
今回はiPadを使用して初心者でも簡単にできる「アニメーションアプリFlipaClipの使い方」記載していこうかと思います。

・iPadで簡単にアニメーションが作りたい
・FlipaClipってどんなアプリ?
・FlipaClipの使い方を知りたい
このような方にオススメできる記事になっています。

【この記事の信頼性】
デザイナー(歴8年)
わたしは、過去にアニメーションで賞を得た経験もあるので、多少信頼性のあるお話ができると思います。
ポイント
①FlipaClipの使い方が理解できるようになる
②FlipaClipの良い点・悪い点がわかる
この記事の内容は動画でも解説してます。
FlipaClipとは?
初心者向けのアニメーション制作アプリ
容量:約105 MB
対応OS:iOS / Android
基本は無料です。追加機能で課金あり。
FlipaClipの所感

かなりシンプルなUI(画面設計)になっており、数十分でアニメーションが作れてしまいます。
誰にでも簡単に作れ、すごいサクサク動きますね。テンポ感がよく、これぞ初心者向けです!簡易アニメーションに特化したアプリと言えますね。
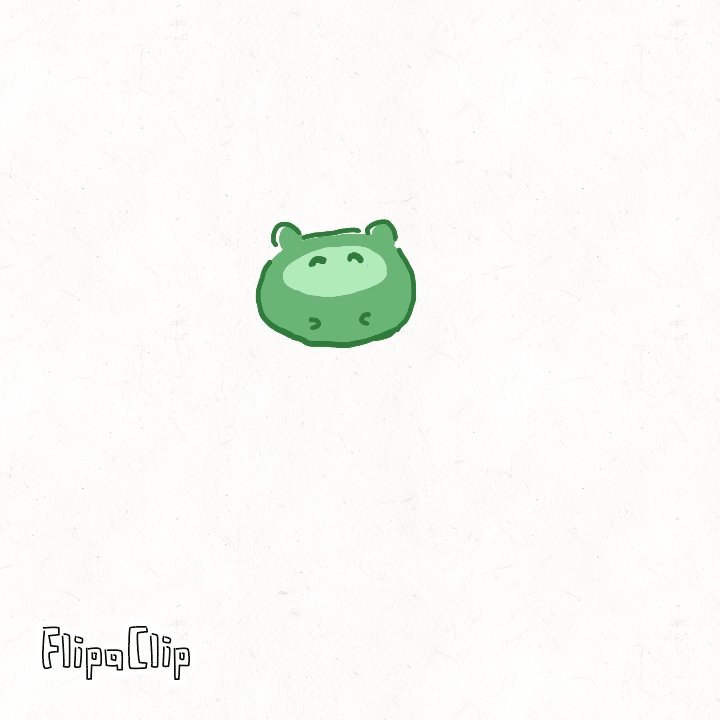
FlipaClipで作成したアニメーション

↑こんな感じのアニメーションならサクッとつくれます!!フレームレートは12fpsです。
FlipaClipの使い方について
ここからは簡易的ではありますが、FlipaClipの使い方について記載いたします。
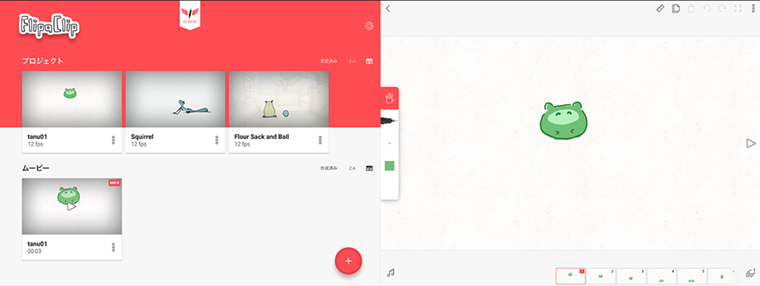
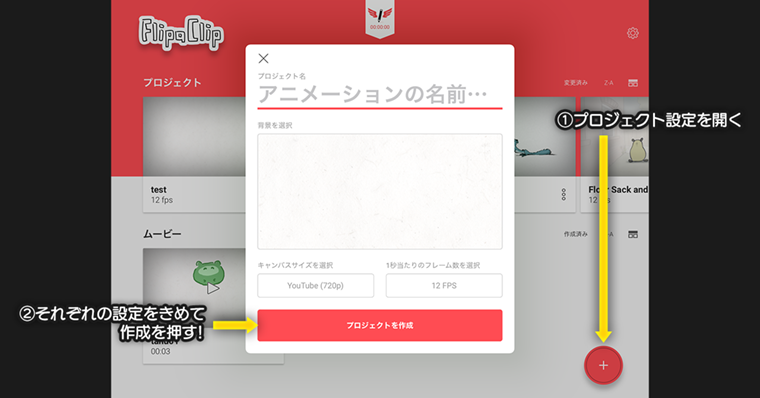
使い方1:プロジェクト設定

