます!また、フォントワークス社の文字が、デフォルトで入っていることが最高です。
MediBang Paintがオススメな方
・絵を描きたい方全般
・特に漫画を描きたい方
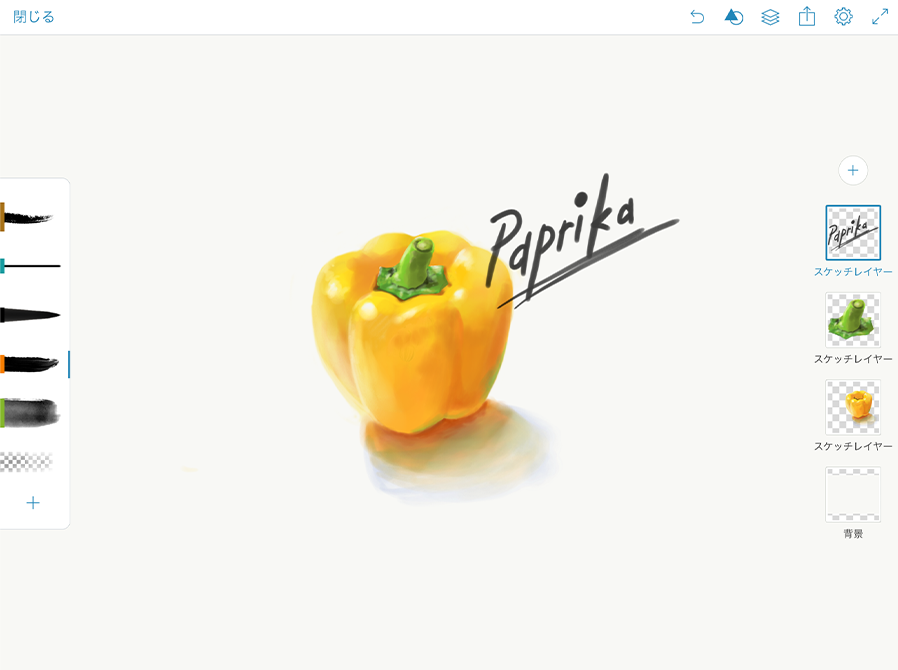
