

・Canvaの使い方・コツを知りたい
・Canva初心者はどのツールから覚えればいいの?
・デザイン制作の基本を覚えたい
このような方にオススメできる記事になっています。
ポイント
①Canvaの基本を覚えられる
②デザインの作り方を理解できる
わたしはデザイナー7年目です。
デザイン・ペイント系ツールには、ある程度理解があるつもりです。
信頼のある情報をお伝えできるかと思いますので、このまま見ていただければ幸いです。
この記事の内容は動画でも解説してます。
Canva
概要・できること

Canvaとは無料のデザインアプリです。
使った印象は"デザインに特化したPowerPoint"と言えるアプリで、特にテンプレートが豊富です。
Canvaでできること
できること
- InstagramなどのSNS用の画像が作れる
- ポスターが作れる
- プレゼン資料が作れる
主にこのような使い方ができると思います。
WEBブラウザでも作成可能なので、さまざまな環境に合わせてデザインが作れます。
他にもロゴ・ポストカードなどのテンプレートもあるので、色んな用途に対応できるアプリです。

通常は無料のプランになりますが、有料プランに変えると"機能・テンプレート・フォント"が追加されます。必要であればプロプランに変更したらよいと思います。
Canvaについてもっと知りたい方はコチラ
続きを見る
7年目デザイナー談|Canvaってどうなの?評判通り良いのかデメリット・メリットを解説
Canva
\7,500万点以上の写真素材が使い放題/
無料版でも十分すぎる素材と機能
![]()
\期間限定オファー/
下記ボタンからCanvaProに登録で
トライアルが通常30日間のところ『45日間無料』になります。
Canva
初心者が覚えておくべき事2選
つぎに覚えておくべき事2選についてお話しします。
覚えておくべき事2-1
1つ目は『起動・編集・保存・閉じる』の流れです。

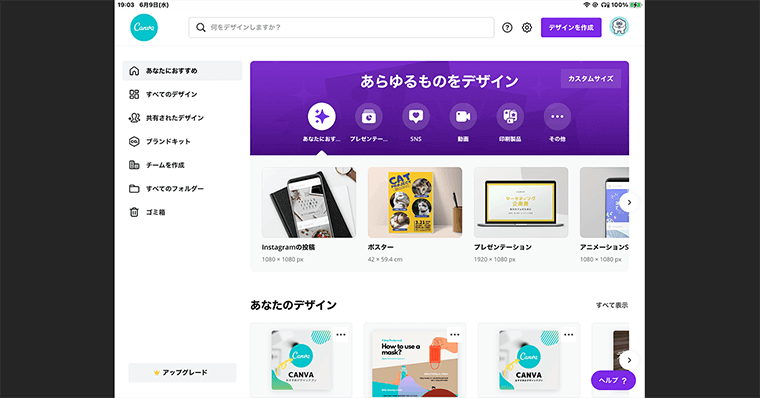
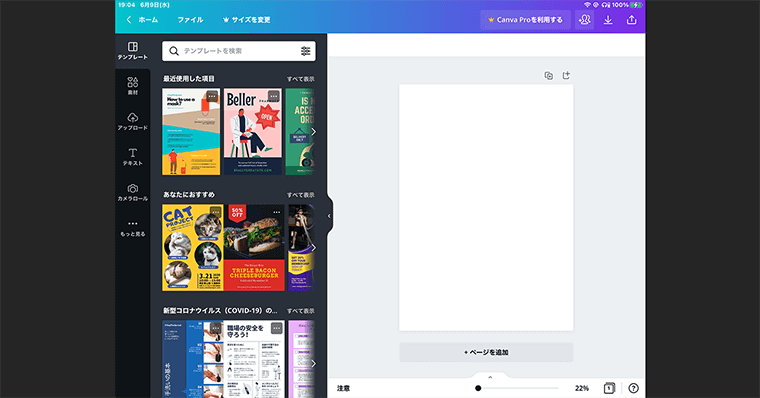
まずアプリを起動するとこういった画面になります。
新規キャンバス作成

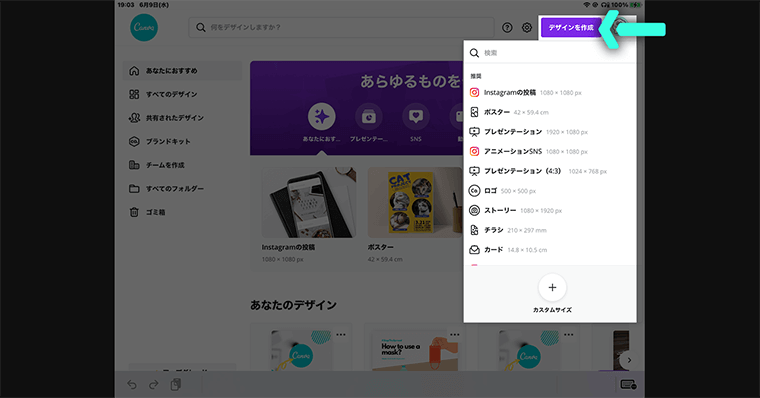
新規で作成する場合は"デザインを作成"のボタンを押すと、Instagramのサイズやポスター用のA2サイズなど様々な規格で作成できます。
無料版のCanvaの場合ですが、後から画面のサイズを変更できませんのでご注意ください。
ポスターとかを作る場合は、サイズをきちんと決めてから作成しましょう。

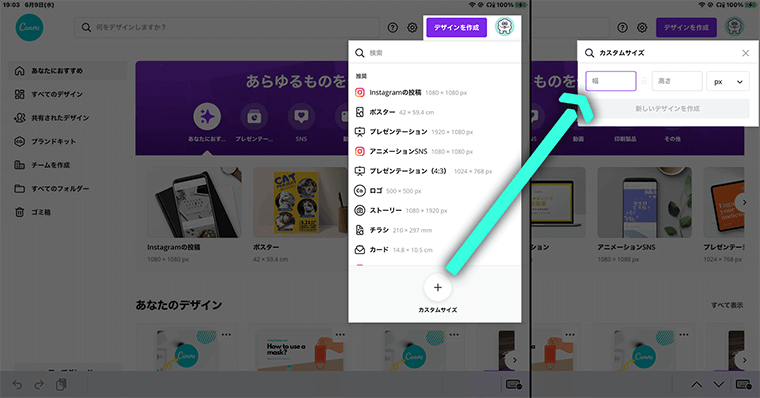
テンプレートの規格以外のサイズは、カスタムサイズからサイズを入力しましょう。

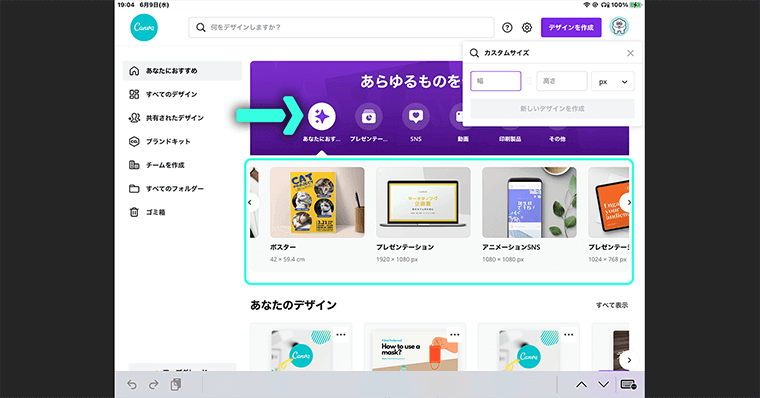
"あなたにおすすめのタブ"から選んでもOKです。今回は、説明用としてポスターを選択します。
編集・保存