アプリを開いていただき、右下の+ボタンをタップします。そうすると新規プロジェクトを作成するためのウィンドウがでてきます。
①プロジェクト名を設定
→プロジェクト名は好きな名前をいれてください。
②背景を選択
→デフォルトが白い紙の背景なのでそのままで大丈夫です。
③キャンバスサイズを選択
→投稿したいメディアを選択します。twitter/instaならば正方形(1×1)でOKです。
※もしもyoutubeも視野に入れている場合はそちらで作成し、加えてtwitter/instaでも投稿したい場合はトリミングすれば大丈夫かと思います。
④フレーム数を選択
→1秒間に何枚再生するかの設定です。オススメは10~12です。
プロジェクト設定は後からでも変更が可能ですのでご安心ください。
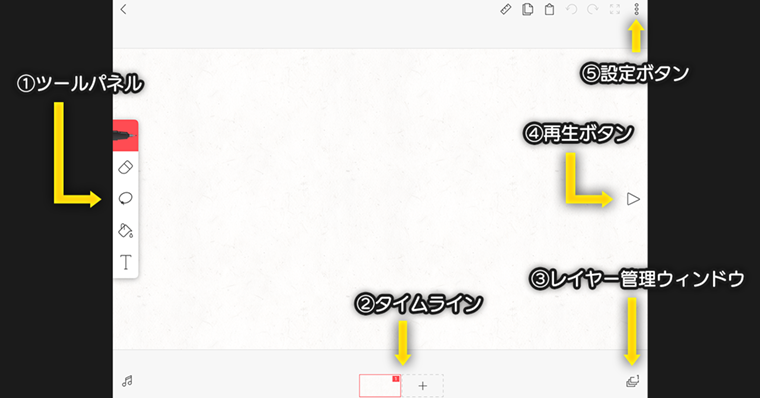
使い方2:基本画面の説明

主に使用するツールは下記の6点
①ツールパネル
→ペン/消しゴム/選択ツール/塗りつぶしツール/テキストツールを切り替えて使用できます。主にペンと消しゴムを使用すると思います。
②タイムライン
→タイムラインでは、描いた絵を1コマづつ管理します。+ボタンでコマを足していくイメージです。
③レイヤー管理ウィンドウ
→レイヤー管理ウィンドウでは、現状編集中のコマの線と塗りをそれぞれ管理できます。
④再生ボタン
→タップで、現状制作中のアニメーションをプレビューします。
⑤設定ボタン
→フレームレート数やプロジェクト設定等ができます。
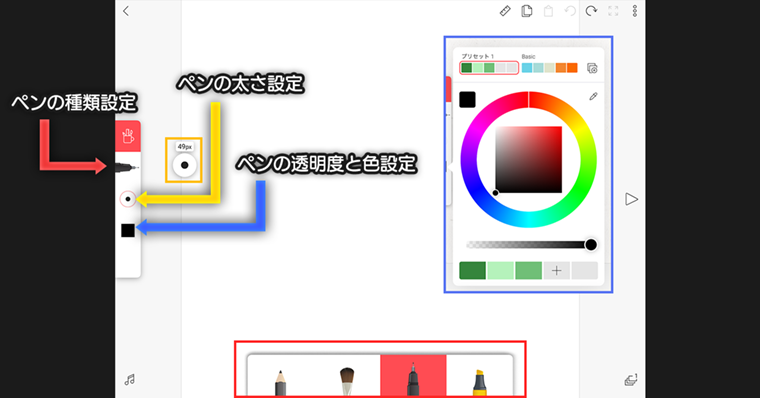
使い方3:ツールパネルについて