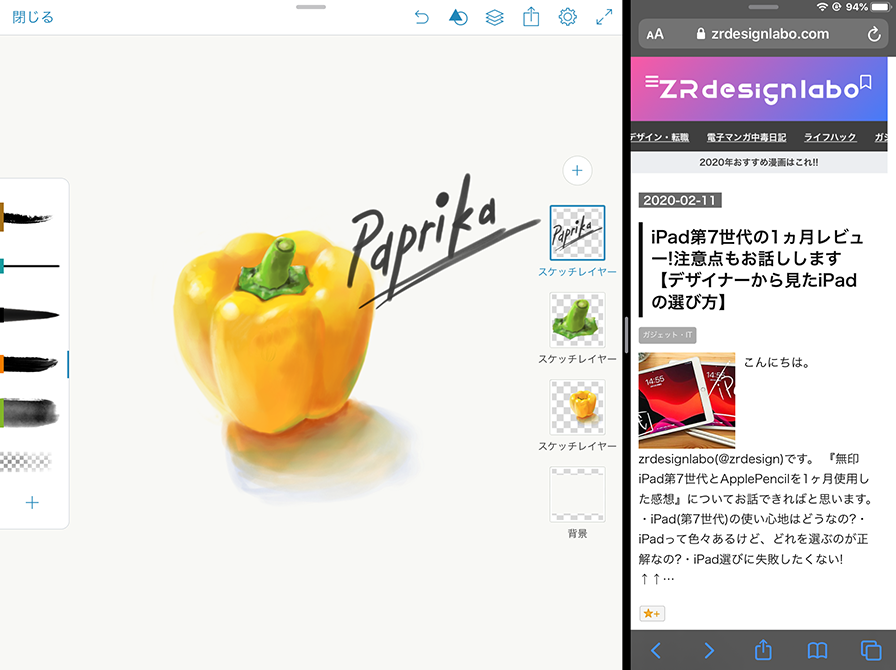
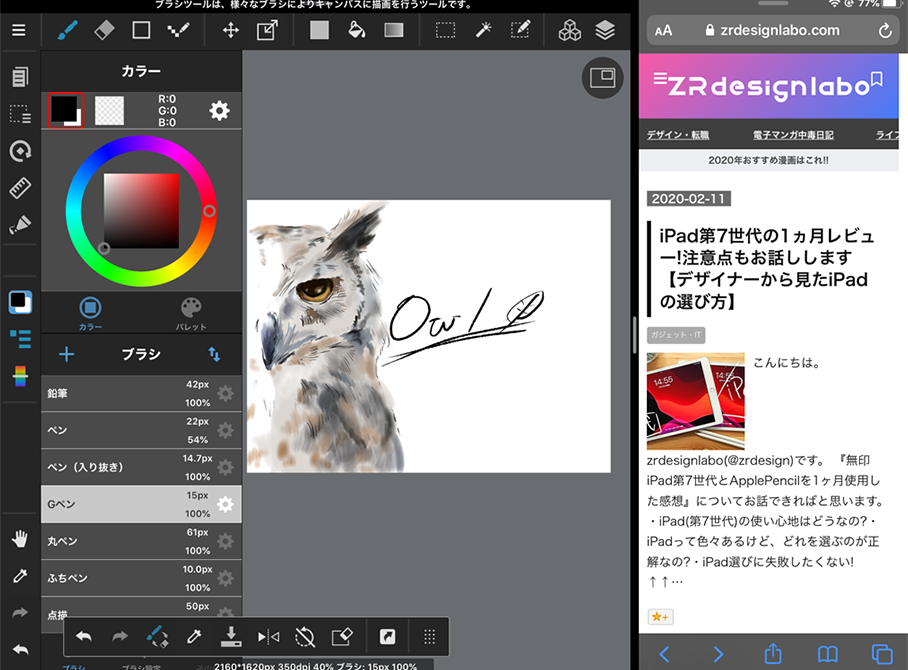
スプリットビュー