これで編集画面に切り替わります。
この編集画面では"画像を配置・文字を入力・素材を追加”ができます。
Canvaでは100種類以上のデザインテンプレート・25万点以上の素材が用意されています。
初心者の方はゼロからものをつくるよりも、テンプレートを流用することをオススメします。

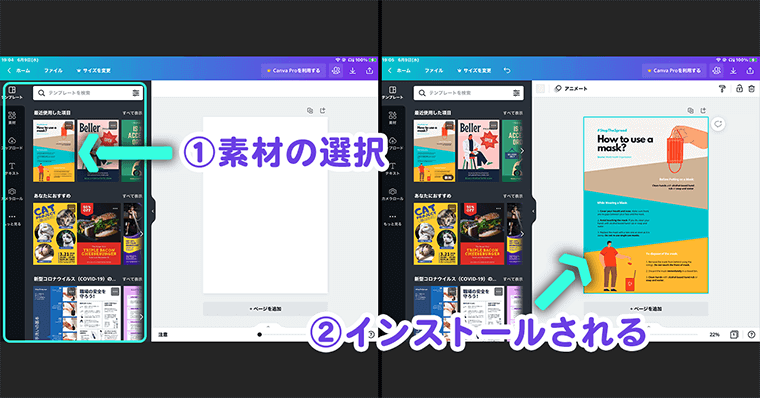
適当に素材をタップしてみます。
そうすると画像やテキストがインストールされます。Canvaは自動保存ですので、編集するとそのまま保存されていきます。
閉じる・開く

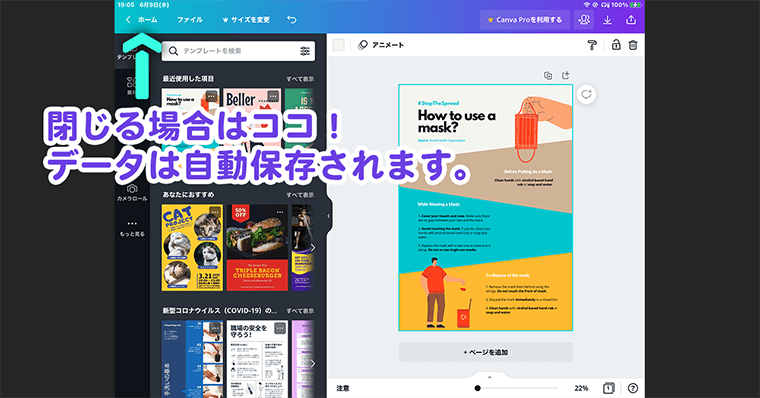
この画面を終了したい場合は、ホームをタップしましょう。

そうすると"すべてのデザイン"の項目に、今作成したデータが自動保存されます。
データを再度開く場合は、追加されたデータをタップしましょう。そうすると再度開くことができます。
以上が『起動・編集・保存・閉じる』までの一連の流れになります。
覚えておくべき事2-2
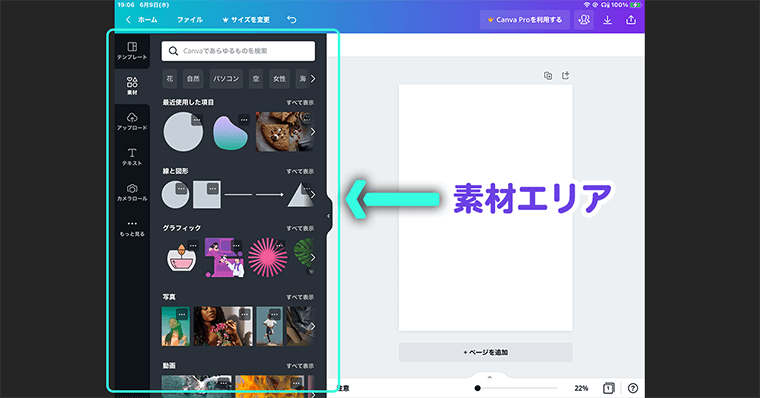
覚えておくべき事2つめは、"ツールの配置"です。

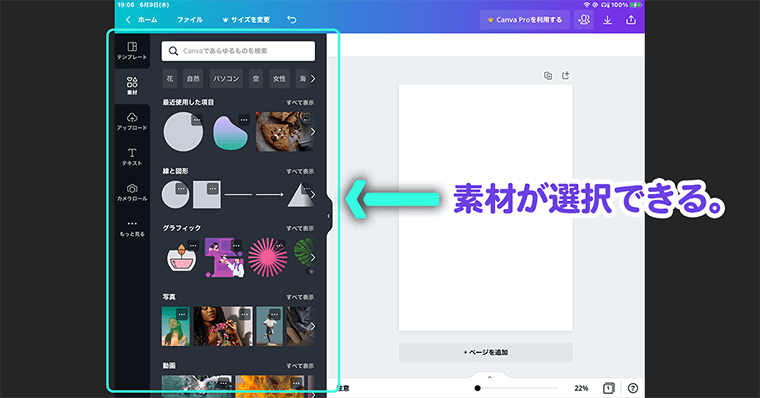
左のエリアは素材エリアです。テンプレートや素材・テキスト・背景・矩形ツールなど無料のテンプレートが追加できます。
素材を追加する場合は"左のエリア"になります。

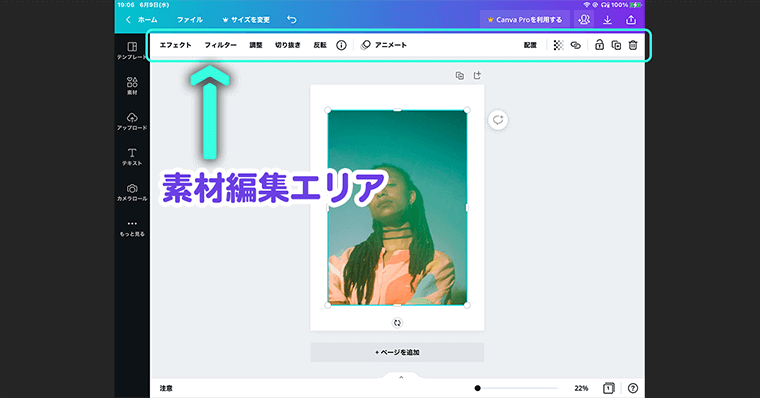
上のエリアは素材の編集エリアです。文字の色・種類を変更したり、画像の透明度を変更したりできます。

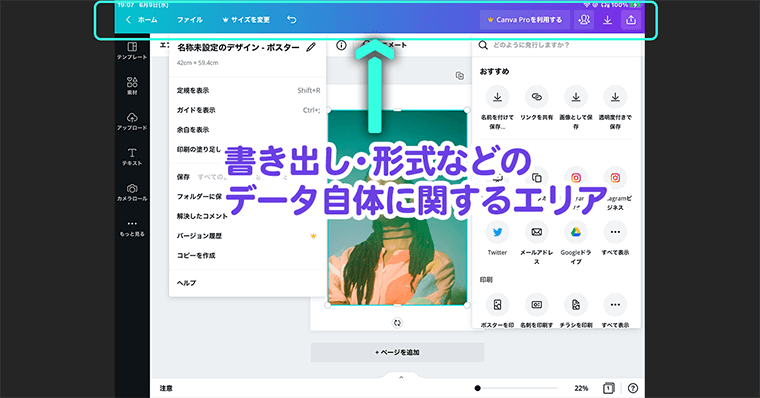
色のついた上のエリアは、書き出し・保存などデータ自体に関する項目の対応ができます。
結構シンプルで"左のエリアのテンプレート"と"上のエリアの編集"を理解するだけで、とりあえず大半のものは作成できます。
以上が、ツールの配置の説明になります。
Canva
初心者が覚えておくべき機能6選
つぎに覚えておくべき機能6選についてお話していきます。
覚えておくべき機能1
素材のインストール方法