まず、ツールパネルの説明をします。
1番使用率の高そうなペンツールを軸にご説明させていただきます。
▼ペンの種類設定
赤矢印部分はペンの種類を設定できます。タップすると赤枠部が下からニョキっとでてきます。鉛筆/筆/マーカーなどの四種類の設定ができます。
▼ペンの太さ設定
黄矢印部分をタップした状態で上下にスワイプすることで、太さが設定(黄枠部)できます。上にスワイプすると太くなり、下にスワイプすると細くなります。
▼ペンの透明度と色設定
青矢印部分をタップした状態で上下にスワイプすることで、透明度が設定できます。タップすることで、色設定のパネル(青枠部)が表示されます。
他の機能「消しゴム・塗りつぶしツール・テキストツール」もほとんど同じ操作性です。
タップして色の選択し、スワイプで太さ調整ができます。
選択ツールのみ少し異なった操作性です。『描いた位置を動かしたい場合』にのみ使用します。ペンで移動させたいオブジェクトを囲い、スワイプで移動させることができるツールです。
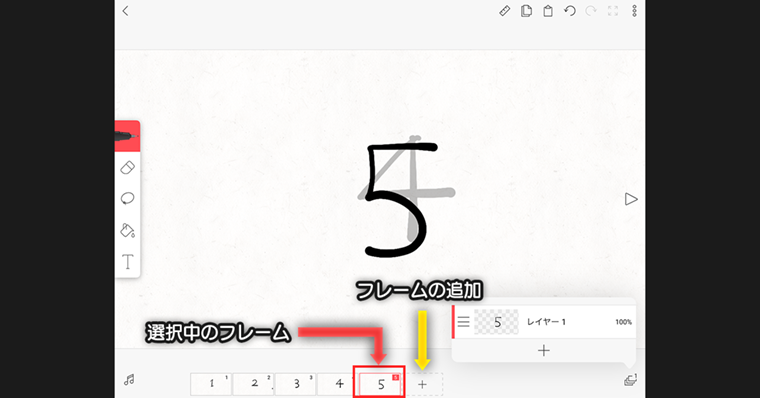
使い方4:タイムライン(フレーム)

つづいては、タイムライン(フレーム)の説明をします。
赤矢印部分が現在選択中(描いている)フレームになります。黄矢印部分をタップすることで、フレームが追加されます。
デフォルトで、前のフレームが透けて見えるため、アニメーションの作成が非常にラクですね!
画面右上の設定(点三つボタン)からオニオンスキンのチェックをはずすとこの機能は解除されます。
作業フローとしては、描いてフレームを足して、また描いてのループになります。
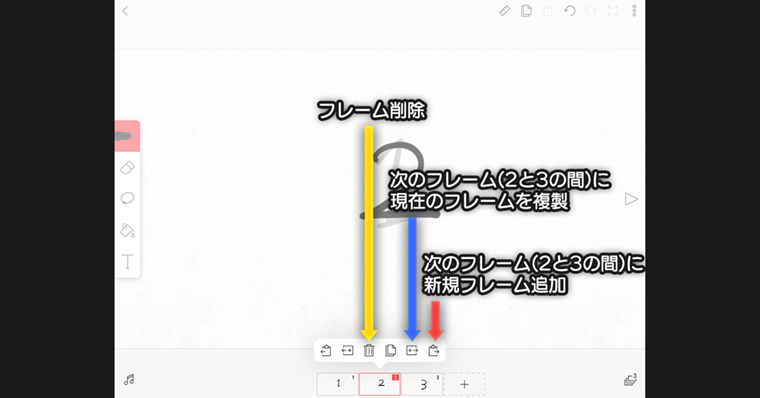
▼フレームの間に新規追加する場合

