

- Procreateの使い方・コツを知りたい!
- Procreate初心者はどのツールから覚えればいいの?
- イラストの基本的な描き方が知りたい!
このような人にオススメできる記事になっています。

この記事の信頼性
- 都内美大卒。ゲーム・IT業界デザイナー(歴10年)
- iPad系Youtube登録者数40,000人
- 複数のiPadを使用
筆者は、デザイナー7年目です。
デザイン・ペイント系ツールには、ある程度理解があるつもりです。
信頼のある情報をお伝えできるかと思いますので、このまま見ていただければ幸いです。
本記事のポイント
- Procreateの基本を覚えられる
- イラストの描き方を理解できる
この記事の内容は動画でも解説してます。
Procreate
概要・できること
まず、Procreateの『概要』と『できること』についてお話しします。
Procreateとは有料のペイントアプリです。ペイントアプリの中では、高機能なアプリだと思います。
有料アプリランキングでは、ペイント系の上位に君臨するアプリです。

Procreateで出来る事

主にこのような使い方ができると思います。
他のアプリと比較しても、1枚絵のお絵描きに特化したアプリになります。
Procreate
初心者が覚えておくべき使い方2選
つぎに覚えておくべき事2選についてお話しします。
覚えておくべき使い方①
1つ目は、起動・編集・閉じるまでの一連の流れです。

まずアプリを起動するとこういった画面になります。
新規キャンバスの作成

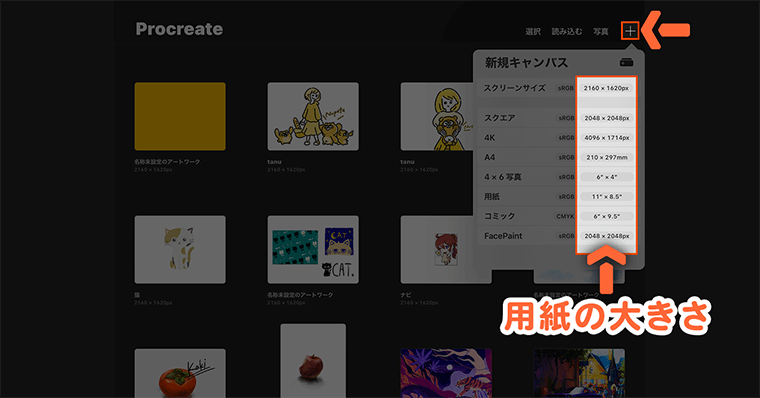
右上のプラスマークを押しましょう。新規キャンバスが出てきます。
右にある数値は、簡単に言いますと用紙の大きさです。数値が大きければ、拡大しても滑らかになるといった認識で大丈夫です。
好きなサイズを選んでください。今回はスクリーンサイズにします。
これで編集画面に切り替わります。

キャンバスサイズの修正

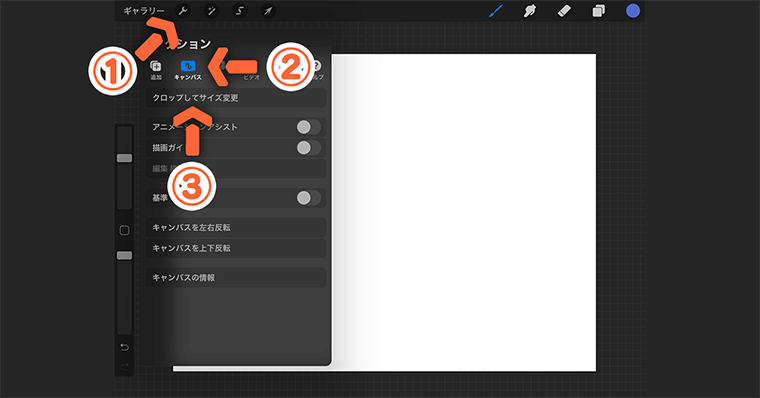
先ほど設定した、キャンバス(描画画面)のサイズを調整したい場合は、「①画面左上のスパナアイコンをタップ」して「②キャンバス」をタップしましょう。
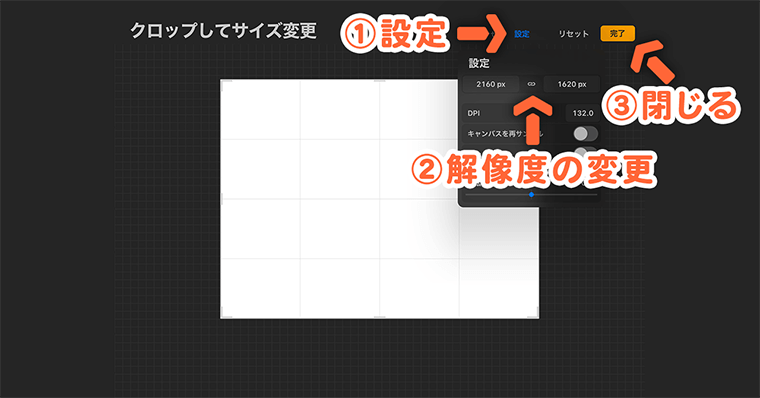
「③クロップしてサイズ変更」をタップします。
そうすると、クロップしてサイズ変更の画面に切り替わります。

①設定をタップすると幅・高さ・解像度の変更ができます。
②数値を変更すれば、画面のサイズ調整が可能になります。
③この設定は、右上の完了で閉じることができます。
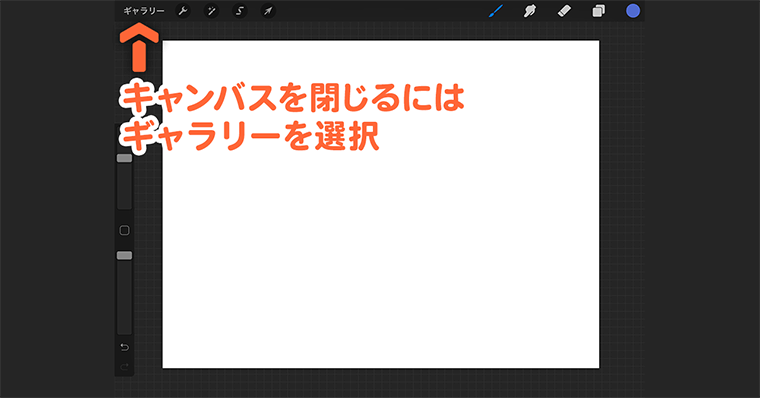
キャンバスを閉じる場合
この編集画面では、絵を描いたり・キャラクターを描いたり、自由に創作ができます。