メモ
・デザインのテンプレート
・丸四角などの矩形の素材
・テキスト
・背景素材
左のエリアには上記の素材が選択できます。
本当に簡単で選択するだけでキャンバスに追加されていきます。
デザインテンプレートは、キャンバスサイズに適したものが表示されます。

例えば、ポスターの雛形ならばポスター用のテンプレートが表示されます。インスタの雛形なら、インスタ用のテンプレートになります。
素材の削除方法

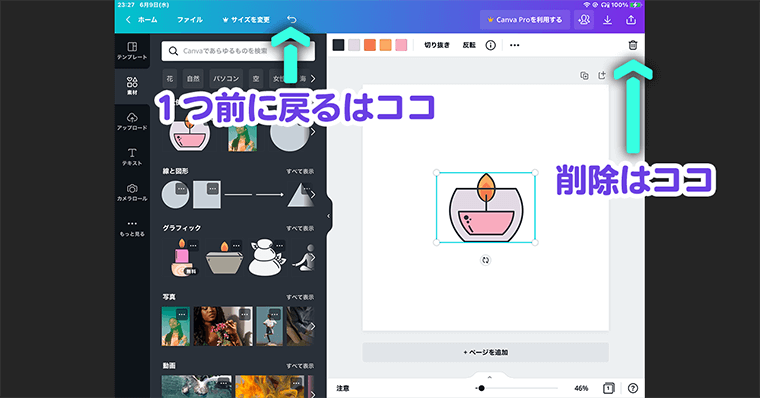
もしも間違えて素材を入れてしまった場合は、選択して右上のゴミ箱アイコンをタップしましょう。
"削除"ができます。
もしくは画面上の矢印を選択しましょう。"1つ前の状態に戻る"ことができます。
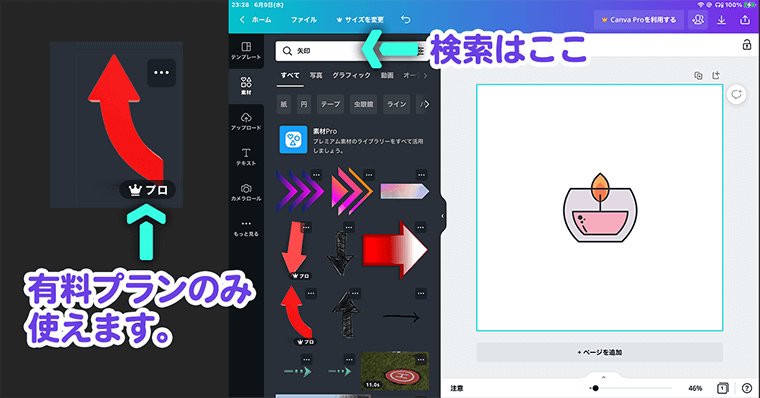
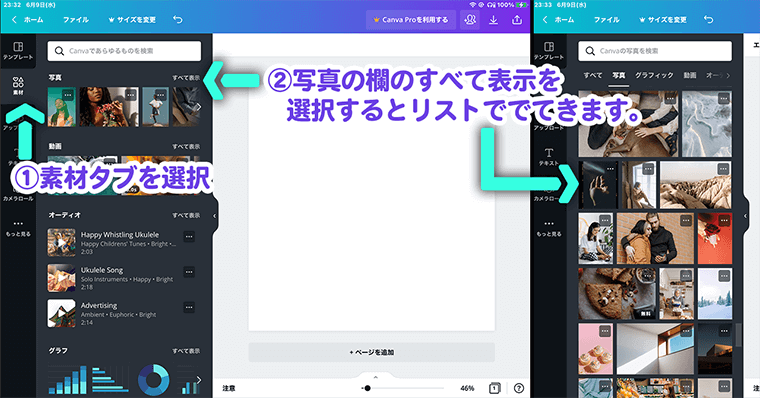
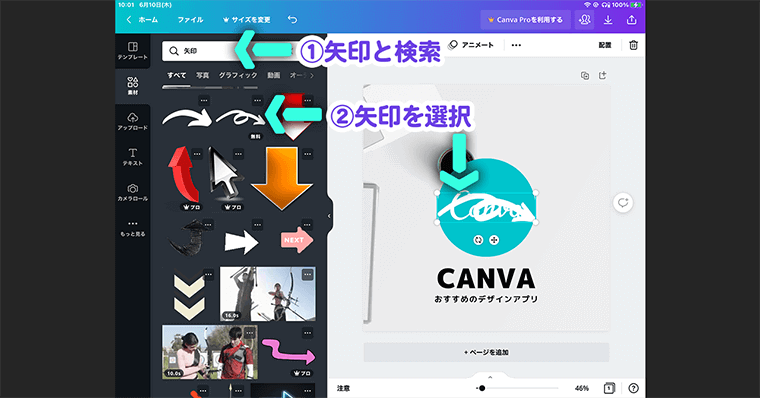
素材の検索方法

素材のタブを選択すると、たくさんの素材が選択できます。
ただ、種類がありすぎて選べないことがありますので、検索することをオススメします。
例えば"矢印"と検索すると、さまざまな種類の矢印が選ぶことができます。
たまに王冠マークがついている素材がありますが、こちらは"有料プランの方のみ"使用ができます。
Canva
\7,500万点以上の写真素材が使い放題/
無料版でも十分すぎる素材と機能
![]()
\期間限定オファー/
下記ボタンからCanvaProに登録で
トライアルが通常30日間のところ『45日間無料』になります。
デバイスの素材追加方法
iPadやiPhoneなどに入っている素材を使うことも可能です。
方法は2つあります。
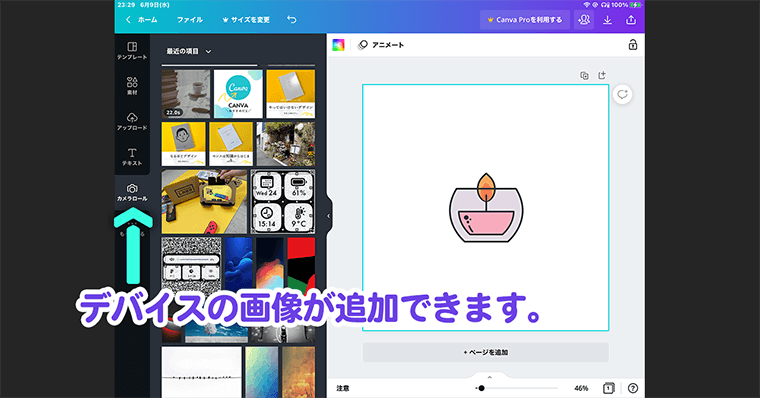
▼1つめ