スプリットビューは使用可能です。
参考画像を見ながらお絵かきができます。
MediBang Paint
気になるポイント
特にありません。笑
強いて言うならば↓↓
テキストに効果がほぼつけられない点

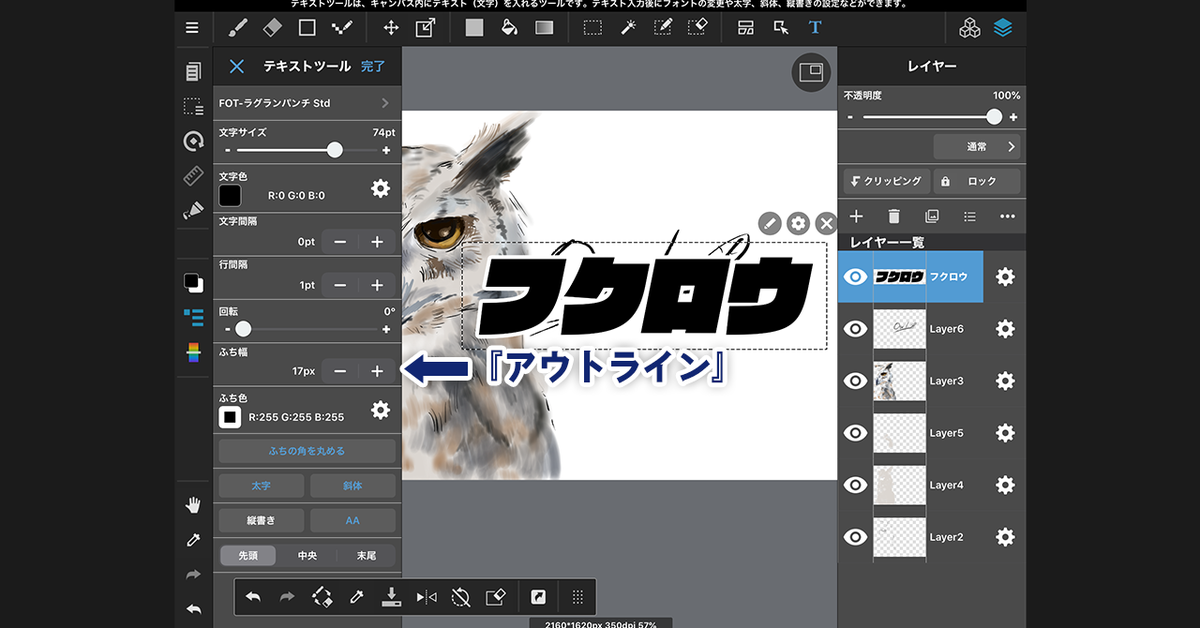
テキストには、アウトラインは使用できます。

・グラデーション
・ドロップシャドウ
・ベベルエンボス
上図のような機能があったら、
デザイン系も対応できますし無敵ではないでしょうか。
有料版について
MediBangPaint(メディバンペイント)は有料版があり、購入することで下記の機能が解放されます。
解放される機能
・端末に保存した画像を見れるウィンドウがでる
※スプリットビューいらずですね
・レイヤーのフォルダ管理が可能
・作品データのフォルダ管理が可能
上記の他にも、たくさんの機能が解放されますので、検討してもよさそうですね。
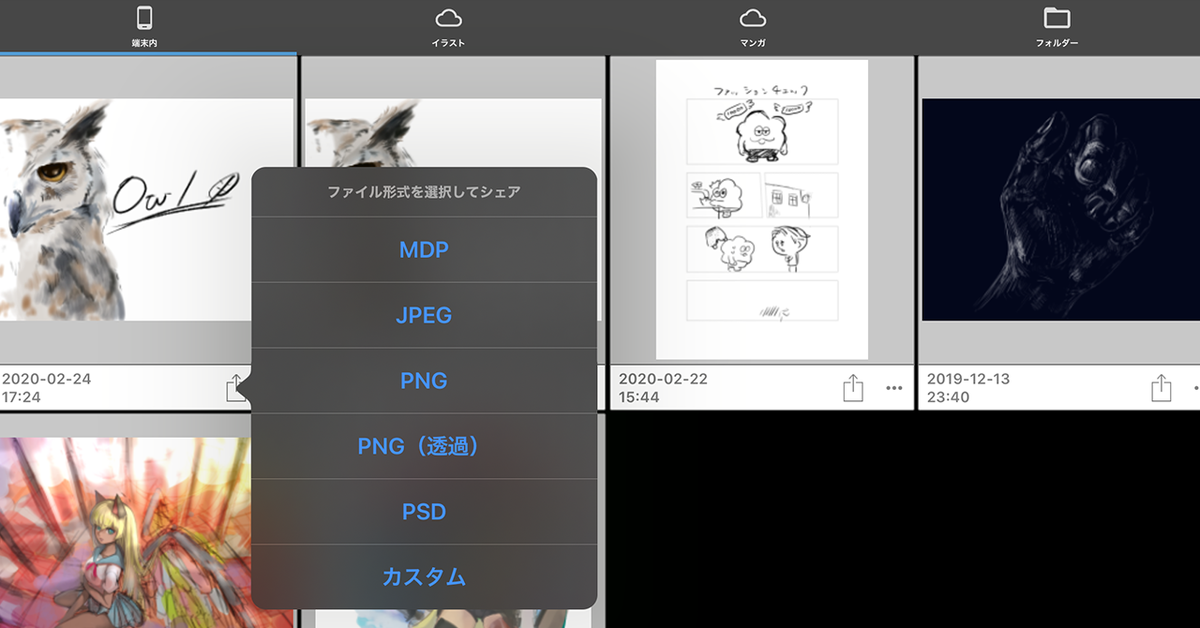
他のツールとの互換性について