絵を描き終わって、このキャンバス(画面)閉じる場合ですが、左上のギャラリーを押すと最初の画面に戻れます。

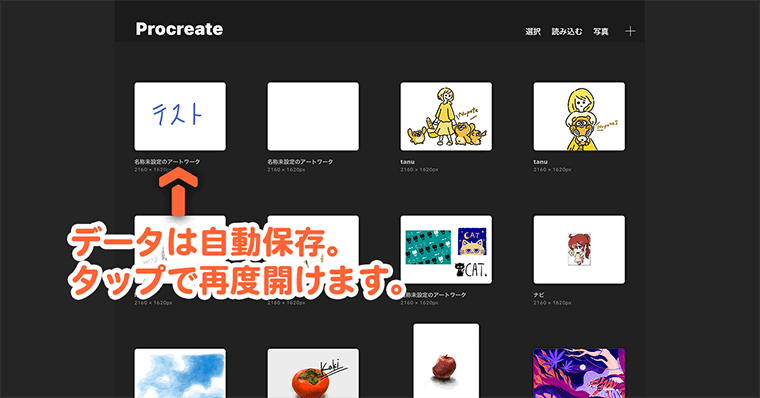
先ほどで作成したキャンバスを再度開く場合は、作成したデータをタップすれば再度開くことができます。※データは自動保存されますのでご安心ください。
以上が、起動・編集・閉じるまでの一連の流れになります。
覚えておくべき使い方②
2つ目は、環境設定です。
こちらは覚えておくべき事というよりも、最初に設定してほしい項目の説明になります。
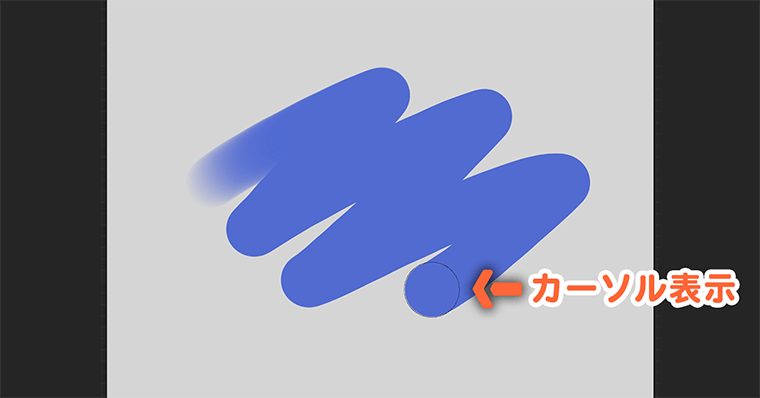
ブラシカーソル

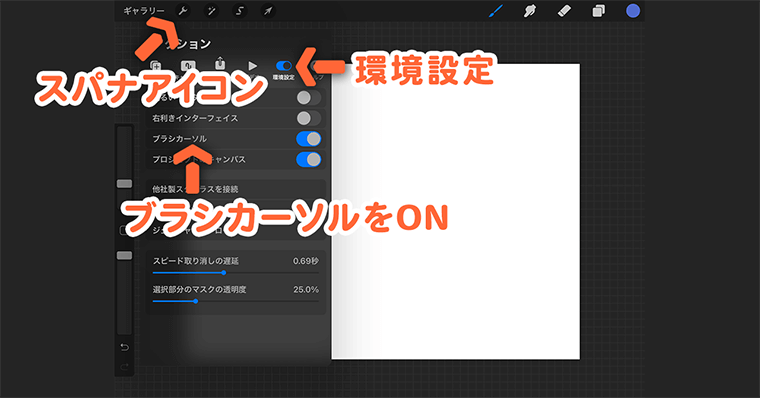
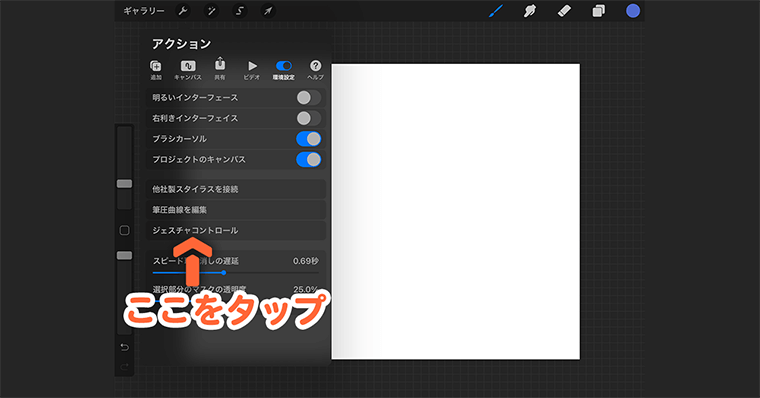
「①左上のスパナマーク」をタップしましょう。「②環境設定」を選択してください。
まず「③ブラシカーソルにチェック」をいれましょう。