1つめは、カメラロールのタブから画像を選択する方法です。
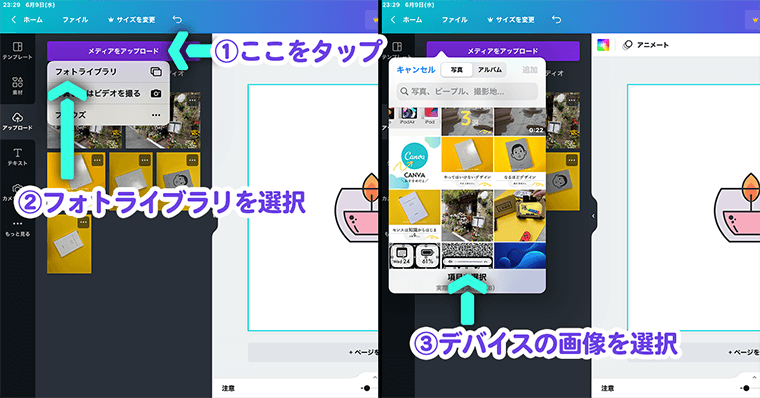
▼2つめ

2つめは、"アップロード"のタブから"メディアをアップロード"を選択して、フォトライブラリの画像を選択しましょう。
どちらも同じ結果になります。

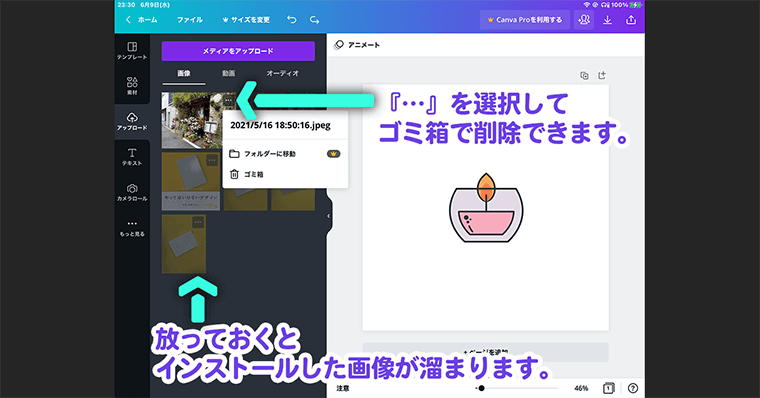
デバイスからの素材をインストールすると、都度アップロードのタブに素材が溜まっていきます。必要なければ右上の点々を選択して削除しましょう。
ここを削除してもキャンバスにある画像は削除されません。
以上が素材の使用方法の説明になります。
覚えておくべき機能2
テキストの追加・編集方法

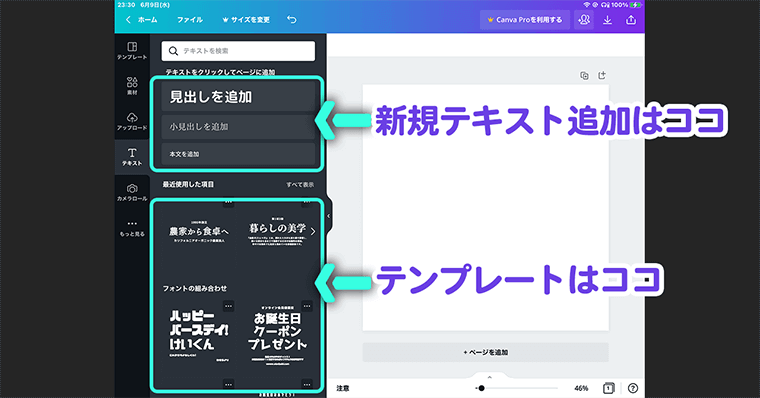
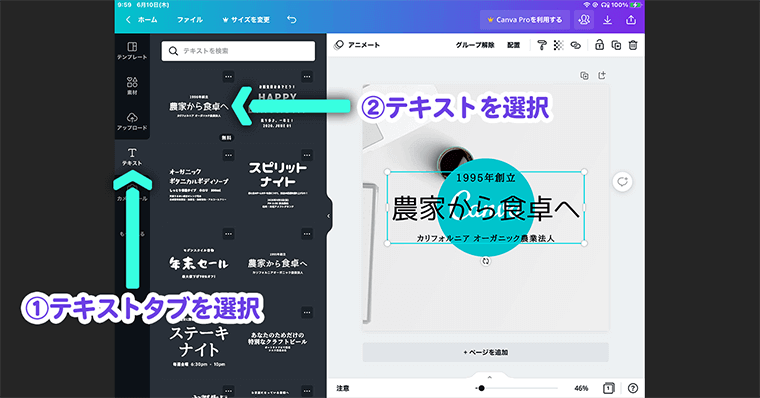
テキストを追加する場合は、左のエリアからテキストタブを選択しましょう。
"見出し・小見出し・本文"を選択すると、テキストが追加できます。
下にあるテンプレートから追加しても問題ありません。むしろ、ここのデザインを流用した方が簡単だと思います。
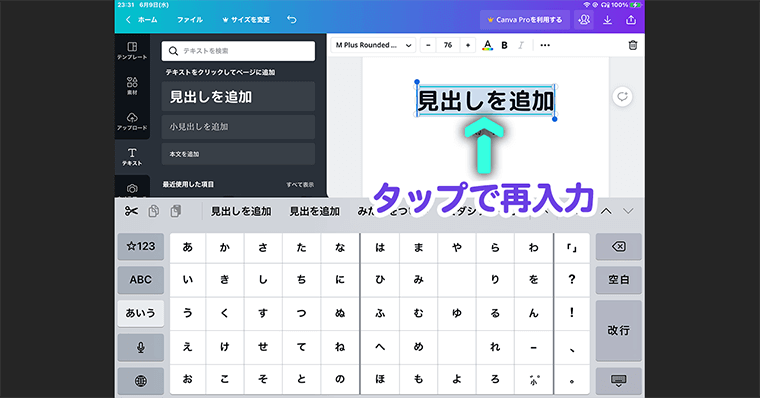
テキストの編集方法

テキストを編集する場合は、タップするだけで文字を打ち直すことができます。
フォントは上のメニューの一番左で変更が可能です。サイズ・カラーはフォントの隣から調整することができます。
このような感じで簡単に変更はできます。
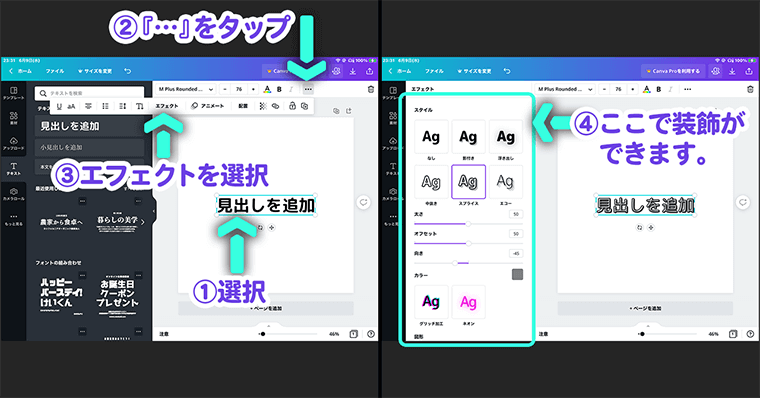
テキストの装飾方法

テキストを装飾する場合は、上のメニューのエフェクトを選択しましょう。
そうすると様々なパターンのデザインが入っています。
主にドロップシャドウ(影付き・浮き出し)を使うと思いますが、デザインに応じて好きなものを選択しましょう。
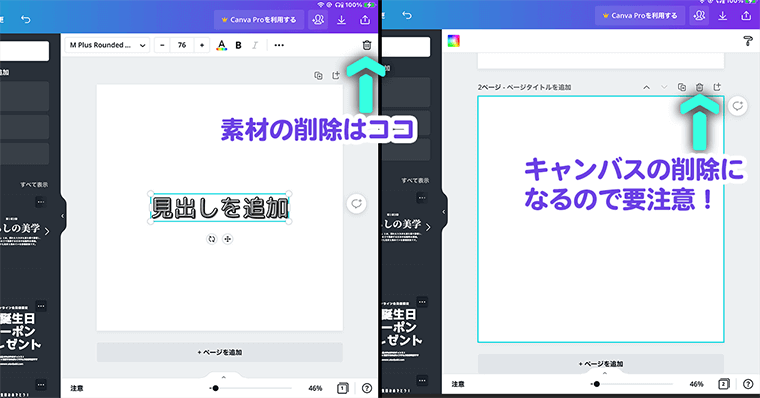
テキストの削除方法