「ここのフレームの間に新規で追加したい!」という時は、フレーム自体をタップすることでウィンドウが開きます。
フレームの削除(黄矢印)や、フレーム間に新規追加する機能(赤矢印)もございますので、後々でも追加修正は可能な仕組みになっております。
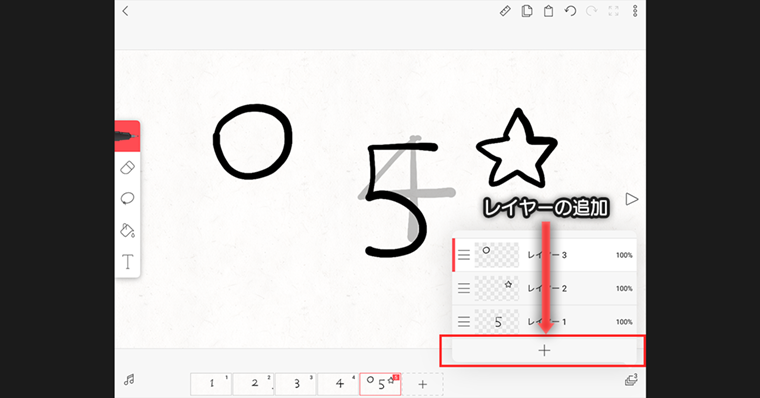
使い方5:レイヤー管理ウィンドウ

レイヤー管理ウィンドウについて説明をします。
赤枠部分をタップすることで、レイヤーを追加できます。上図の丸と星はレイヤーを追加して描きました。
ただ1点問題があり、無料版の場合は最大3レイヤーまでです!
レイヤーとは
レイヤーとは、層を重ねた透明なフィルムのようなものです。
例えばイラストですと、線と色を別のレイヤーにして重ねて描きます。それは、線と色を別々に修正できるからです。
効率化を図るための必須項目になります。
レイヤーを覚えておかないと、後々の修正が非常に手間になります。
レイヤー機能のテク

図はレイヤー機能のちょいテクになります。触れているうちに気付くと思いますが念のため記載しました。
ちなみにレイヤー名の変更はタップのみで可能です。
使い方6:再生ボタン
ここは説明不要かと思いますが、画面右の▷をワンタップでアニメーションがプレビューされます。
サクサク動きますので、作成したデータがすぐ確認できるのは便利ですね。
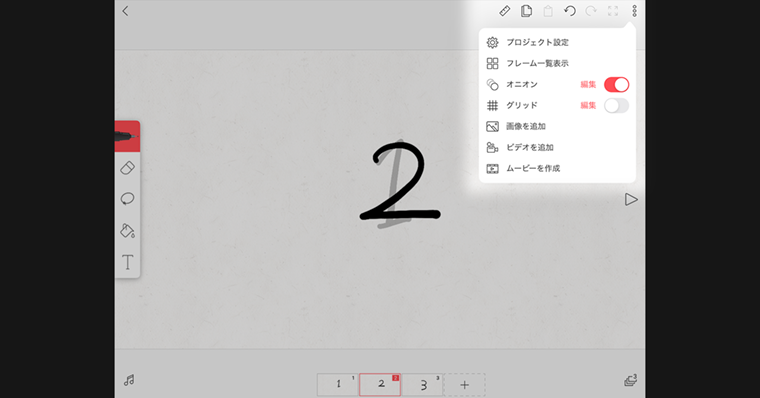
使い方7:設定ボタン

画面右上の点々ボタンで様々な設定が可能です。
プロジェクト設定
フレームレート/画面サイズ/背景の再設定ができます。
オニオン
オニオンとは前のフレームが透けて見えるかどうかの設定になります。描くうえで邪魔だなと思った場合に設定をきってもよさそうですね。
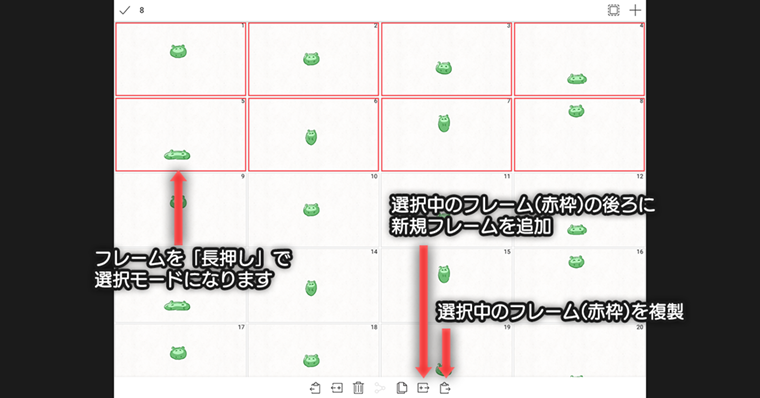
フレームを管理・ループ再生