この項目にチェックをいれるとブラシで描く際に、カーソルが表示されます。
描いている位置がわかりやすくなるのでオススメです。
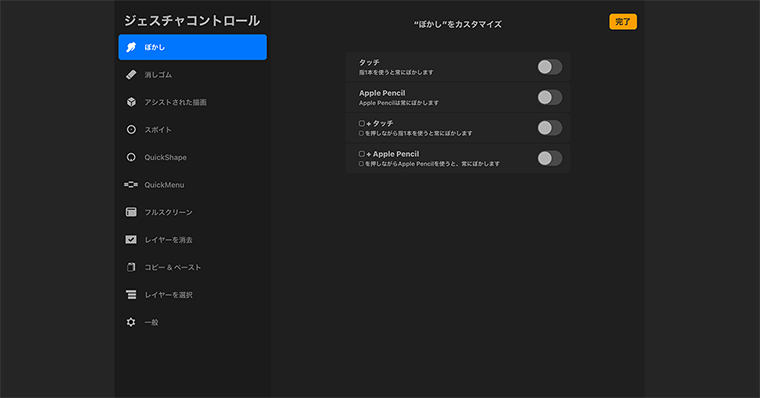
ジェスチャーコントロール

次に「ジェスチャーコントロール」をタップしましょう。

この画面では、指でのタップ設定やショートカットを作ることができます。
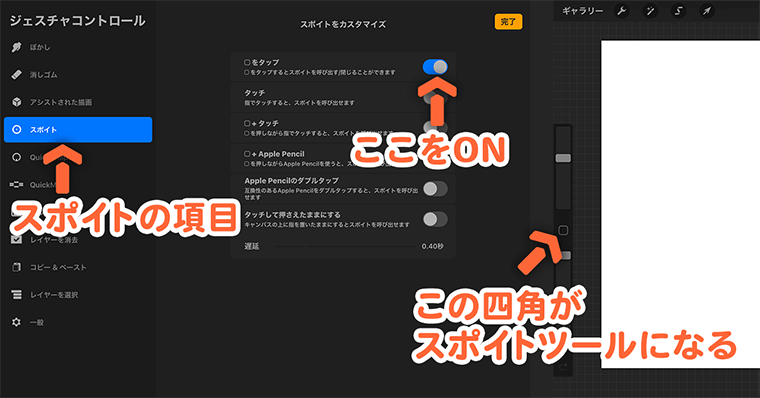
スポイトツール

まず「①スポイトの項目」を選択しましょう。
デフォルトでついているかもしれませんが、1番上の「②□をタップにチェック」を入れましょう。
こちらは後ほど説明しますが、色を抽出するときに必要なスポイトツールを呼び出すショートカットになります。
四角マークは編集画面の左側にあったツールの真ん中の四角のことを指しています。
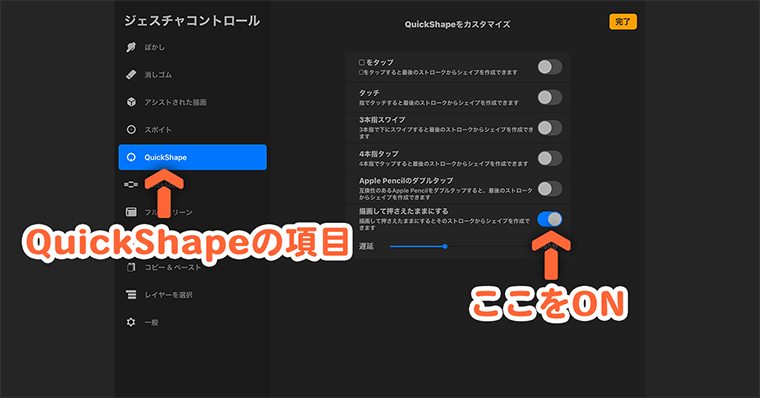
QuickShape

次に「①QuickShapeの項目」をタップしましょう。
こちらの1番下の「描画して押さえたままにするにチェック」をいれましょう。
こちらも後ほど説明しますが、手書きの四角や丸を書いた状態で長押しするときれいな状態にする機能です。
他にも紹介したい機能があるのですが、1度に多くを説明すると混乱すると思いますので割愛いたします。
以上が、覚えておくべき事2選になります。
Procreate
覚えておくべき機能6選
つぎに覚えておくべき機能6選についてお話していきます。
覚えておくべき機能1
ブラシと消しゴムツール
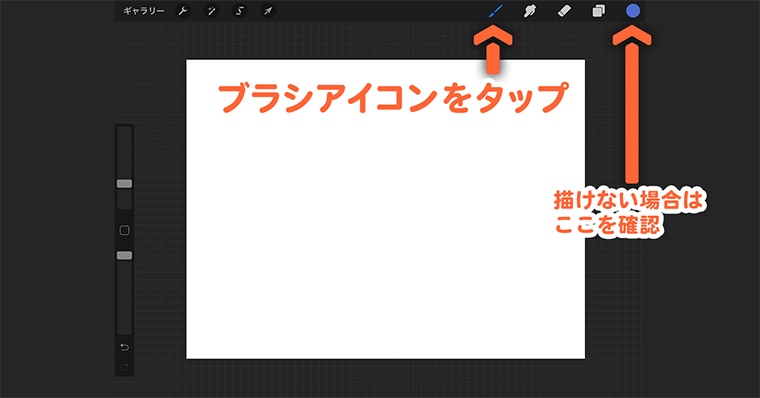
1つ目は、ブラシと消しゴムツールです。

右上のエリアのブラシアイコンを選択しましょう。本当に簡単で自由に描けます。
もしも「描けない」となった場合は、後ほど説明しますがカラーパネルが白になっている可能性がありますので、その際は黒とかに色を変えましょう。
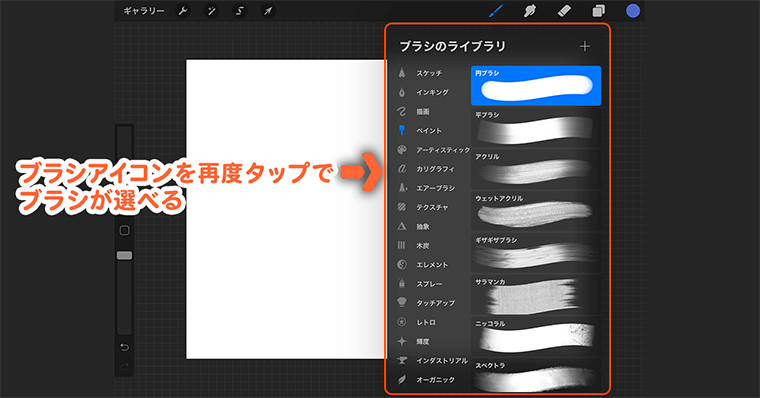
ブラシの変更