書き出しに、PSD(Photoshopデータ)など様々です。他のツールとの互換性もありますね。
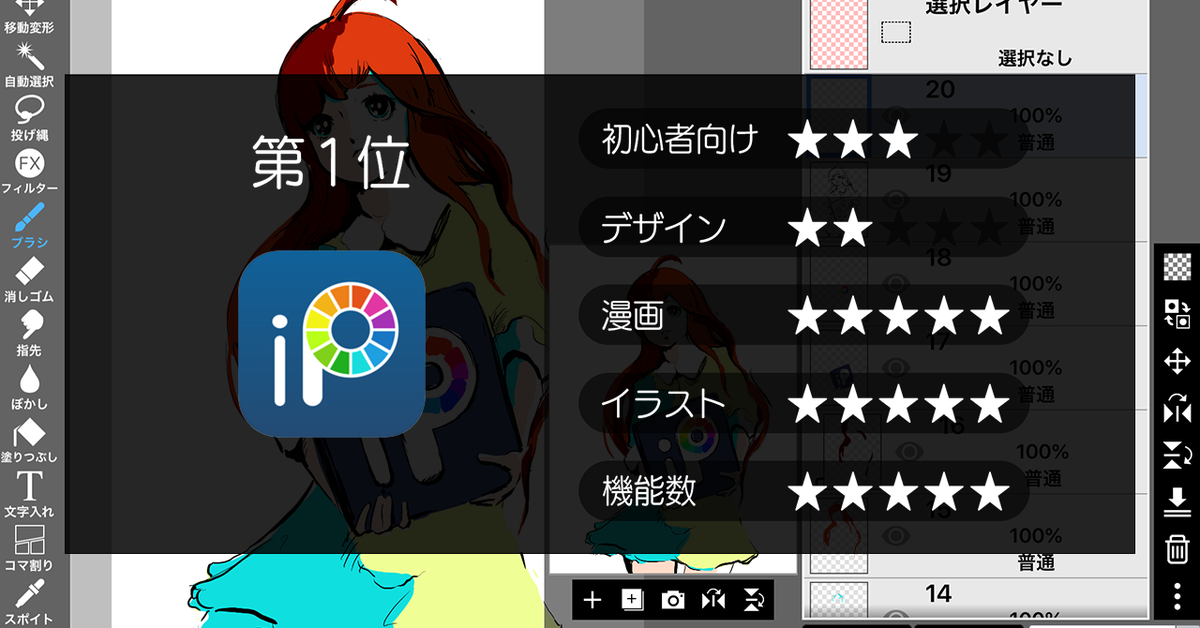
第1位
ibisPaint X
【アイビスペイント】

こちらも言わずと知れた有名アプリです。
MediBang Paint同様、
初心者はこのアプリ使えば全く問題ないです。むしろ覚えるべきです。
プロでもこのアプリで問題ないと思えるくらい品質が高いです。
機能性・素材量が圧倒的に多く素晴らしいです!