テキストを削除する場合は、選択して右上のゴミ箱アイコンをタップしましょう。
これで削除ができます。
もしも間違えてテキストを複数いれてしまっても、選択して削除すれば問題ありません。
さらに詳しく
テキストに限らず素材などのオブジェクトの削除方法は、選択して右上のゴミ箱アイコンをタップすれば可能になります。
間違えやすいポイントとしては、キャンバスの右上にあるゴミ箱アイコンのタップに気を付けましょう。画面自体の削除になりますので。
以上がテキストの編集方法の説明になります。
覚えておくべき機能3
画像の追加と編集方法

画像の追加は、左の”素材のタブ”から"写真>すべて表示"から、好きな写真を選択すると追加されます。
先ほども説明しましたが、デバイスの画像も同じようにカメラロールのタブから選択すると追加されます。
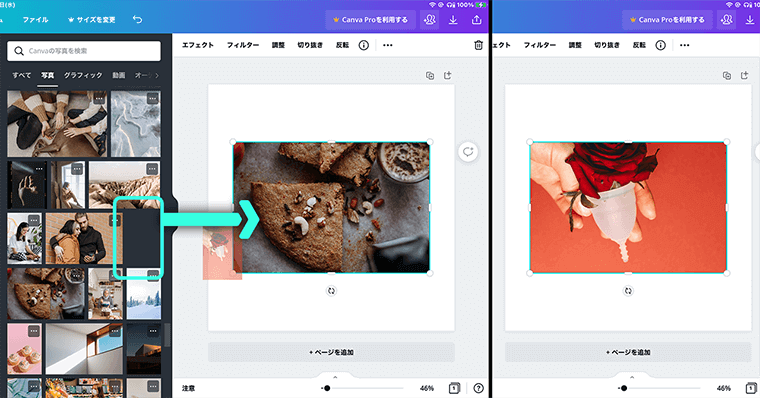
画像の置き換え方法

既に入っている画像を置き換える場合は、"画像を長押し"してから"スワイプ"しましょう。そうすると画像の置き換えが可能です。
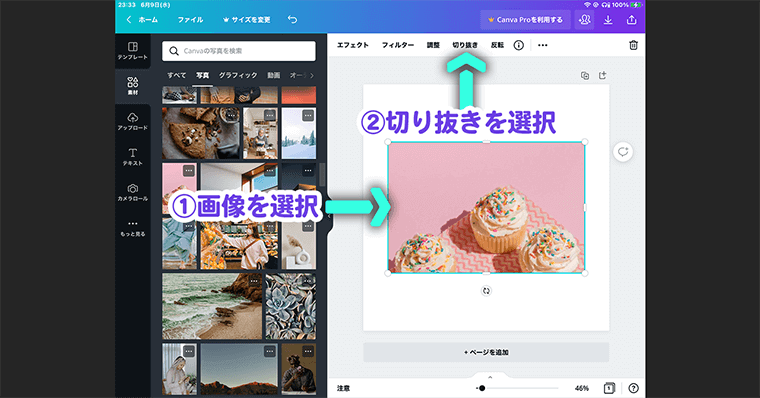
画像のトリミング方法

画像を選択して、上のメニューから"切り抜き"をタップしましょう。

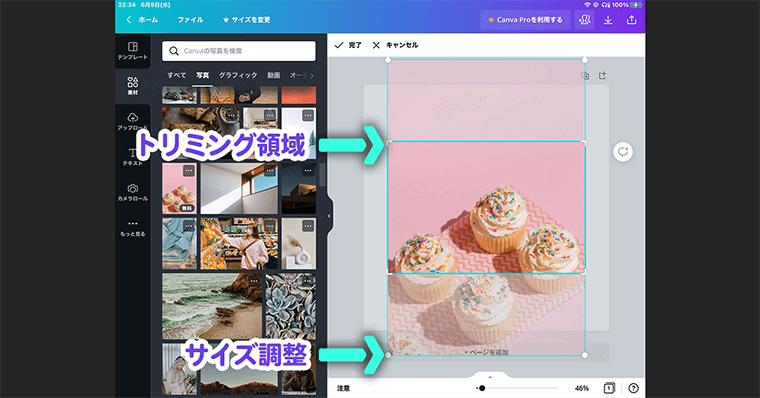
そうすると上図のような画面になりますので『四隅を動かしたり』『画像をスワイプ』して、自分の好みの大きさ・位置でトリミングしましょう。
トリミングした画像の位置は、後からでも修正することができます。

方法は2つあります。
1つめは、先程同様に画像を選択して上のメニューから"切り抜き"をタップする方法です。
2つめは、画像をダブルタップしましょう。そうすると切り抜きのショートカットになりますので、スワイプして画像の位置を調整をする方法です。
画像の"切り抜き"と記載はありますが、実際に画像が切られるわけではないです。マスクで抜かれるだけですので、後からでも修正が可能になります。
以上が、画像の追加と編集方法の説明になります。
覚えておくべき機能4
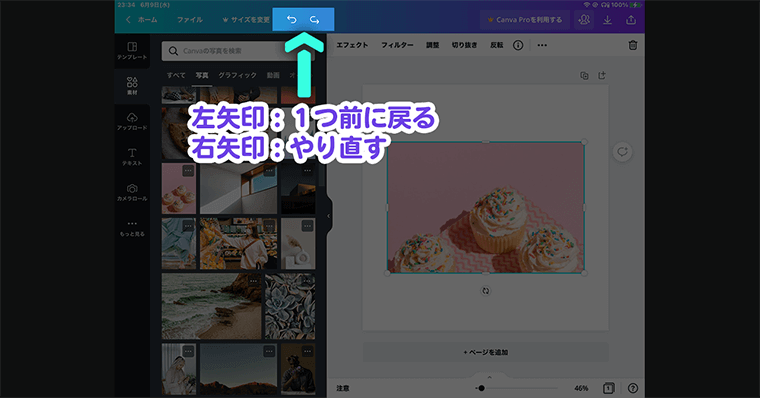
"1つ前に戻る"と"やり直す"

間違えて編集して『1つ前の状態に戻したいなぁ』と思った場合は、上のメニューの"左の矢印"で1つ前に戻せます。
『戻しすぎたなぁ』っとなった場合、"右の矢印"でやり直しができます。
最初の方にもこの機能の説明はしましたが、重要な機能なため改めて解説しました。
この機能は必ず使用するので絶対覚えましょう。
もしもデザインを作っていて何か問題がおきたら、”矢印を連打”しましょう。ある程度は元に戻せます。
以上が、"1つ前に戻る"と"やり直す"の説明になります。
覚えておくべき機能5
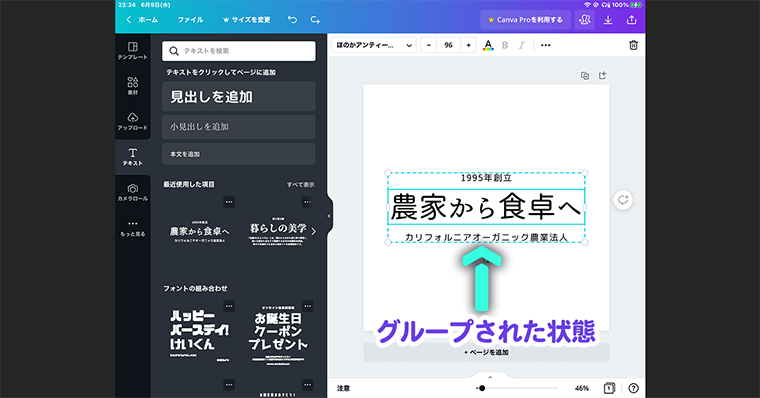
グループ