ブラシの種類ですが、ブラシアイコンを再度タップするとウィンドウが開きます。
そうするとブラシが選べます。ブラシの種類はそれなりに入っています。
まずは、色々描いてみて自分のお気に入りのブラシを見つけてみましょう。
最初は、円ブラシ・製図ペンとかで問題ないと思います。
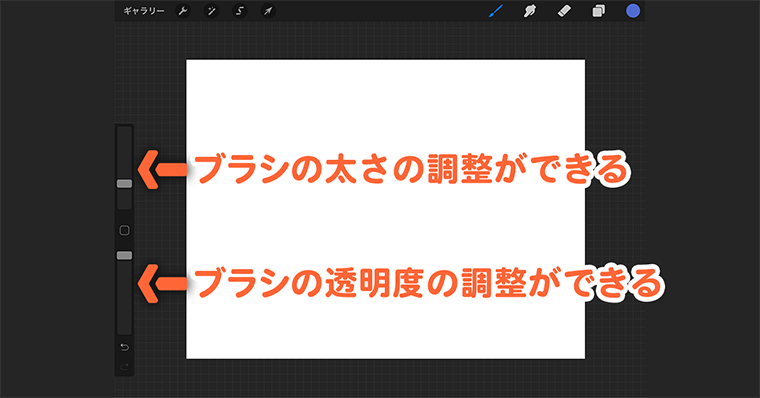
ブラシの太さ調整

ブラシの調整は、左にあるバーで太さと透明度が設定できます。
上のバーで太さの調整ができます。上げると太くなり、下げると細くなります。
下のバーで透明度の調整ができます。透明度は色の薄さになります。
透明度は重要な機能ですが、まずは太さを調整して描くことに慣れましょう。
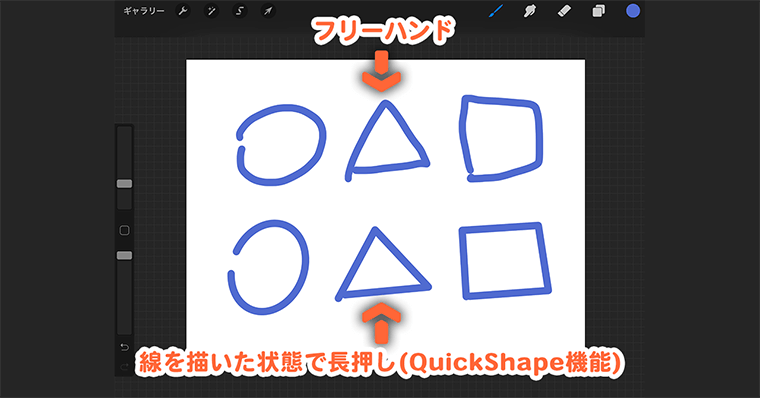
QuickShape機能
ブラシ機能のTipsですが、線を描いた状態でそのままはなさずに長押ししてみてください。

きれいな線の図形になります。
例えば、四角や丸などをフリーハンドで書いてもきれいになります。
これは先ほど環境設定でおこなった、QuickShapeの機能です。
ブラシツールの説明は以上です。
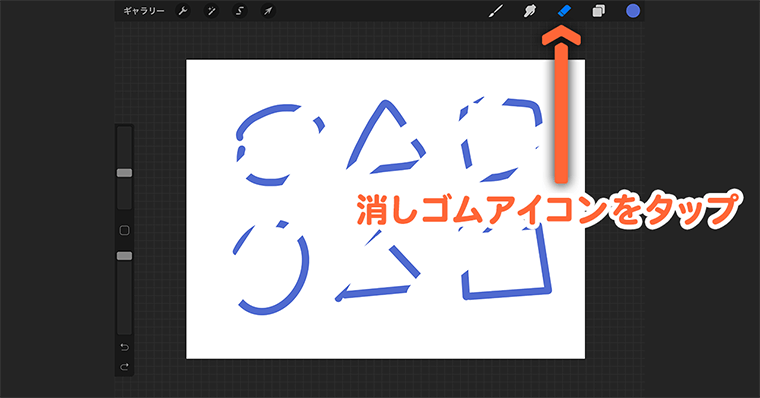
消しゴムツール

説明する必要もないかと思いますが、描いたものを消してくれる機能です。
ブラシで描いたものを消したい場合、消しゴムツールを選択して消していきます。
太さの設定はブラシと同じです。
以上が、ブラシと消しゴムツールの説明です。
覚えておくべき機能2
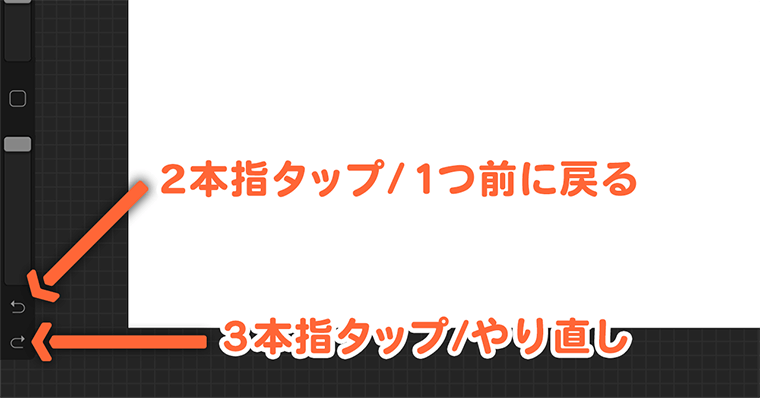
ジェスチャー機能
覚えておくべき機能6選の2つ目は、ジェスチャー機能です。