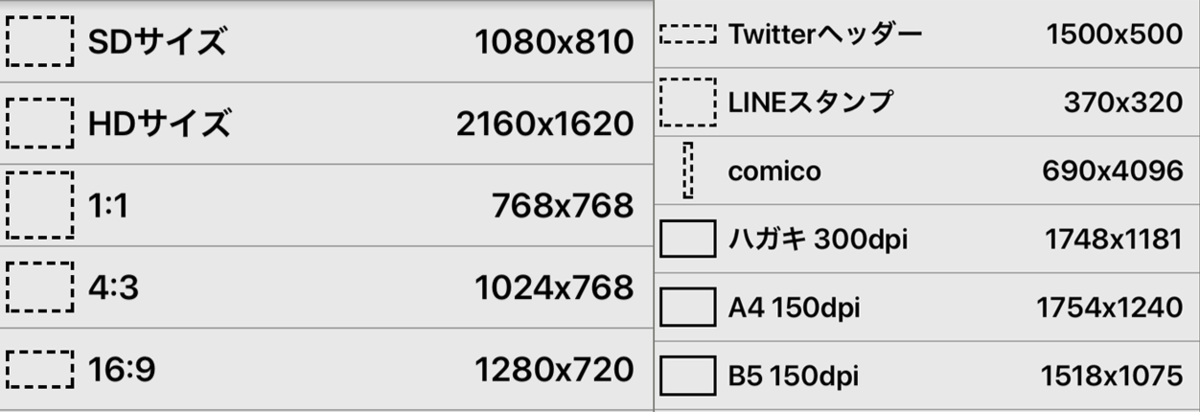
新規キャンバスは、たくさん規格が用意されており、ツイッターのヘッダーなどsns系に必要な素材が、簡単に作れてしまいます。
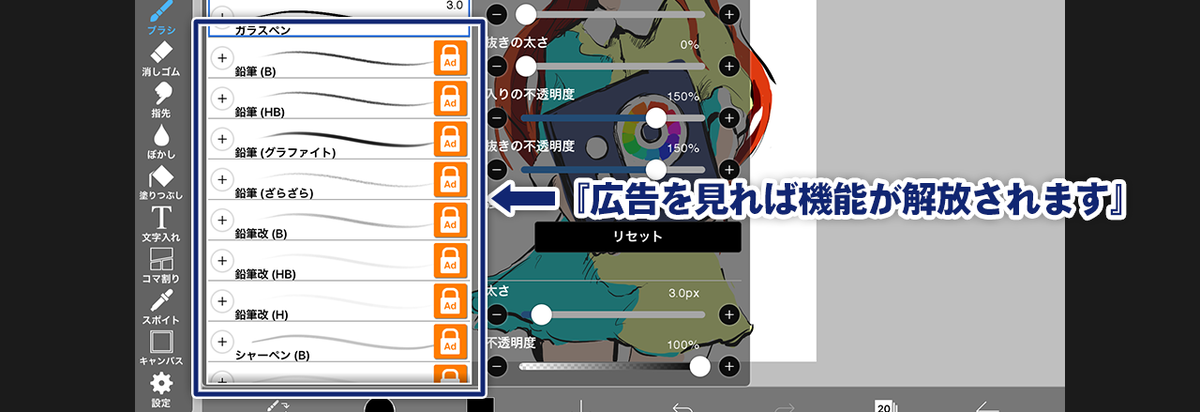
ブラシ数は豊富ですが全ては使えません。
ですが…
短時間の動画広告さえ見れば
一定時間!
何度でも!
ブラシを全て使えます!

厚塗り・コミック・漫画等も全部描くことができます。ほぼ描くことに必要な機能がすべてそろっている感じです。
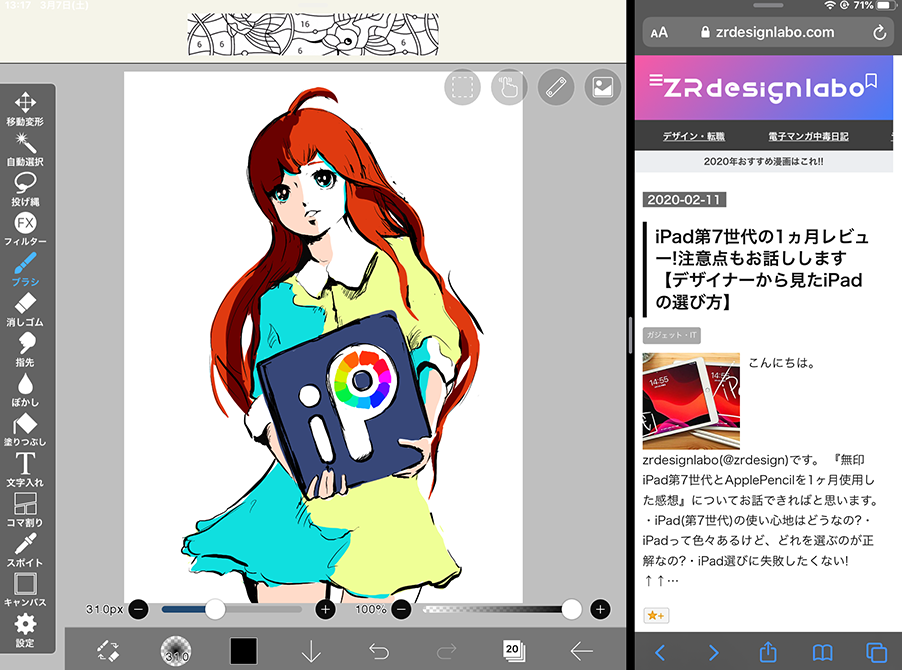
スプリットビュー