テンプレートから追加したテキストを選択すると、まとまった状態で選択されることがあります。
これは『グループ』といって、1つにまとめることで、一括で移動できたり回転ができる便利機能です。
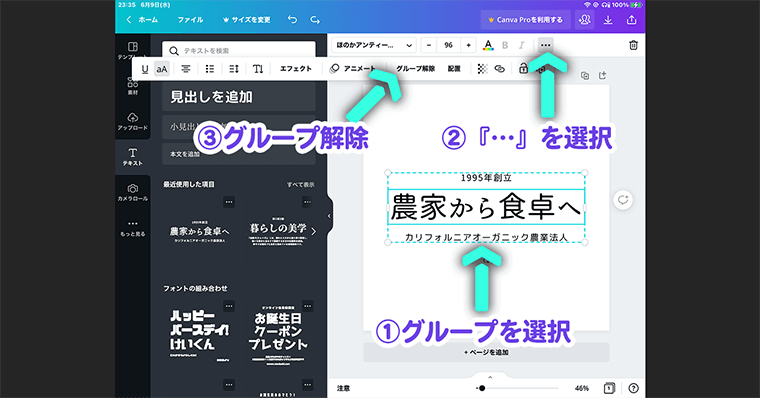
グループ解除方法

グループの解除方法は、オブジェクトを選択して上の点々アイコンをタップして、"グループ解除"を選択しましょう。
そうすると一個一個バラバラに選択できるようになります。
一個一個動かしたい場合は、グループ解除してから移動させましょう。
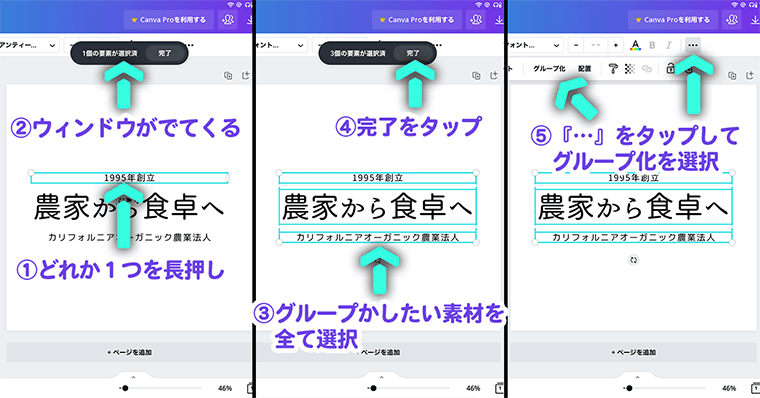
グループ化の方法

個々の素材をグループ化する方法について説明します。
まずグループ化したいオブジェクトのどれか1つを"長押し"しましょう。
そうすると"1個の要素が選択済み"と画面上にでます。その状態でグループ化したい残りの素材を選択します。
これで複数選択ができますので、完了をタップして、点々マークをタップして、グループ化を選択しましょう。
これでグループ化ができます。
これもかなり使う機能だと思いますので、ぜひ覚えてみてください。
以上が、グループについての説明です。
覚えておくべき機能5
配置
Canvaには"レイヤー管理"という機能がありません。
ですので、素材の階層(手前・奥)を変えたい場合は、上のツールから”配置”から変更できます。

例えば黄色を手前に表示したい場合は、配置の前面へをタップしましょう。
こうすることで階層が変わり画像が上の階層に表示されるようになります。
PowerPointと似た仕様ですが、階層は"配置の前面"もしくは"背面"で管理していきましょう。
整列機能

また、配置にはレイアウトで必要な整列機能も含まれています。前面・背面などの下にある、上揃え・中央揃えなどになります。
これは画面に対してセンタリングしたい場合や素材同士の端をそろえたい場合に便利な機能になります。
例えば、画像を画面の中央にしたい場合は、中央揃えを選択しましょう。
覚える事がたくさんあって大変ですが、デザインツールを使う場合、どのアプリでも階層の管理や整列機能は必須になります。
作っているうちにすぐ覚えられると思います。
まずは、テンプレートをいれて色々動かしてみるとよいと思います。
以上が、配置についての説明です。
覚えておくべき機能6選
・素材のインストール
・テキスト
・画像編集
・"1つ前に戻る"と"やり直す"
・グループ
・配置
ここまでが、覚えておくべき機能6選になります。いきなりは難しいので、繰り返し練習して覚えてみてください。
Canva
\7,500万点以上の写真素材が使い放題/
無料版でも十分すぎる素材と機能
![]()
\期間限定オファー/
下記ボタンからCanvaProに登録で
トライアルが通常30日間のところ『45日間無料』になります。
Canvaのメリットに知りたい方はコチラ
続きを見る
7年目デザイナー談|Canvaってどうなの?評判通り良いのかデメリット・メリットを解説
Canva
初心者向け実演・復習
では簡単に実践をしてみます。
この実践をおこなうことで、簡単なデザインでしたら、大体のものが作れるようになれます。
テキストを読むことが面倒であれば、動画(10:55~)で解説しています。
▼このような画像を作ってみたいと思います。

※Gifのため画像が荒れてしまい申し訳ありません・・・
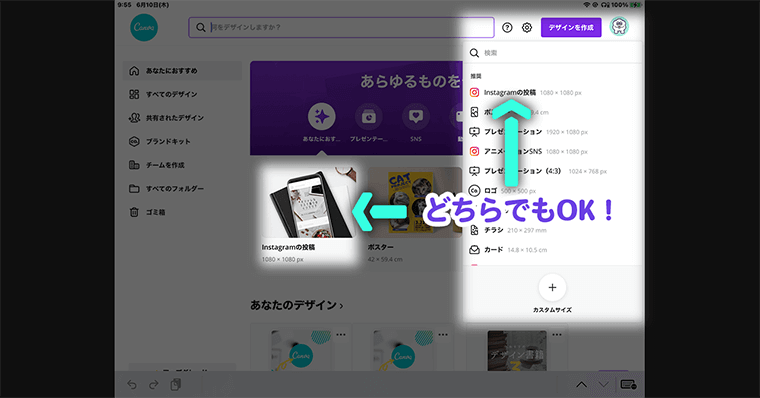
1 | 新規キャンバス作成

まず、TOPから"Instagramの投稿"を選択しましょう。
これで新規キャンバスが作成されます。
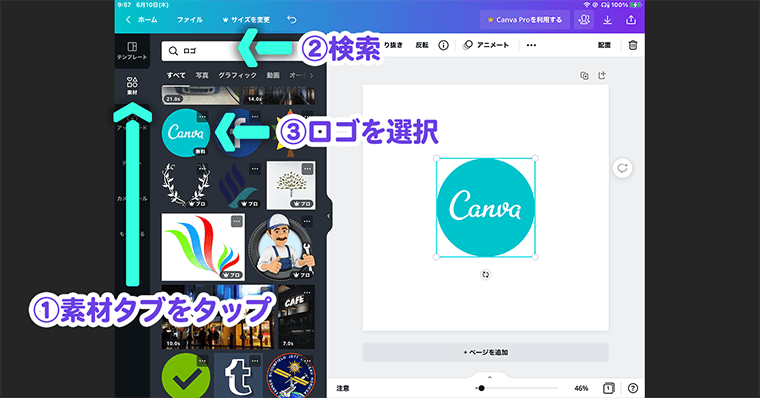
2 | ロゴの追加