画面左下の矢印でも同じ操作は可能です。
このジェスチャーは、テンポよく絵を描く際に必須です。ぜひ覚えましょう。
以上が、ジェスチャー機能の説明です。
覚えておくべき機能3
色設定と塗りつぶし
覚えておくべき機能6選の3つ目は『色設定と塗りつぶし』です。
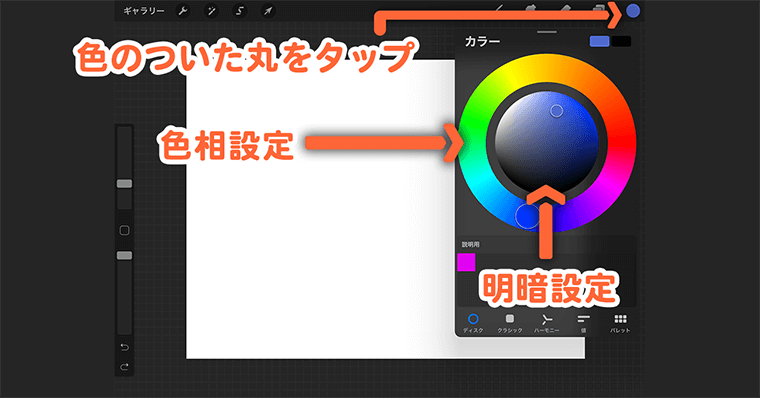
色設定

「画面右上の色のついた丸をタップ」してください。
そうするとカラーの設定画面がでてきます。
色登録

色設定は、大体これを覚えておけば問題ないと思います。
塗りつぶし
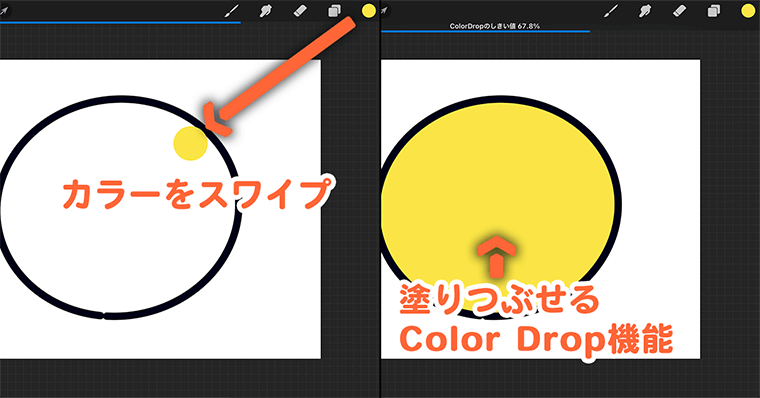
塗りつぶしですが、カラーを素早くドラッグアンドドロップしてみましょう。

そうするとベタっと塗りつぶしてくれます。
ColorDropというProcreateの機能です。※カラーを長押しではなく、素早く動かすことがコツ

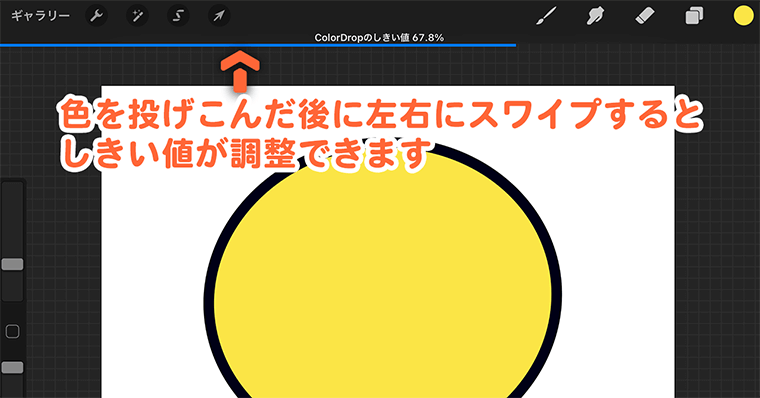
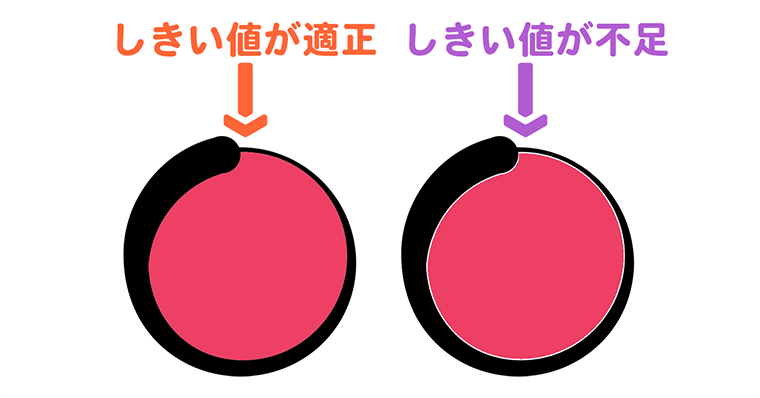
ColorDropする際ですが、色をスワイプして色を投げこんだ後に左右にスワイプするとしきい値が調整できます。(画面からペンや手を離すとできないので注意してください)
文章で説明が難しいので、わからなければYoutube動画をご覧ください。