スプリットビューは使用可能です。
参考画像を見ながらお絵かきができます。
ibisPaint X
気になるポイント
こちらもほぼ皆無です。笑
画面のデザインがちょっと今っぽくないなぁくらい
強いて言うならばMediBang Paint同様↓↓↓
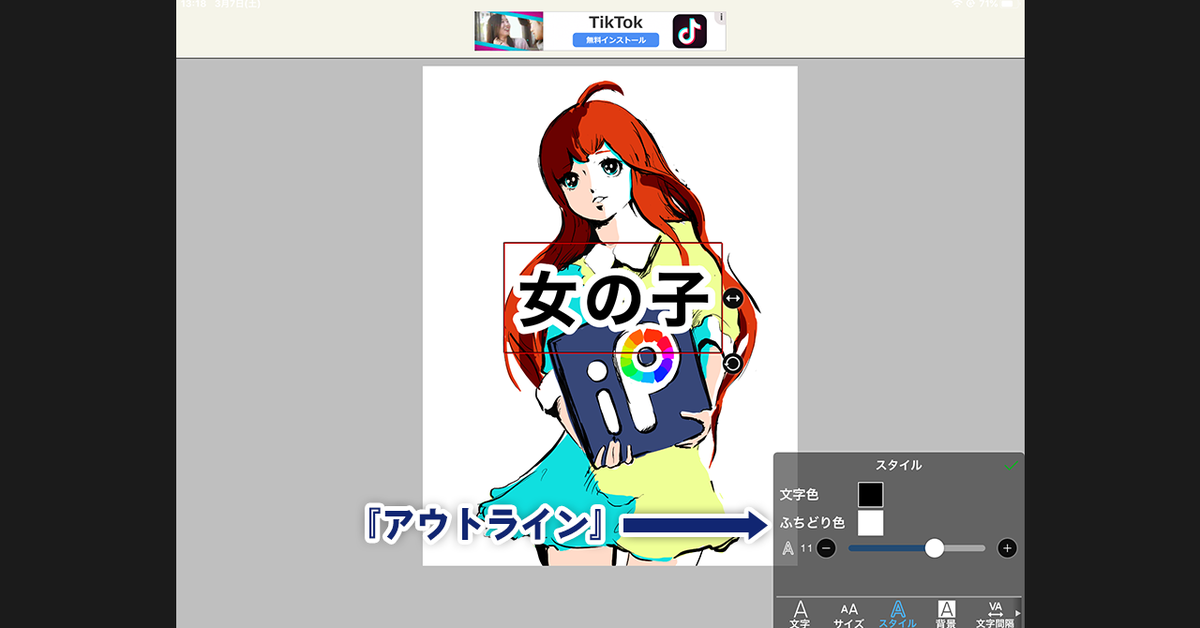
テキストに効果がほぼつけられない点