まず"素材"のタブを選択して、検索にロゴと入力しましょう。
下の方にスクロールすると、Canvaのロゴがでてくるので選択しましょう。
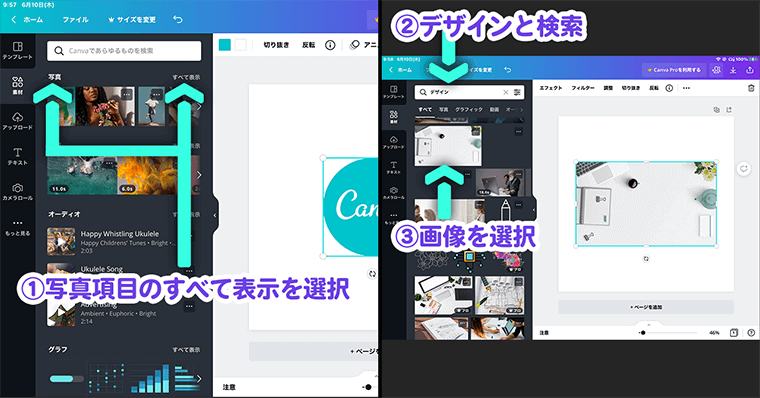
3 | 写真の追加

素材"のタブから、写真の項目にある"すべて表示"を選択し、検索に『デザイン』と入力しましょう。
画像を追加します。※好きな画像でOKです。空間・余白がある画像だとGOOD

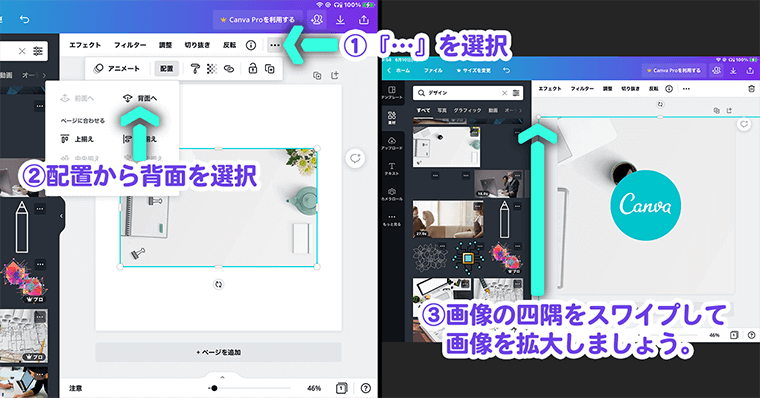
そしたらその状態で、配置から背面へを選択しましょう。
これで画像がロゴの後ろにいきます。画像を選択して、四隅をスワイプしながら画面いっぱいに拡大しましょう。
4 | テキストの追加

テキストのタブを選択して下にスワイプしましょう。
"農家から食卓へ"を選択します。
もちろん"見出し・小見出し・本文"をタップして、新規で文字を追加しても問題ありません。

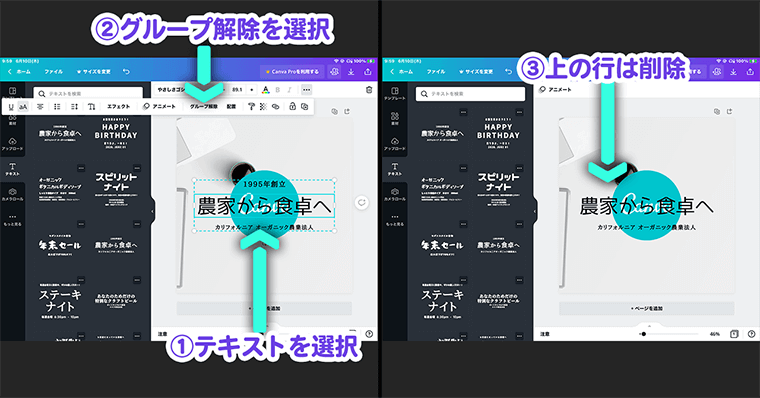
テキストをいれたら全部くっついているので、『点々』を選択してグループ解除をタップします。
これでバラバラに動かせます。2行だけ使いたいので、1番上の行は選択して削除しちゃいましょう。
テキストを下記のように打ち直していきます。
・上の文字を"CANVA"
・下の文字を"おすすめのデザインアプリ"

フォントとかも自由に選べるので適当に選択してみてください。今回はM+Boldというフォントを選びます。
位置も調整してきます。
5 | 素材の追加

次に"矢印素材"を追加していきます。
素材のタブを選択して、検索に"矢印"と入力しましょう。
矢印が一覧ででてくるので、くるっとなっている矢印を選択します。

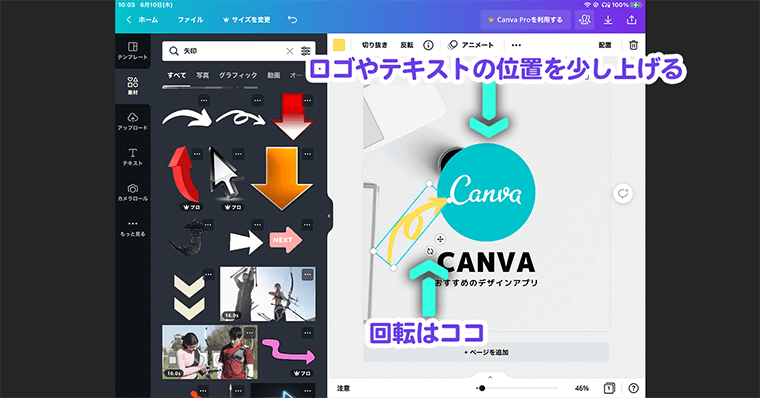
矢印の色を黄色にします。

そしたら矢印の位置を調整しながら、近くにある小さい矢印マークを選択すると回転ができるので回転させましょう。
ロゴや文字の位置も少し上にあげて調整します。
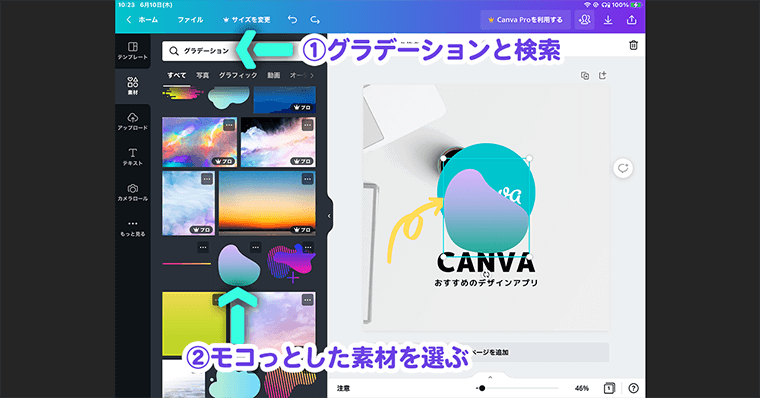
6 | グラデーション素材の追加

次にのグラデーション素材を追加していきます。
素材のタブで、グラデーションと入力しましょう。
グラデーションの素材が一覧で見れます。どの素材でも大丈夫ですが、モコっとした形の素材を選択します。

グラデーション素材を左下において、大きさや位置を調整していきます。
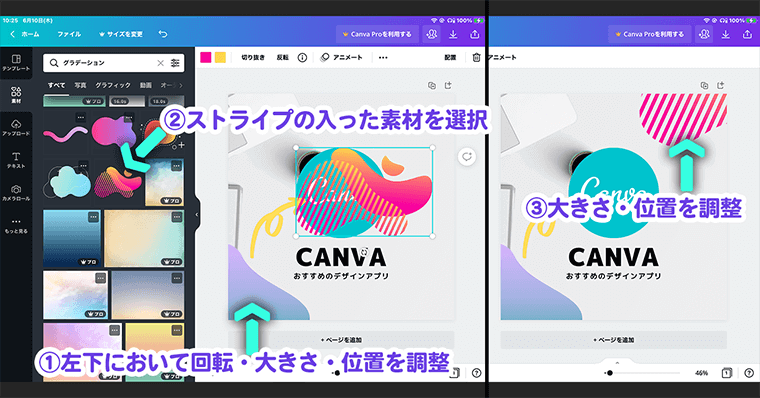
次にストライプの入った素材を選択します。同じように大きさを調整して入れていきます。