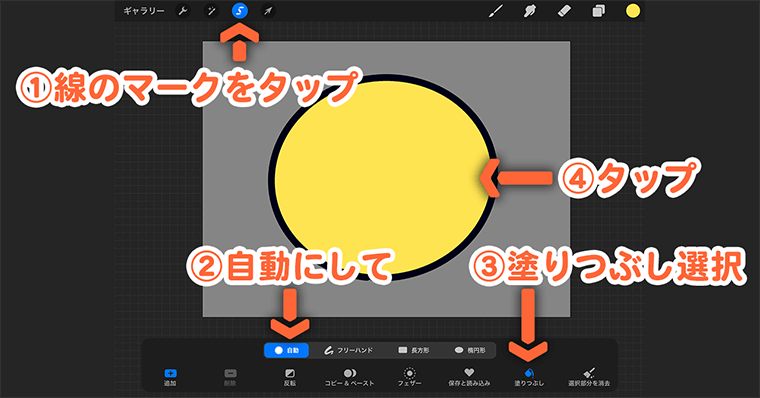
塗りつぶしは別の方法でも可能です。左上のエリアの線のマークをタップすると画面が切り替わります。
そうすると塗りつぶしツールがでてきます。
この方法よりも、ドラッグアンドドロップで操作できるColorDropのほうが圧倒的に早いのでこちらを覚えましょう。
おすすめ機能:色抽出
その他に色設定でオススメしたい機能があります。
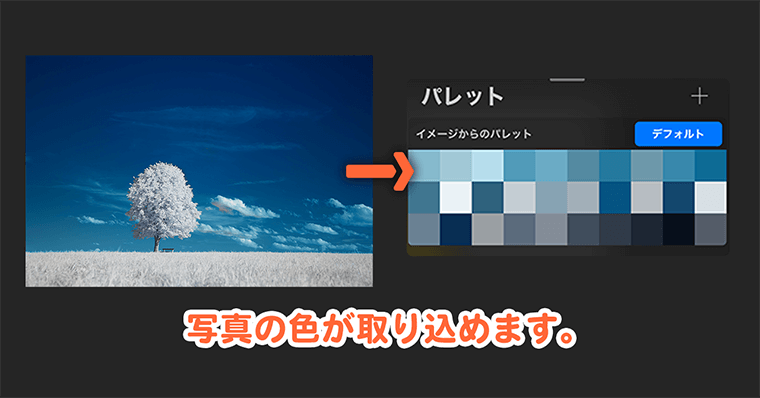
写真から一括で色を抽出してくれる機能です。

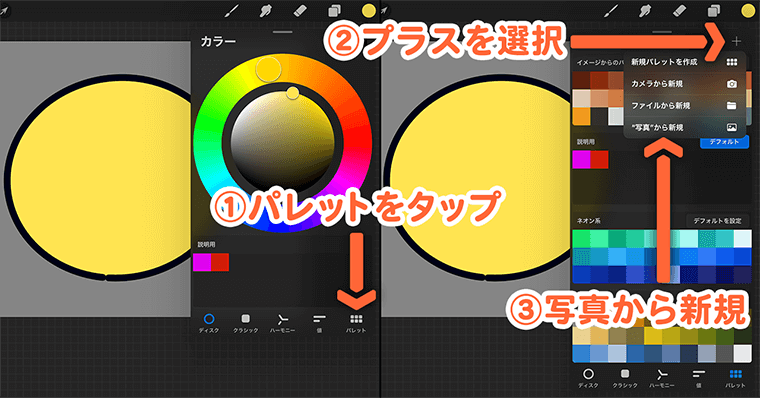
右上のカラーをタップして「①パレットのタブをタップ」します。
ここにデフォルトで入っているスウォッチという登録された色や自分で作った色がまとめていれられます。
「②右上のプラス」を押し、「③写真から新規」を押します。

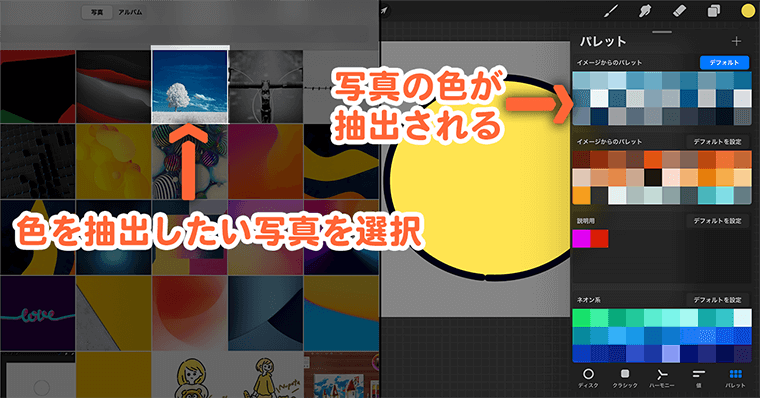
写真のファイルを選択します。
そうすると写真に使われている色が登録されます。

この機能は結構便利です。
例えば、リンゴの絵を描きたい場合にリンゴの写真を読み込めば、簡単に色が抽出できます。
Procreateの機能でかなり優秀なポイントですので、ぜひ使ってみてください。
以上が、色設定と塗りつぶしの説明です。
覚えておくべき機能4
レイヤー機能
覚えておくべき機能6選の4つ目は、レイヤーについてです。

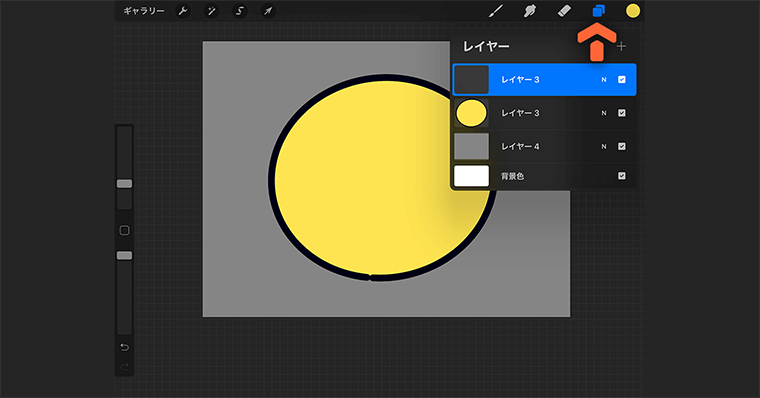
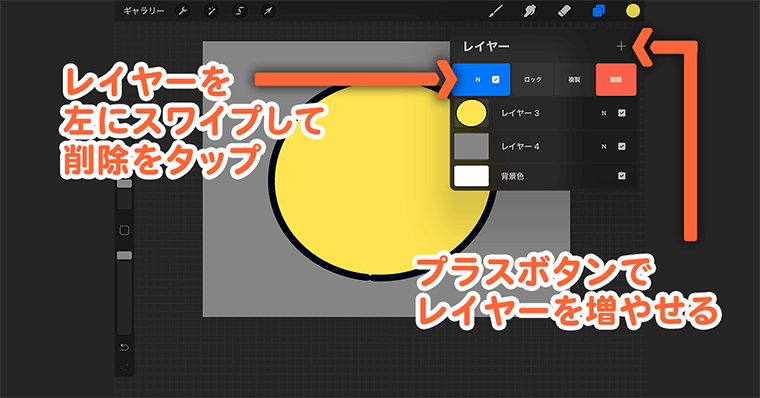
右上の紙の重なっている、マークを押します。そうすると、レイヤーのウィンドウがでます。
レイヤー機能のメリット