「同じフレームをループさせたい」「フレーム全体を管理したい」場合は、設定から「フレーム一覧表示機能」で対応ができます。
フレーム一覧表示は、その名の通り全部のフレームを一括で見ることが可能です。
同じフレームをループさせる場合は、1つフレームを長押しします、そうすると選択モードに切り替わりフレームに赤枠がつきます。
その状態で、ループさせたいフレームを全て選択し、画面下部の複製ボタンでまとめて複製させることができます。
使い方8:音楽※有料機能
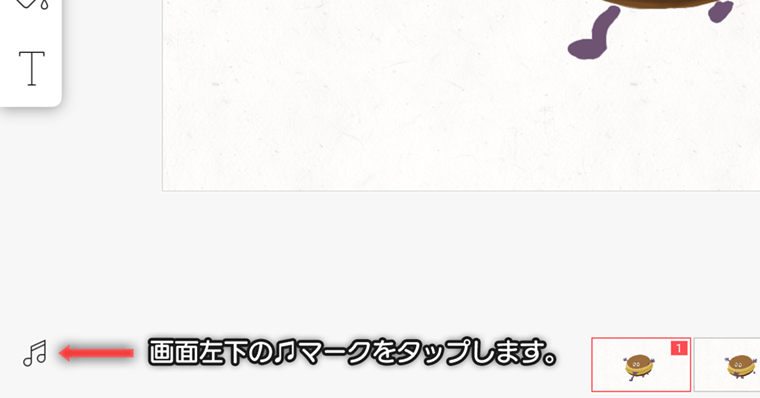
音楽の入れ方について説明します。
1:画面左下の♫マークをタップ

2:音楽用のタイムラインがでてくる

音楽用のタイムラインに画面が切り替わり、右下に+ボタンがでてきます。
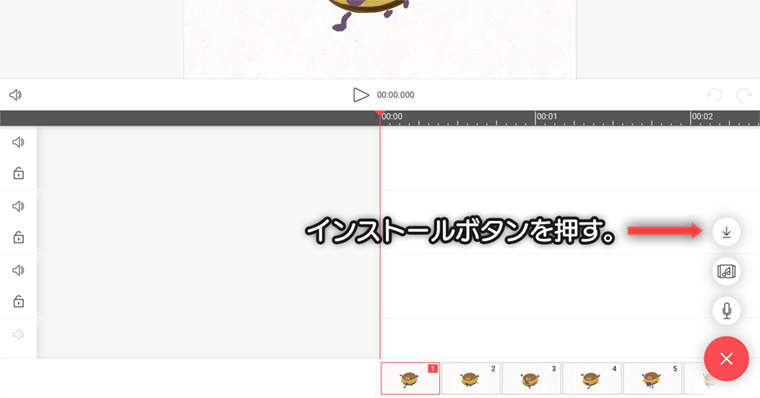
タップするとインストールボタンがでてくるので、そちらをタップします。
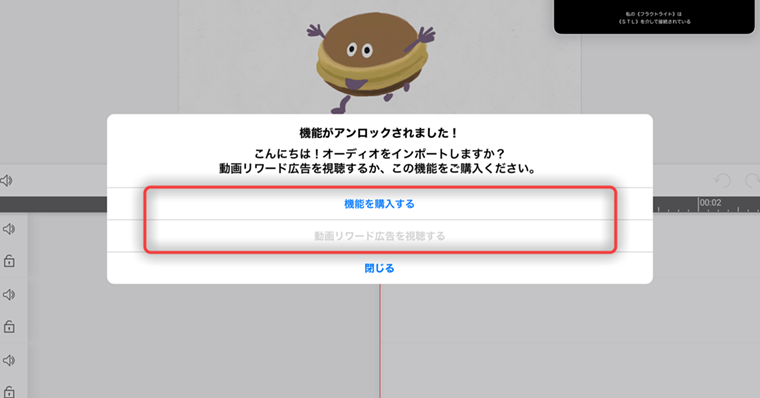
広告を視聴して音楽をインストール