素材の色を調整していきます。グラデーション素材の場合、色調整するところが複数あります。
上図の左にある色にすると、Canvaのロゴに近い色味になるので、色変更してみましょう。
以上で、素材の調整は完了です。
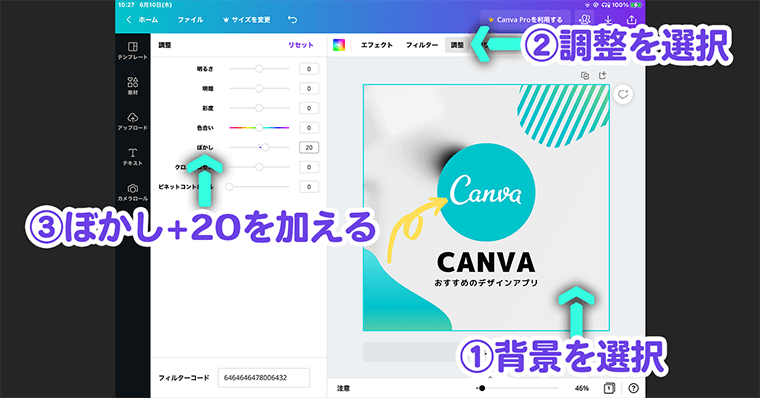
7 | 画像の加工
背景をぼかしてみましょう。

背景を選択して、"調整"をタップします。
そうすると色んな調整の項目があるので、"ぼかし"の項目を調整していきましょう。
約20くらいで大丈夫です。
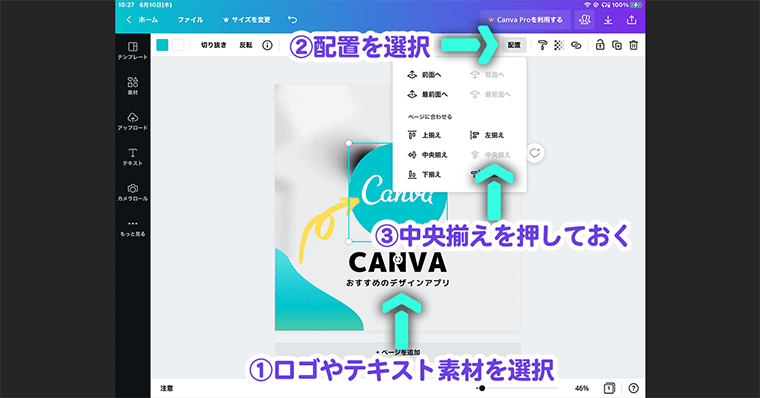
8 | 配置調整

素材の位置調整として、テキストとロゴを選択して"中央揃え"を押しておきましょう。
これは画面に対して、中央に揃っているか念のための調整です。
これでデザインは完成です。
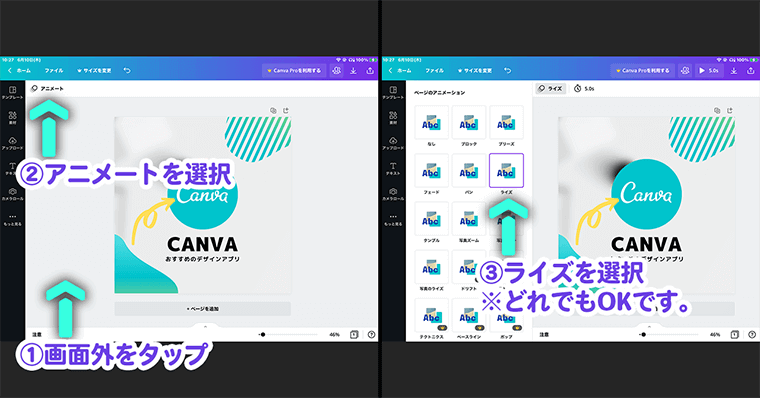
9 | アニメーション
アニメーションをつけていきます。

キャンバスの外を選択して、"何も選択していない状態"にしましょう。
そうすると上のメニューにアニメートが表示されますので、アニメート選択します。
この画面では、簡単にアニメーションがつけられます。タップするだけで色んなアニメーションができちゃいます。
今回は"ライズ"を選択します。
これでOKです。1タップでアニメーションがつけられます。
画像加工の方法とかもあるのですが、複雑になるため今回は割愛いたします。データは自動保存されますので、ご安心ください。
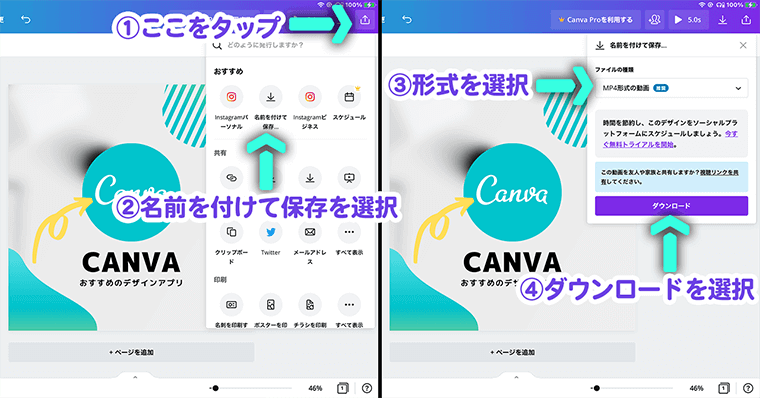
10 | 書き出し方法
書き出し方法ですが、画面右上の上矢印のアイコンをタップしましょう。

”名前を付けて保存”を選択しましょう。
ファイルの種類から形式を選びましょう。画像の場合は、PNG/JPGで問題ありません。
今回はアニメーションをつけたので動画(MP4)で書き出します。
"ダウンロード"を選択すれば、カメラロールに保存されます。めちゃくちゃ簡単です。
以上が実践の説明になります。

サンプルになりますが、これを複数のキャンバスで作成すれば、このようなデザインもできます。
Canva
\7,500万点以上の写真素材が使い放題/
無料版でも十分すぎる素材と機能
![]()
\期間限定オファー/
下記ボタンからCanvaProに登録で
トライアルが通常30日間のところ『45日間無料』になります。
Canvaについてもっと知りたい方はコチラ
続きを見る
7年目デザイナー談|Canvaってどうなの?評判通り良いのかデメリット・メリットを解説
使用品リンク
使用している一覧を載せておきます。
おわりに:【初心者向け】Canvaの使い方【デザイン作り方も記載 | iPhone/iPad】
いかがでしたでしょうか。
Canvaはサクッと簡易的にデザインを作りたい方には、非常に向いているアプリだと思います。
ここまでテンプレートやフリーの素材が充実しているアプリも珍しいと思います。
覚えて損はないアプリですので、ぜひチャレンジしてみてください。
Canva
\7,500万点以上の写真素材が使い放題/
無料版でも十分すぎる素材と機能
![]()
\期間限定オファー/
下記ボタンからCanvaProに登録で
トライアルが通常30日間のところ『45日間無料』になります。
Canvaのメリットに知りたい方はコチラ
続きを見る
7年目デザイナー談|Canvaってどうなの?評判通り良いのかデメリット・メリットを解説
以上です。
ありがとうございました。