テキストには、アウトラインのみ使用できます。

テキストにグラデーション・ドロップシャドウ・ベベルエンボスなど、
このような機能があったら最強です。
MediBang Paintとの違い

MediBang Paintとよく比較されるアプリですが、
なぜibis Paint X(アイビスペイント)が1位かと言いますと、
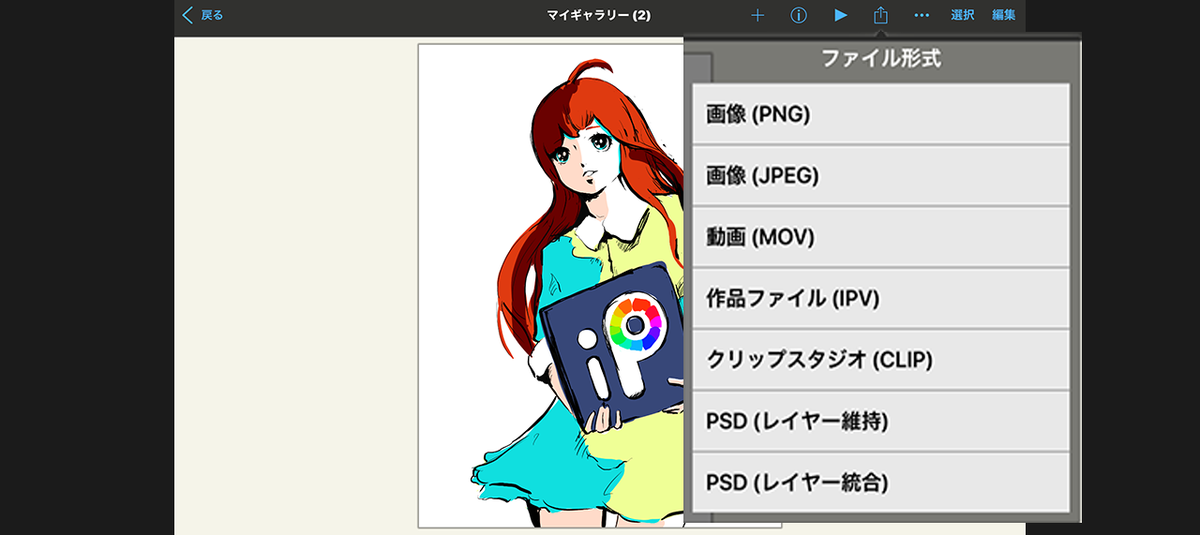
それは、『書き出しの規格数』になります。

規格数
①png
②jpg
③mov(動画)
④クリスタ
⑤psd
上記が無料で描きだせるため、もし今後有料ツールに切り替えた場合でも『データを移行ができる点』は長期的に見て良いと感じたからです。
機能的な面の印象では、MediBang Paintとは、ほぼ差はないかなぁと思っています。
フィルターやフォント数の豊富さがibisPaint Xは素晴らしいので、こちらも長期的な観点からおすすめです。
※商用可能のフリーフォントが豊富で自由にダウンロードできるため非常に便利です!
逆にMediBang Paintが、ibisPaint Xに勝る点は『フォントワークス社の文字が使用できる点』になります。
ibisPaint Paintがオススメな方
・絵を描きたい方全般
・絵画・厚塗り系のイラストを多めに描く方
※漫画を描くことが多めならば、MediBang Paintがオススメです。
初心者はどのアプリからスタートすべき?
Adobe Sketch・Adobe Illustrator Drawで描いてみることをオススメします。
機能数は少ないですが、操作性がわかりやすくからです。
1~2枚絵を描いてみると良さそうです。
多少慣れてきたら
慣れたら使うアプリ
『MediBang Paint(メディバンペイント)』
『ibisPaint X(アイビスペイント)』
『Autodesk SketchBook(オートデスクスケッチブック)』
これらに等に移行して問題ないと思います。
最終的に何枚も描き

『もっと機能が必要』
『イラストで副業してみたい!』
っとなれば『クリスタ』等の有料アプリの検討をオススメします。
Appリンク
AdobeSketch【アドビスケッチ】
AdobeIllustratorDraw【アドビイラストレータードロー】
AutodeskSketchBook【オートデスク スケッチブック】
Vectornator【ベクターネイター】
MediBangPaint【メディバンペイント】
ibisPaintX【アイビスペイント】
購入物リンク
購入している一覧を載せておきます。
おわりに
いかがでしたでしょうか。
他にも調査したアプリがあったのですが
・基本機能を使用するのに課金が必要
・ApplePencilとの相性がよくなかった
等の理由で、取り上げませんでした。
今回は、ランキング形式でお話ししましたが、あくまでも個人の見解です。参考程度にしていただければと思います。
みなさんが『自分にあったアプリを見つけるきっかけになれれば良いな』っと思いこういった記事を記載をしました。
以上です。
つたない文章や誤った情報等ございましたら、ご容赦くださいませ。ありがとうございました。