広告をみると音楽を1度インストールできるようです。(もう1度インストールしたい場合は、再度広告を見る必要があります。)
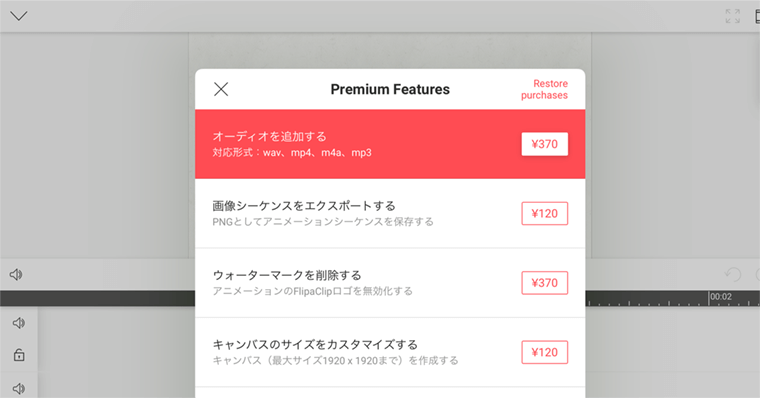
永続使用の場合は、有料機能『¥370』のため購入が必要になります。
わたしも音楽の追加機能を購入したわけではないため、利用方法等はこれ以上詳しくないです。
FlipaClip良かった点と気になった点
最後にFlipaClipの良かった点と少し気になった点を記載いたします。
GoodPoint1:描画エリアが広い
FlipaClipはツールも最小限になっており、スワイプ操作が多いためボタンが少ない印象です。
画面全体を使用して描けますね。
他のペイントアプリでよく感じる事が「描くエリアが狭い!」です。
それは、ボタンが多いため描ける領域が狭くなっているからです。
GoodPoint2:サクサク動く
処理速度が遅くなることもなく、レスポンスのいいアプリです。
遅延にストレスが少ないのは、作業していて非常にうれしいポイントです。
GoodPoint3:SNS投稿がラク
プロジェクト設定で、Youtube/Twitter/Instaなどの規格に合った設定ができます。
余計な設定をせずにスピーディーに書き出しができるのはメリットですね。
BadPoint1:有料機能の制限が多い
これは、企業さん側が利益のためにしょうがないことですが、レイヤーが4枚以上使用/ウォーターマークの削除等に課金がついております。
全ての機能を得るにはプレミアム機能パック\730(2019年12月現在)を購入することになります。
アプリ自体かなり使用しやすいので、購入を視野にいれてもよさそうですね。
BadPoint2:データの管理
せっかく作ったデータですが、iPad端末外にデータのバックアップを置く場合も有料機能の購入が必須になります。
Adobeなどの大手企業の拡張子ではない場合、アプリのサービス終了した時にデータが開けなくなる等の不安が残ります。
つまりバックアップしていても、開けるアプリがなければ削除と同じ…
BadPoint3:筆が少ない
FlipaClipで絵を描く場合、筆の数が少ないので描きづらい印象でした。アップデートされてもっと使いやすくなれば最高ですね。
使用品リンク
今回使用した端末一覧を載せておきます。
おわりに:iPadで手描きアニメーションFlipaClipの使い方
いやーiPadすごいですね。Adobe以外のグラフィックアプリもドンドン進化していますね。
今回使用した、FlipaClipはアニメーションの練習にもってこいのアプリだと思います。
このアプリでしばらく作品を作り、作品としての品質を保てそうになったら、有料版に切り替えてもよさそうですね。
以上です。
つたない文章や誤った情報等ございましたら、ご容赦くださいませ。ありがとうございました。