例えば↑上のイラストですが1番上の階層に線画がありその下に色が重なっています。
絶対使う機能ですので、ぜひ覚えてください。
今回の説明の中では最重要です。
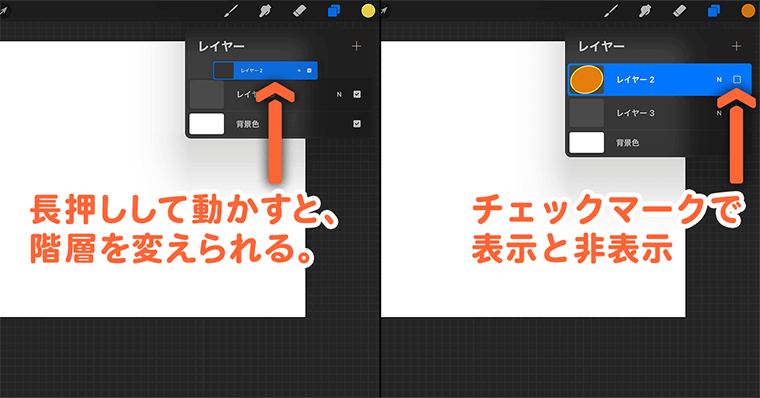
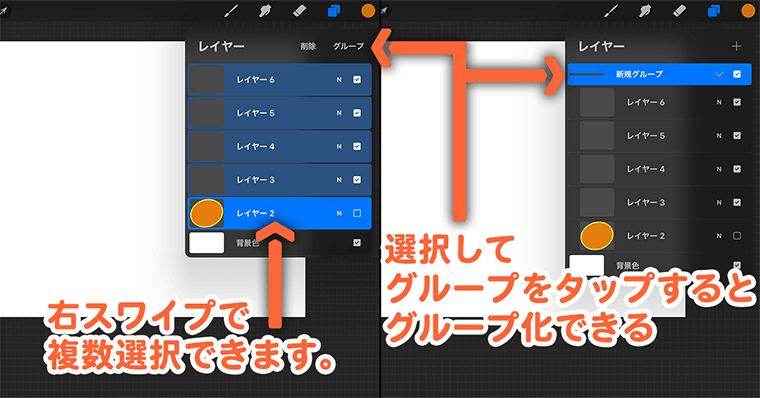
レイヤーウィンドウの詳細



覚える事がたくさんあって大変ですが、ペイントツールを使う場合、レイヤー機能は必須になります。
描いているうちにすぐ覚えられると思います。
まずはレイヤーを増やして、線と塗りを分けて絵を描いてみるとよいと思います。
以上が、レイヤーの説明です。
覚えておくべき機能5
スポイトツール
色を塗っていて『この色使いたいけれど、色登録していない…』
そういった場合に便利です。

例えば、参考にしたい写真や画像の色を抽出する場合とかにも使えるます。
これは最初のほうに設定した環境設定の内容で操作方法が変わります。
デフォルトの状態で四角をタップするとスポイトツールに代わる設定だと思いますが、もしもできない場合は、環境設定から設定しましょう。
以上が、スポイトツールの説明です。
覚えておくべき機能6
選択ツール
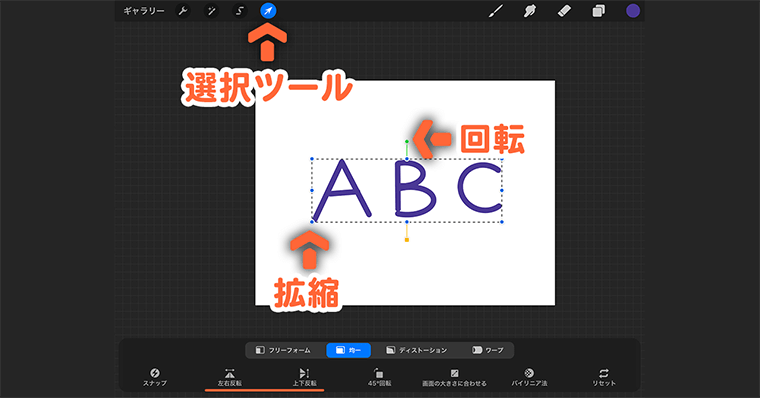
覚えておくべき機能6選の6つ目は、選択ツールです。

左上の操作エリアの1番右の矢印をタップしましょう。
これでオブジェクトの移動ができます。
他にも左右反転や上下反転などができます。
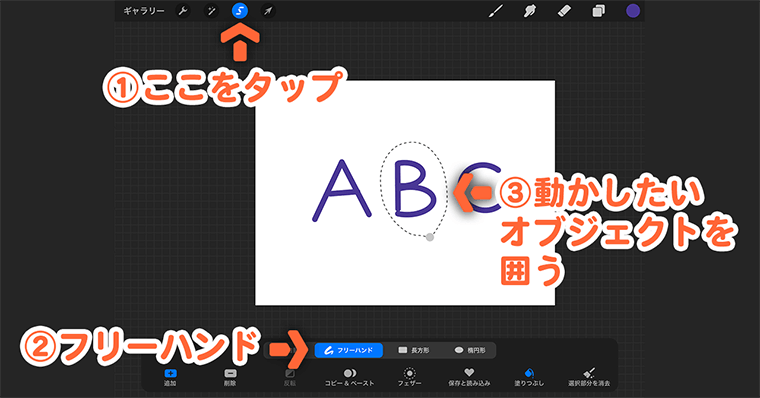
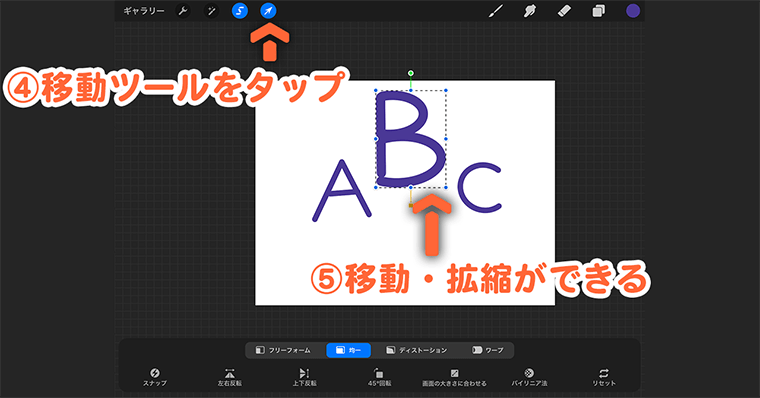
レイヤーの一部を移動
補足事項としてですが、同じレイヤーで描かれたものの一部を移動させたい場合のお話をします。
例えば、ABCDのBだけを移動させたい場合の説明をします。


選択ツールを使えば、このように1つのレイヤーでも細かく調整が可能になります。
以上が、選択ツールの説明です。
「ブラシ・消しゴム・ジェスチャー・塗りつぶし・カラー・スポイト・選択ツール」が覚えておくべき機能になります。
いきなりは難しいので、繰り返し練習して覚えてみてください。
イラストを上達したい方に向けた、ちょっとしたテクを記載した記事があります。
Procreate
保存方法

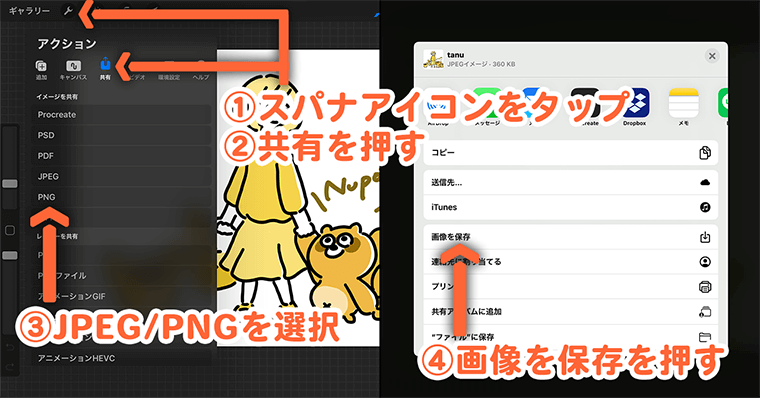
最後に書き出し方法の説明をします。
これで書き出し完了になります。
Procreate|おすすめスタイラスペン
Apple純正品
格安スタイラスペン※iPad対応
描き心地が良い。充電速度が圧倒的に速い。付属のケーブルが、USB-C⇔A or Cです。※AからCに変換できるコネクタ付き。
替え芯も3つあります。給電端子部分がスライド式のパーツが付いていて、見た目もスタイリッシュです。
機能性はシンプルですが、バランスが良いスタイラスペンです。
お絵描き向き|おすすめiPadセット
\タブで切り替え /
| メリット | デメリット |
|---|---|
| ・価格が安い ・コスパ最強 ・エントリーモデルとして最適 | ・Lightning端子のため外部ストレージに接続が面倒 ・ApplePencil第1世代のためダブルタップ等の機能がない ・フルラミネーションディスプレイ非対応のためガラス1枚の厚みを感じる |
| iPad第9世代セット概算価格 | |
|---|---|
| 64GB | 約69,000円 |
| 256GB | 約91,000円 |
iPad第9世代は1番性能は低いですが、低~中解像度のイラストなら問題なく使用できます。
| メリット | デメリット |
|---|---|
| ・高性能M1チップ搭載 ・カラバリがオシャレ ・USB-C端子 | ・価格が高い |
| iPadAir第5世代セット概算価格 | |
|---|---|
| 64GB | 約117,000円 |
| 256GB | 約141,000円 |
中長期で見るならiPadAir第5世代がオススメです。iPadProと同じ系列の1チップがあるのでパワーは申し分ないです。
| メリット | デメリット |
|---|---|
| ・最高スペック全部盛り ・高性能M2チップ搭載 ・ProMotionテクノロジー(120Hz)対応 ・カメラが高性能 | ・価格が高い |
| iPadPro第4世代11inchセット 概算価格 | |
|---|---|
| 128GB | 約149,000円 |
| 256GB | 約165,000円 |
iPadPro第3世代11inchとiPadAir第5世代の差は、チップ・ProMotionテクノロジー・カメラ・スピーカーなどになります。
お絵描きにおいては、チップ・ProMotionテクノロジー以外はそこまで差はありません。
正直なところ、iPadPro11inch128GB・256GBでも良いですし、iPadAir第5世代256GBも良いと思います。
最高スペックを選ぶのか、多めのストレージ容量を選ぶかの選択ですね。
-

初心者向け|iPadで絵を描くだけならオススメのモデルはどれ?
続きを見る
おわりに
いかがでしたでしょうか。
今回説明したことは基本中の基本になります。
ただ、プロのイラストレーターさんとかでも、今回説明した事の繰り返しをして作品を仕上げております。
お仕事でデータを見せていただいたこともあり、100枚近いレイヤーで絵を描いていました。
※それ以上の時もありました。
最終的に、いろんなエフェクトを足して絵の調整をしています。
ですが、基本は『線で描いて』『塗る』工程にかなりの時間を割いていると思います。
Procreateには、その他たくさん機能があります。慣れてきたら、新しい機能にも挑戦してみましょう。













